Micro-interakciók
Mikro-interakciónak nevezzük azokat az figyelemfelkeltő animációkat, melyeket a felhasználói felület elemein alkalmazunk annak érdekében, hogy felhívjuk a figyelmet egy adott helyen végrehajtható cselekvésre. Ezek lehetnek figyelemfelhívásként kiemelt elemeken megjelenő animációk, de dinamikus visszajelzésként is működhetnek a felhasználó felé.[/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1552486176179{margin-top: 20px !important;margin-bottom: 20px !important;}”][vc_column width=”1/2″][vc_column_text]
Figyelem felhívás: Paweł Durczok – Dribbble[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_column_text]
Visszajelzés: Sourabh Barua – Dribbble[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
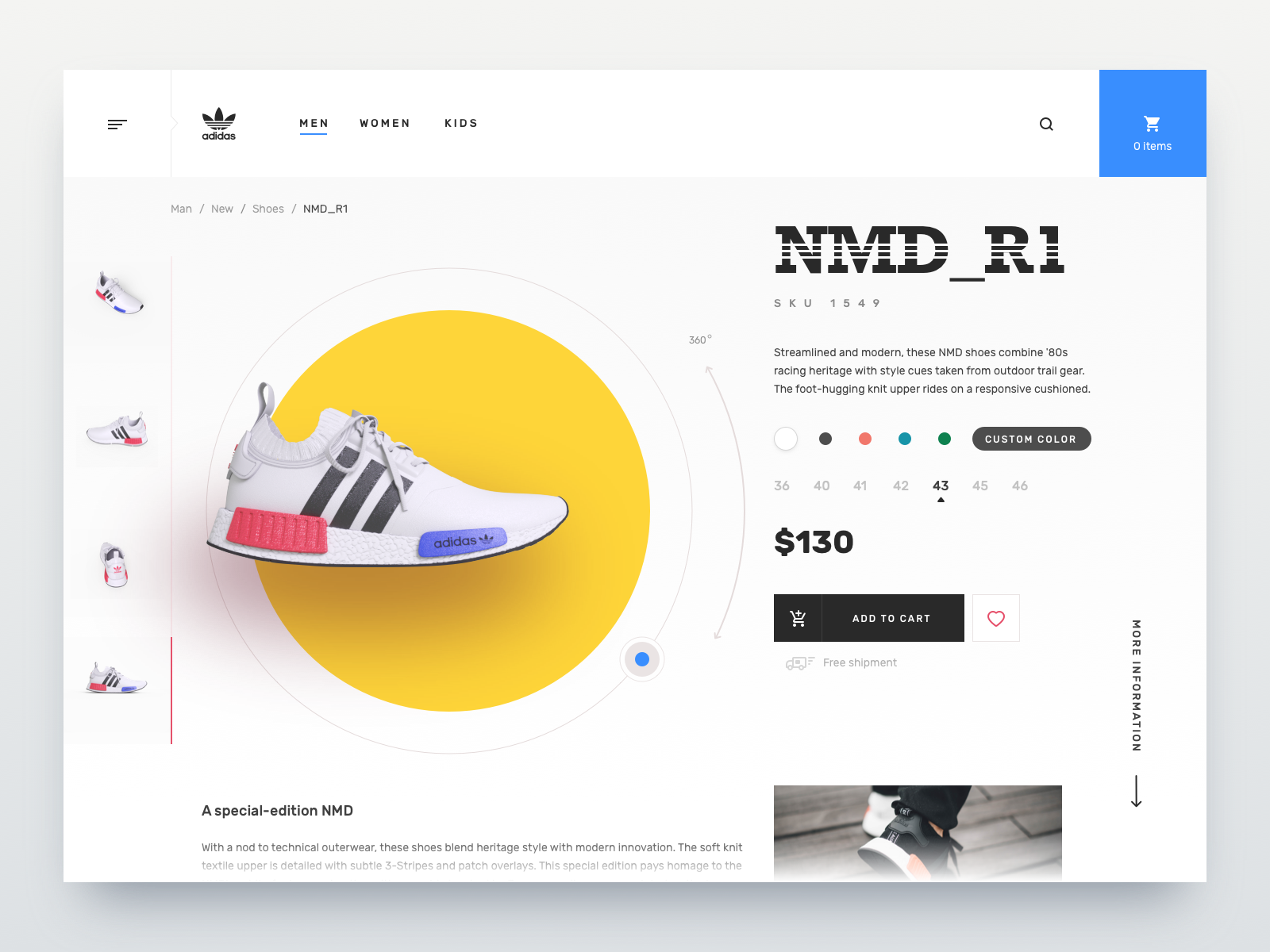
3D
A három dimenziót érintő effektusok a web fejlődésével egyre inkább megvalósíthatóvá válnak. Míg korábban trükközésekre, a hivatalos w3c ajánlási rendszer megkerülésére volt szükség az ilyen tartalmak megjelenítéshez, addig ma már számtalan eszköz áll rendelkezésünkre az alkalmazásához. Nem csak a valóban 3 dimenziós termékmegjelenítés (vagy látványelem) tartozik ebbe a témába, hanem a finomabb, réteges megjelenést utánzó effektusok, pl. a vetett árnyékok, és a képernyő síkjából látszólag a felhasználó felé kiemelkedő interakciók is, amiket a következő pontban fejtünk ki.[/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1552486176179{margin-top: 20px !important;margin-bottom: 20px !important;}”][vc_column width=”1/2″][vc_column_text]
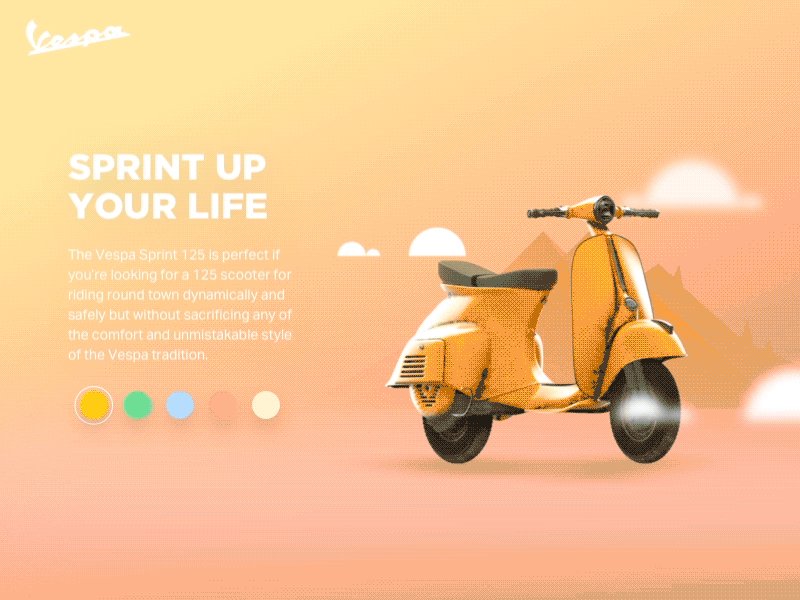
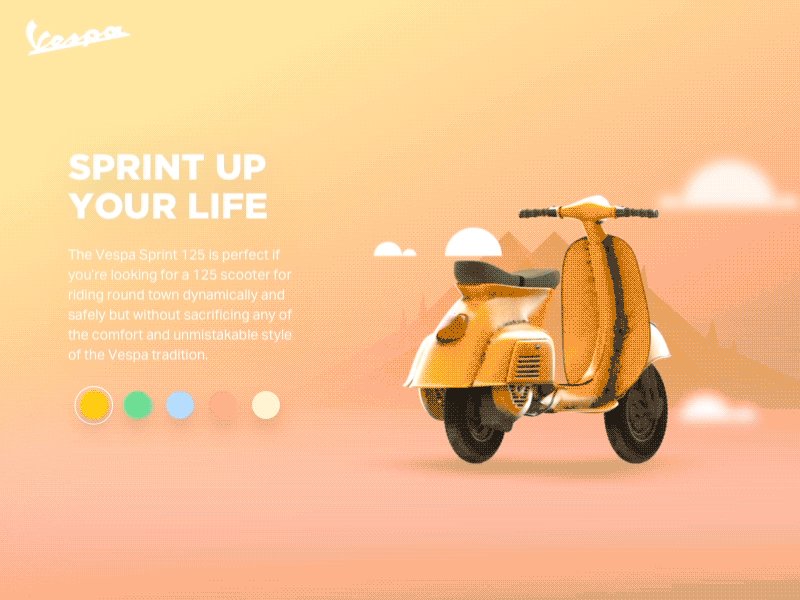
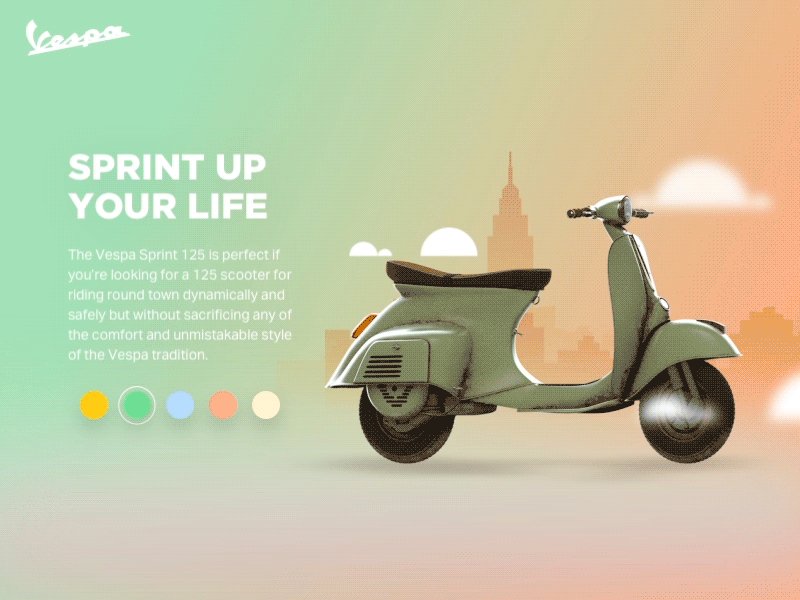
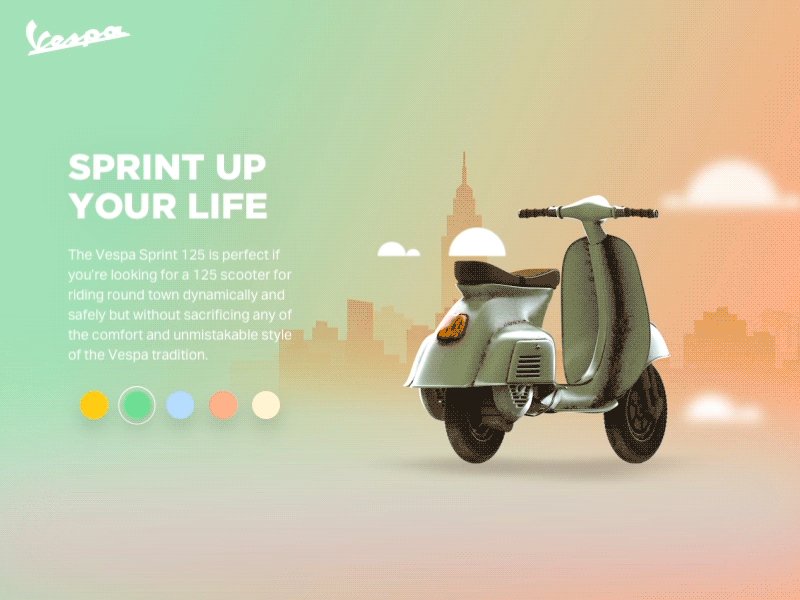
Alkalmazott 3D: Kevin Pham – Dribbble[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_column_text]
3D (parallax) effekt: Gene Ross – Dribbble[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
Mélység
Az árnyékok és parallax hatás használata jó ideje a köztudatban van, de 2017-2018-ban forrta ki magát igazán. Ez a technika az elemeket közelebb emeli a felhasználóhoz és könnyebben érzékelhetővé teszi azokat. Elsősorban CTA-knál és más fontos tartalmaknál hatékony módszer. Ezek a technológiák a felület szempontjából egy réteges, vizuálisan elkülöníthetőbb megjelenítést tudnak adni a weboldalunknak / alkalmazásunknak. Mélységi tartalom nem csak árnyék effektekkel és animációkkal, hanem szakértő színválasztással is elérhetők, ám ez a módszer csak nagyon tudatos színhasználattal éri el a kívánt hatást.[/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1552486176179{margin-top: 20px !important;margin-bottom: 20px !important;}”][vc_column width=”1/2″][vc_column_text]
Vetett árnyék: Mateusz Jurkiewicz – Dribbble[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_column_text]
Vizuális közelítés: Gabriel Sirbu – Dribbble[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
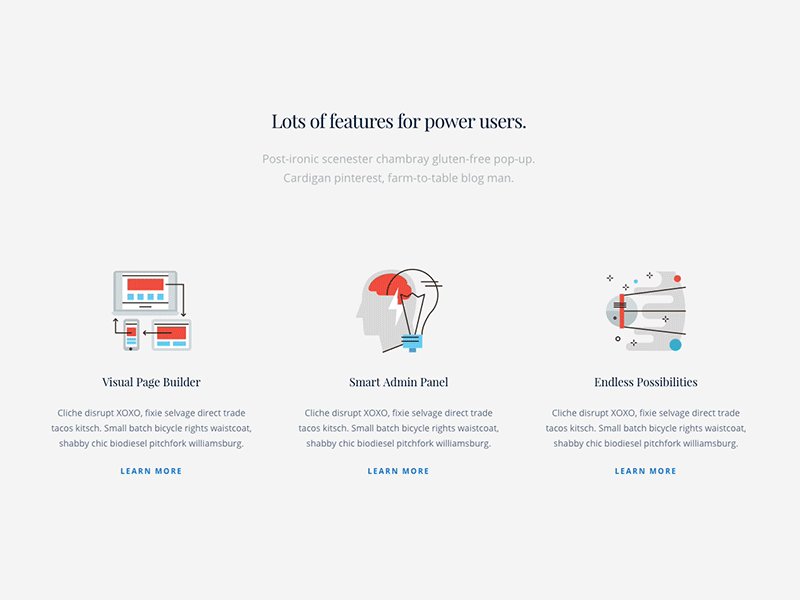
Kreatív elrendezés
Nem kell sokáig visszamenni az időben, amikor még iparági szabvány volt a „tízhuszonnégyes“ (vízszintesen 1024) képpontra tervezés, és az eltelt időszak biztosan sok designer és fejlesztő hétköznapjait tette előbb kihívásokkal telivé, majd az időközben a felhasználói szokások figyelembevételével kialakult szabványoknak köszönhetően sokkal átláthatóbbá.
Megszabadultunk a kötött, fix képpontot figyelembe vevő szemlélettől, rácsra tervezünk, és a jelenlegi trendek alapján asszimetrikus elrendezéseket is használhatunk. Bármekkora szabadságot is kapunk azonban a tervezés folyamán, nem szabad megfeledkeznünk a felhasználók bevett szokásairól és a felhasználói élmény szerepéről.[/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1552486176179{margin-top: 20px !important;margin-bottom: 20px !important;}”][vc_column width=”1/2″][vc_column_text]
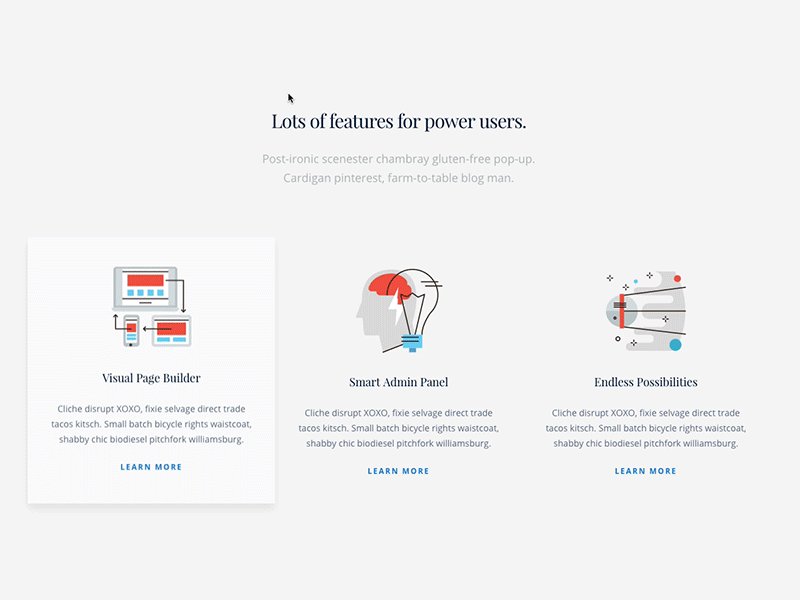
Csempés elrendezésű rács szerkezet: Ali Sayed – Dribbble[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_column_text]
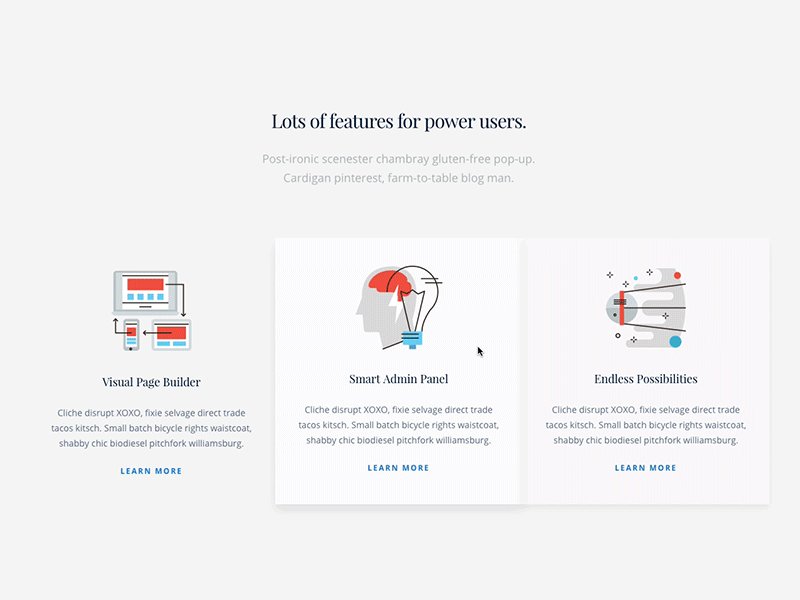
Asszimetrikus elrendezés: Ervin Halebic – Dribbble[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
UI animációk
Az animációk alkalmazásával nem csak az oldalunk statikus részeit tölthetjük meg élettel, hanem fontos visszajelzéseket is küldhetünk a felhasználó részére, hasonlóan a korábban tárgyalt mikro-interakciókhoz. Sokkal követhetőbb tud lenni egy folyamat, ha nem csak egyszerűen, diavetítésként végig pattogtatjuk a potenciális vásárlót egy checkout folyamaton, hanem az animációkkal az egyes lépések útját is rögzítjük a felhasználó fejében.[/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1552486176179{margin-top: 20px !important;margin-bottom: 20px !important;}”][vc_column width=”1/2″][vc_column_text]
Animált folyamat: Adam Zielonko – Dribbble[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_column_text]
Animált oldal váltás: Den Klenkov – Dribbble[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
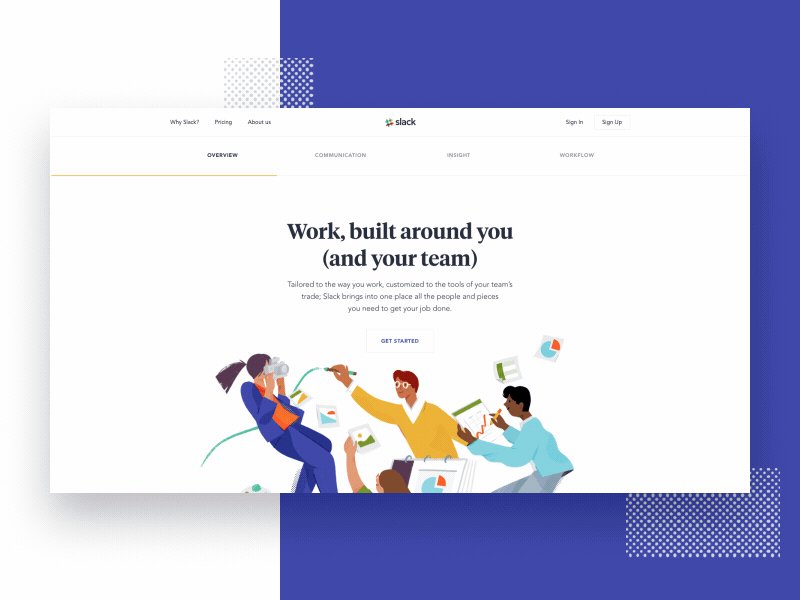
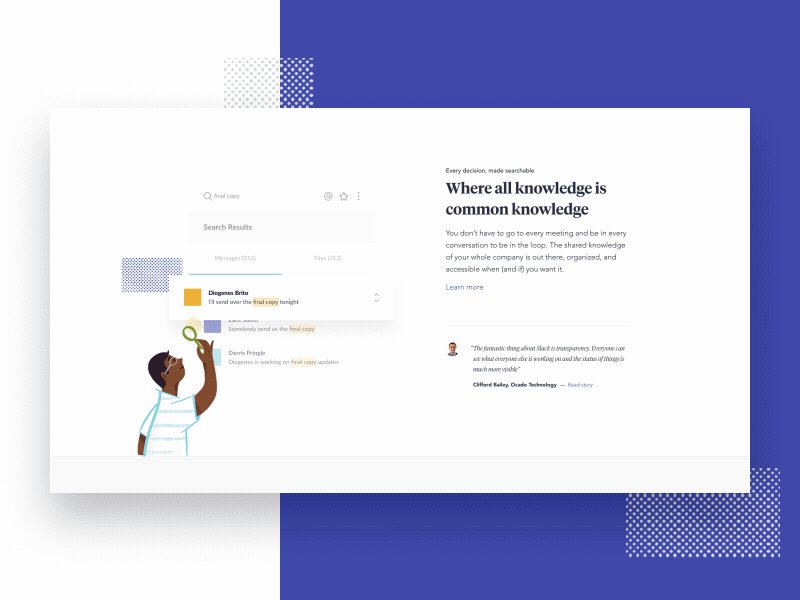
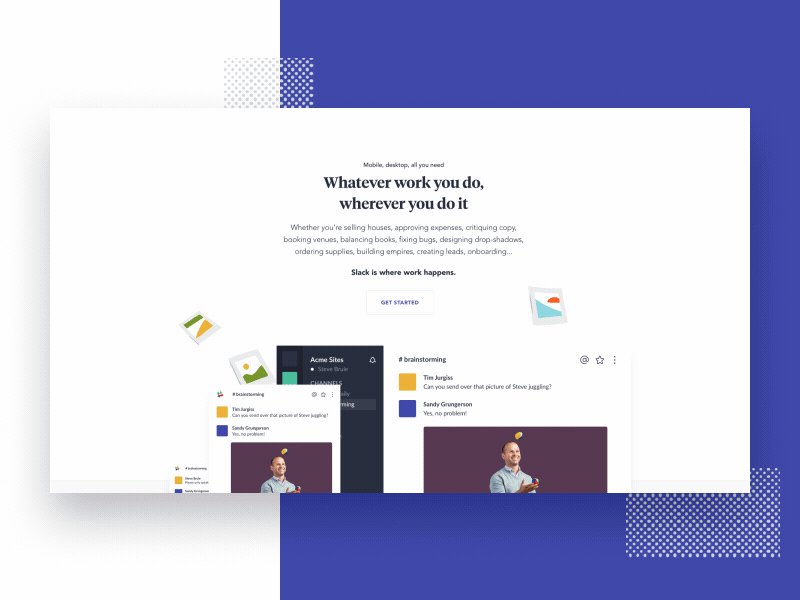
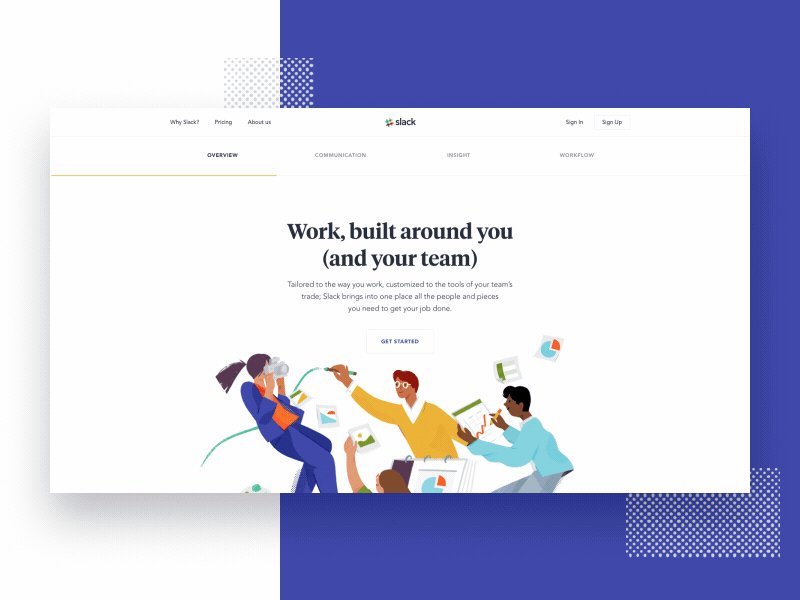
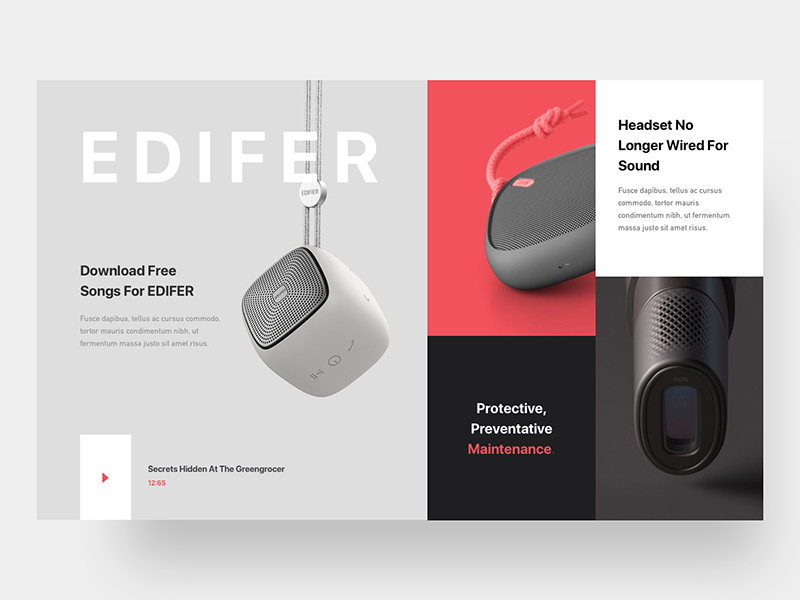
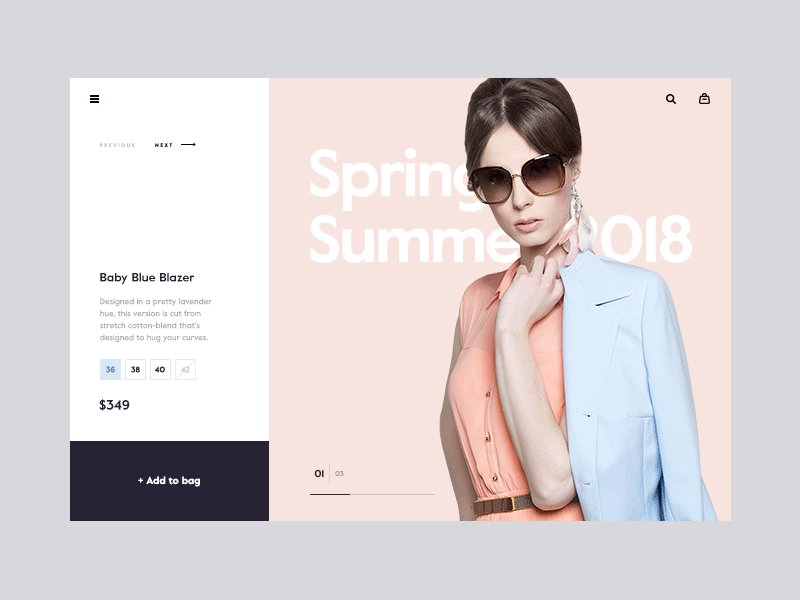
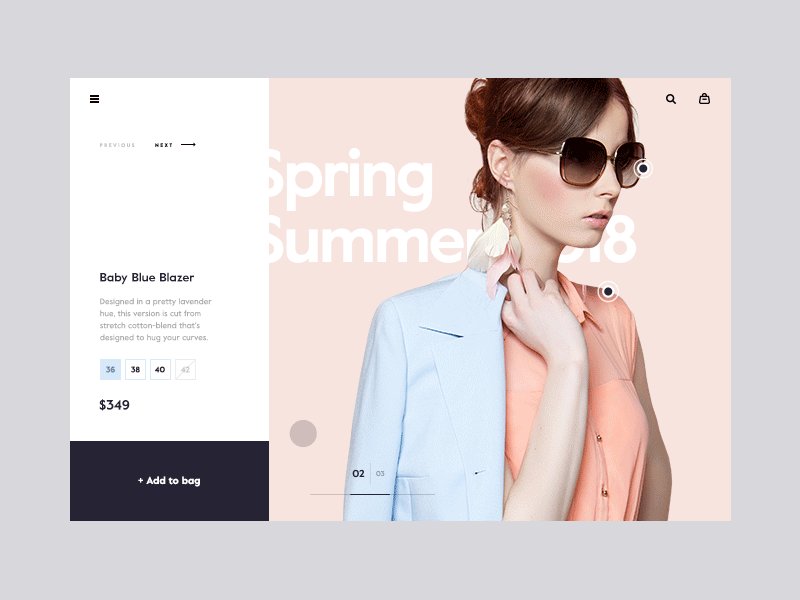
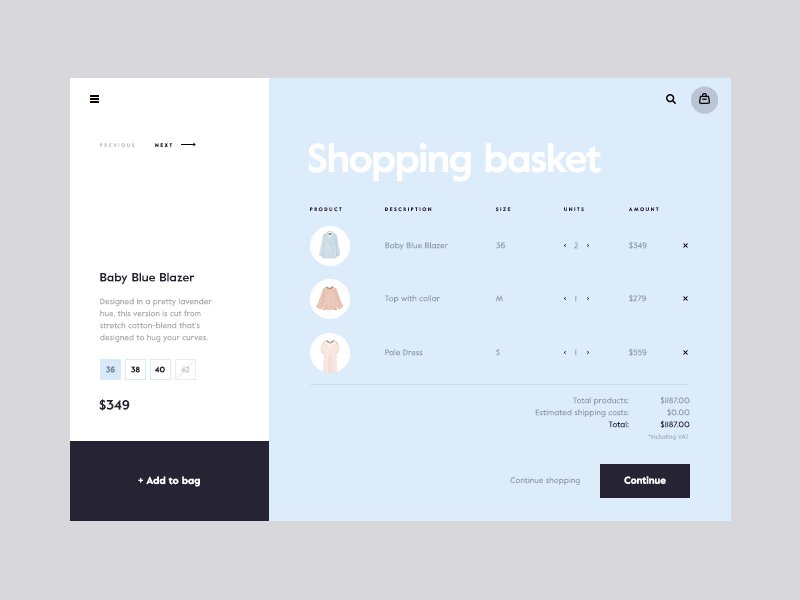
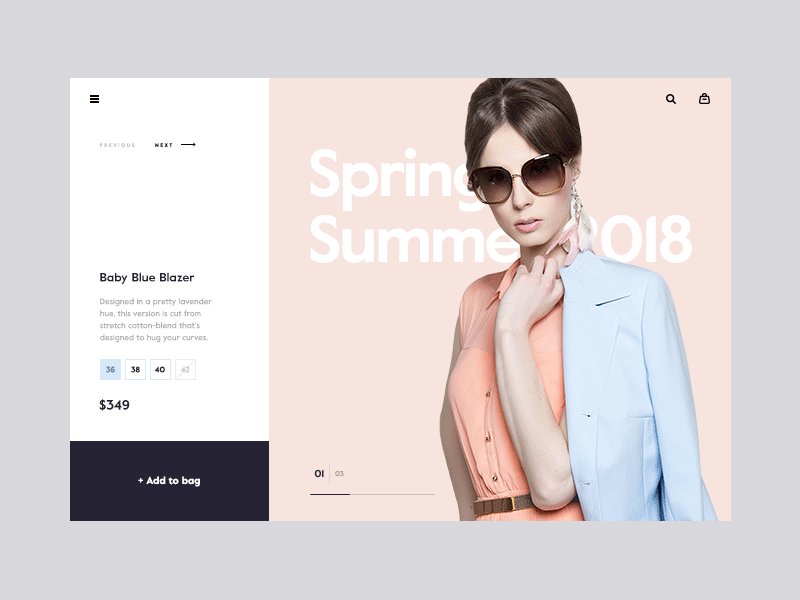
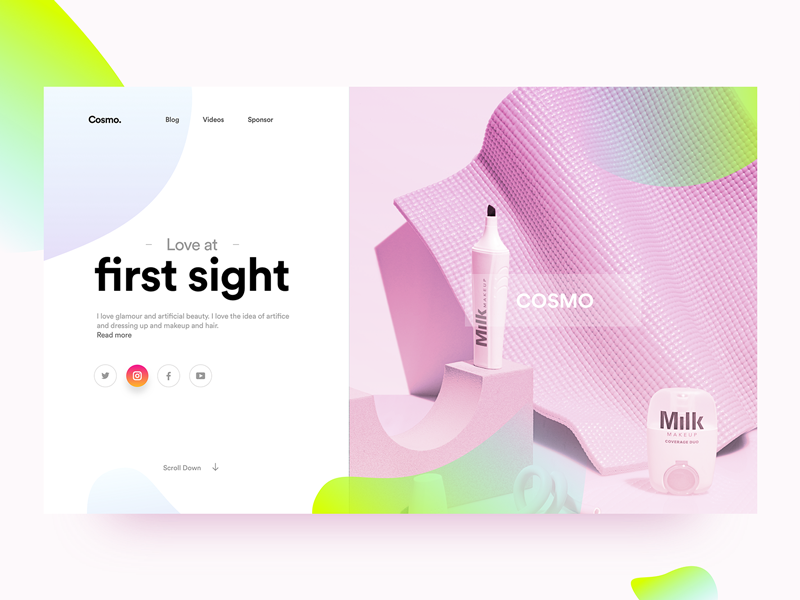
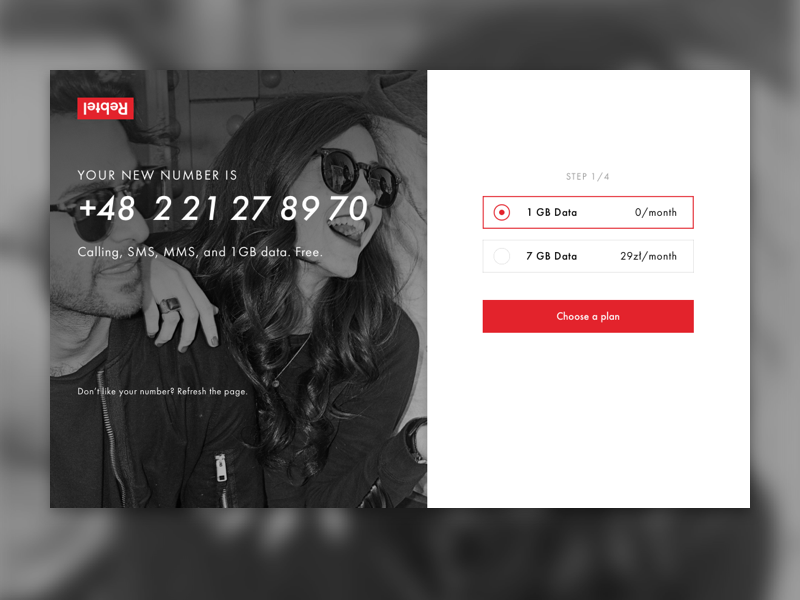
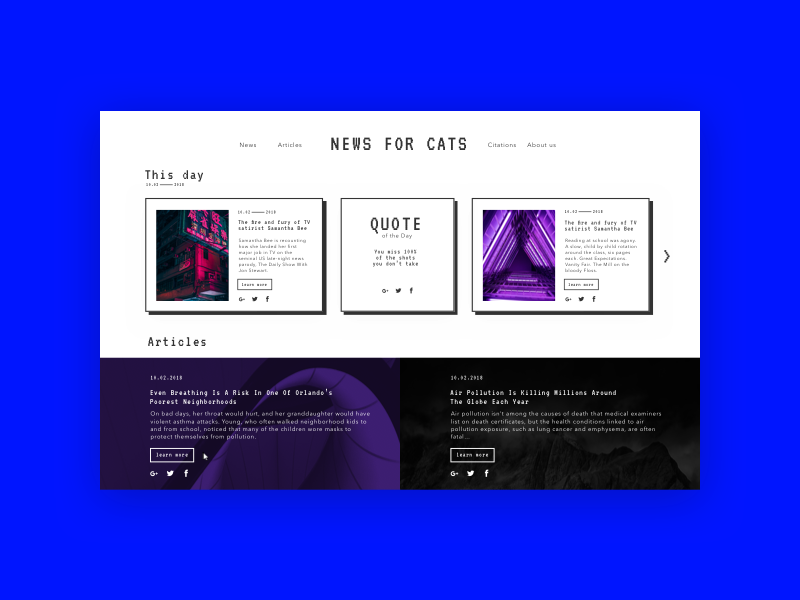
Osztott képernyős megjelenés
Míg az előzőekben olyan technológiák által támogatott, a web fejlődésének köszönhetően ma már gond nélkül használható, jól bevett tervezési szokásokról volt szó, addig az osztott képernyős megjelenés csak egy felkapott vizuális trend. Ennek ellenére a bevett gyakorlatokkal együtt hatással lehet a felhasználói élményre és a végső konverzióra is. Tervezésnél használhatjuk kontrasztként, de megfelelően alkalmazva könnyen a márkánk vizuális megjelenésének kiegészítése is lehet.[/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1552486176179{margin-top: 20px !important;margin-bottom: 20px !important;}”][vc_column width=”1/2″][vc_column_text]
Divan Raj – Dribbble[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_column_text]
Katrina Persson-Thomas – Dribbble[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
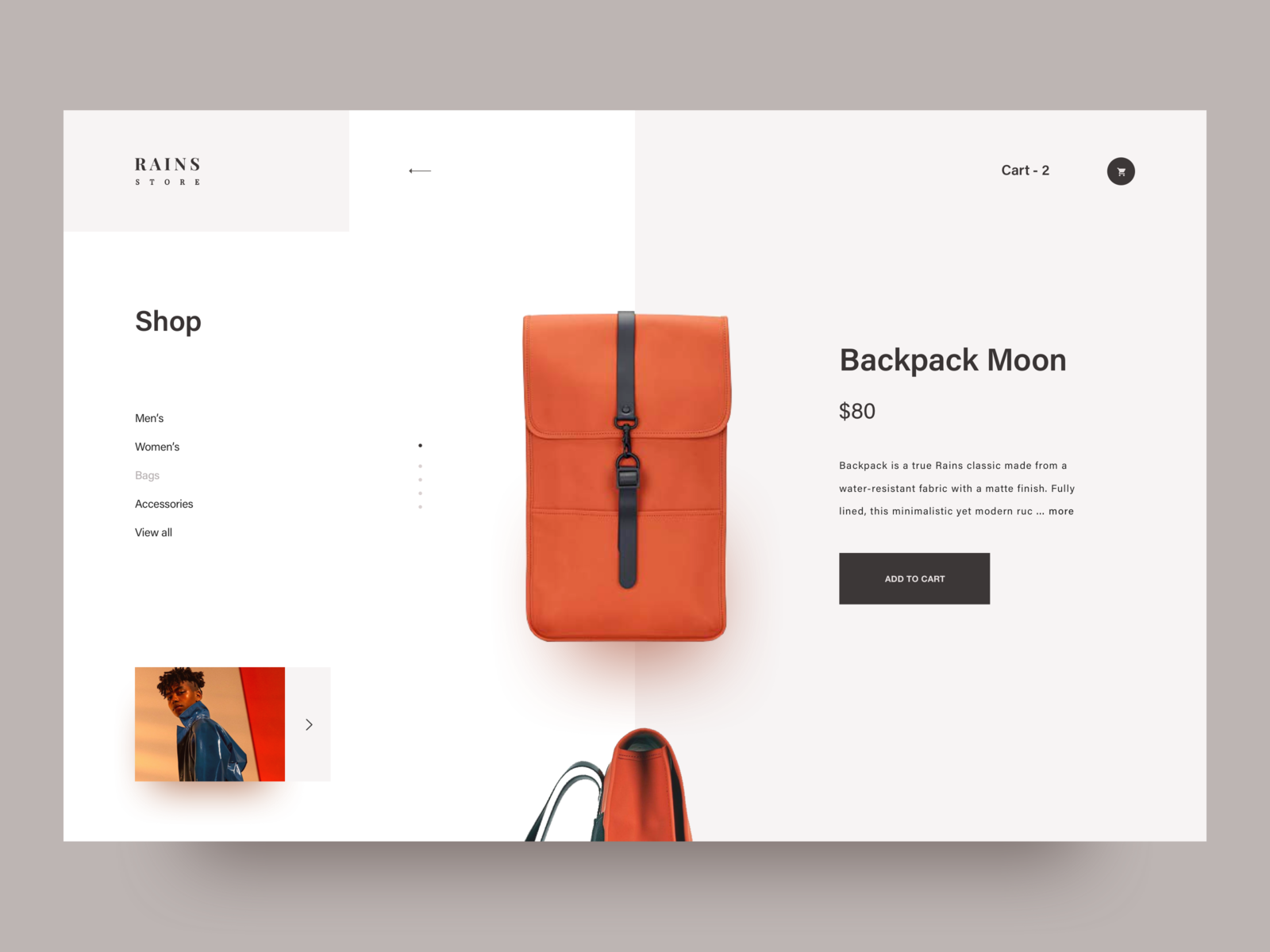
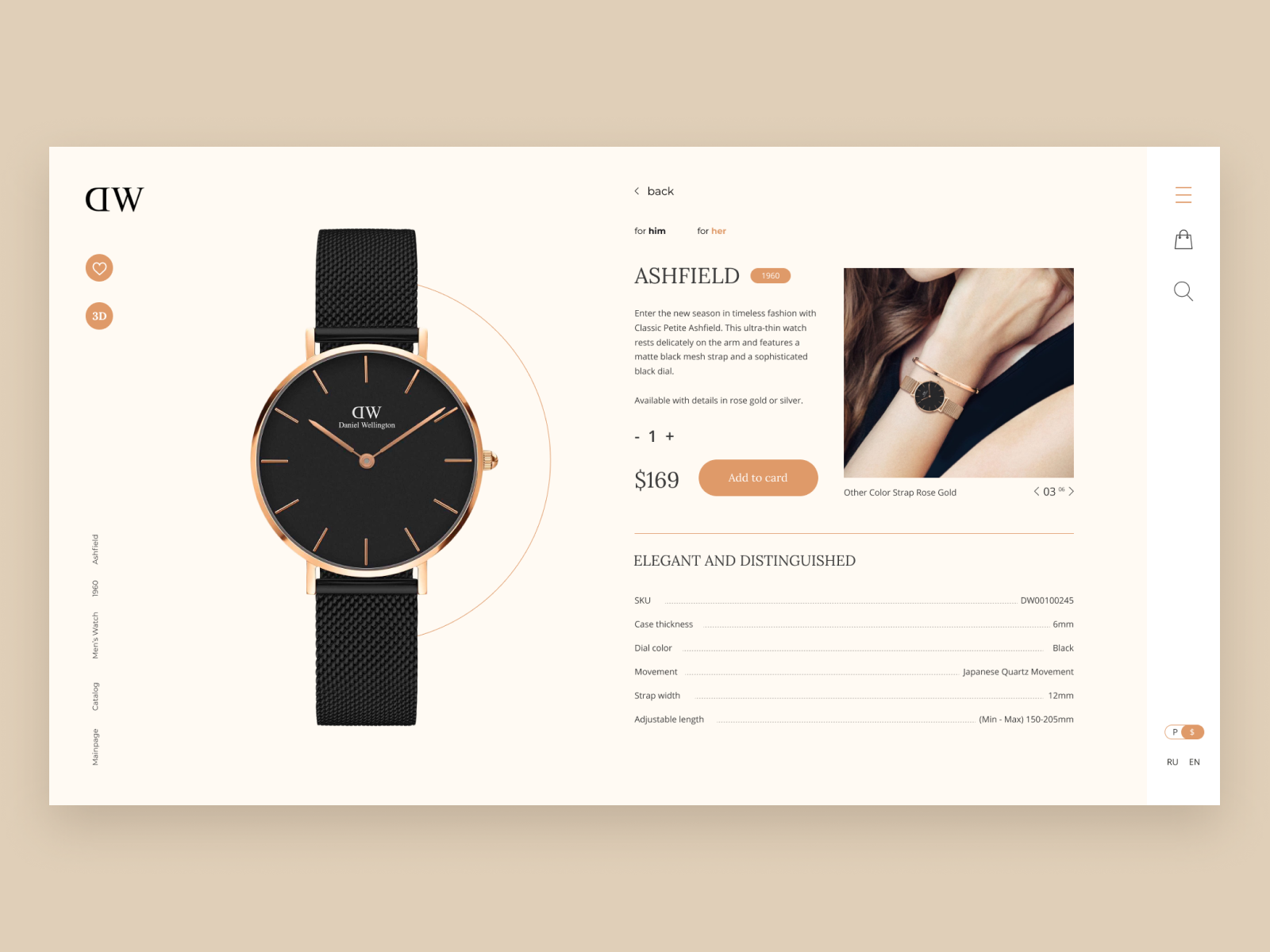
Minimalizmus
Sokan a minimál hallatán valami primitív fogalmat társítanak a szóhoz, pedig ennél messzebb nem is járhatnánk a felhasználói felület kapcsán a definíciótól. Tudatos tervezés, és kifinomult ízlés is kell, hogy jól alkalmazzuk a gyakorlatban. A minimalizmus abszolút előnye, hogy jól érvényesül bármi, amit kiemelünk a layoutból,- legyen az egy termék képe, CTA, közölni kívánt információ, vagy tartalom.[/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1552486176179{margin-top: 20px !important;margin-bottom: 20px !important;}”][vc_column width=”1/2″][vc_column_text]
Anton Mikhaltsov – Dribbble[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_column_text]
Yana – Dribbble[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
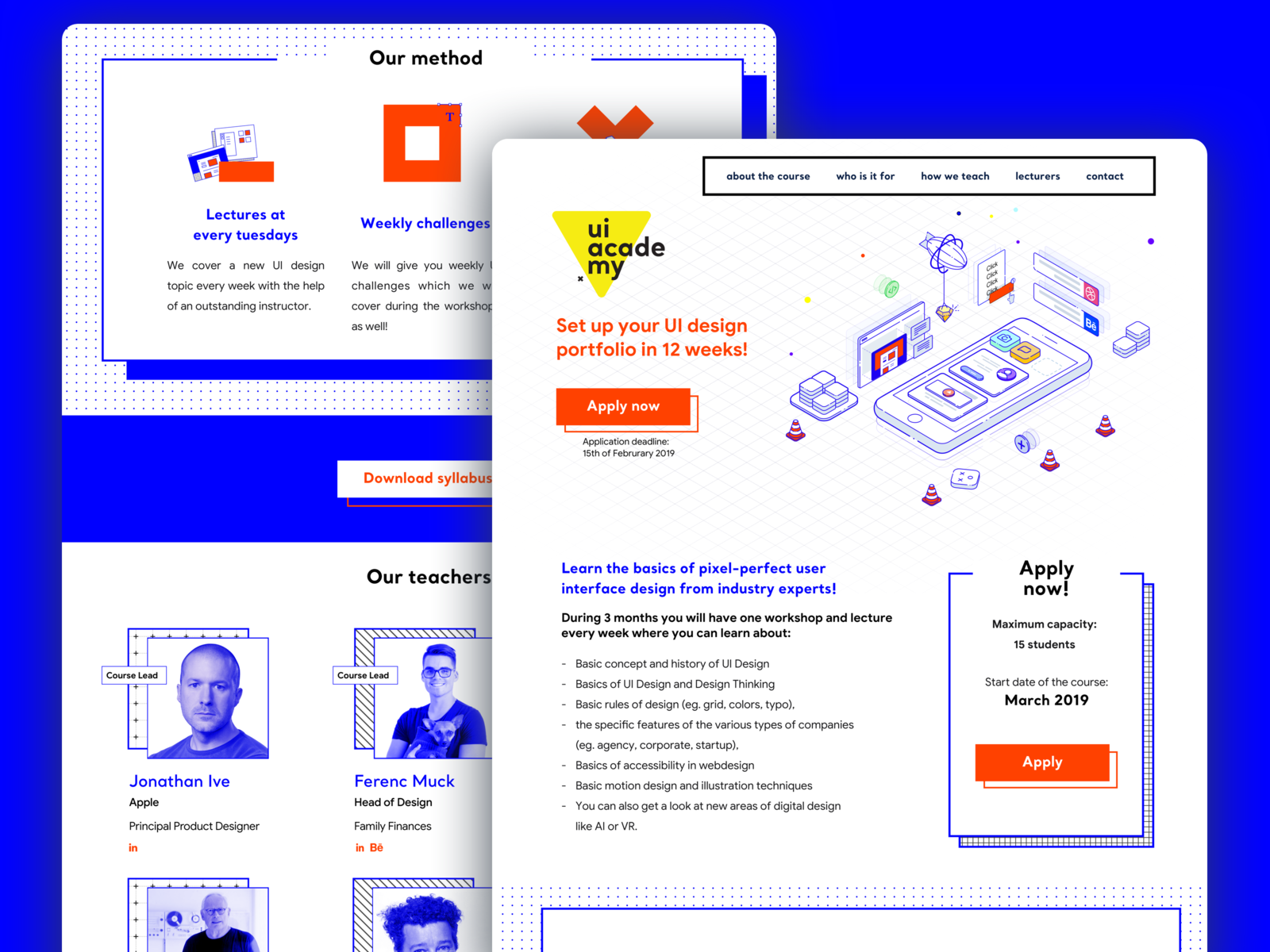
Brutalizmus
A brutalizmus a maga robusztusságával a fiatalabb tervező-generáció reakciójának tekinthető, és a mai felületek légiességének és könnyedségének állít görbe tükröt. Leginkább a minimalista stílusjegy felé hajlik, de sokkal harsányabb vizualitást enged meg magának, mint az előző irányzat, ezért csak nagyon indokolt és átgondolt esetekben használhatjuk megfelelően.[/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1552486176179{margin-top: 20px !important;margin-bottom: 20px !important;}”][vc_column width=”1/2″][vc_column_text]
Ferenc Muck – Dribbble[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_column_text]
Daria – Dribbble[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Nincs kétség, hogy a 2019-es év design trendjei meghatározóak lesznek az e-commerce világában. Ezeknek az irányzatoknak a többsége valószínűleg nem ismeretlen számunkra – mivel leginkább a már meglévő tervezői szokások továbbfejlesztései -, de készüljünk fel rá, hogy a következő időszakban hangsúlyosabb szerepet kapnak a már bevált, de lassan elavulttá váló megjelenítésekkel szemben.
[/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1553182785098{padding-top: 25px !important;}”][vc_column][/vc_column][/vc_row]