Aktuális cikkünkben az online méréshez kapcsolódó fogalmakat vesszük át. Ezen definíciók ismerete elengedhetetlen fontosságú ahhoz, hogy a Google Tag Managerben megértsük, egy-egy beállítás milyen célt szolgál, hogy helyes adatokat mérjünk, valamint hogy a Google Analytics adatait helyesen tudjuk értelmezni.
Auditált mérés, nem auditált mérés
Online mérések esetén az auditált méréseket és a nem auditált méréseket kell megkülönböztetni.
Auditált mérések esetén a mérést végző cég vállalja azt, hogy a beillesztett mérőkódok alapján mindig pontos adatokat fogunk látni a riportokban. (Fontos, hogy a mérőkódok elhelyezése mindig a weboldal tulajdonosának, üzemeltetőjének a feladata. Azaz a mi feladatunk, hogy a mérőkódok a weboldal minden egyes oldalában helyesen kerüljenek implementálásra.) Az auditált mérés során kiszűrésre kerülnek az esetleges hibás vagy duplikált oldalbetöltések, hiányzó oldalak, stb. Nagy portfólió esetén gondoskodnak a felhasználó szintű keresztlátogatottság megállapításáról is.
Auditált méréssel Magyarországon már csak a Gemius-Ipsos foglalkozik. (Korábban a Medián Közvélemény- és Piackutató Intézet is foglalkozott, de már megszüntette MediánWebaudit szolgáltatását.)
Auditált mérést választva számolnunk kell havi/éves költséggel és azzal, hogy az alapvető mutatókat nyilvánosságra kell hozni egy megadott bevezetési időszak után. Auditált mérést akkor válasszunk, ha hirdetőinknek, ügyfeleinknek pontosan és megbízhatóan kell az oldalunkkal kapcsolatban adatot szolgáltatni.
Nem auditált mérés esetén magunk választjuk ki az eszközt az ár, elérhetőség, funkcionalitás, szimpátia, a rendszer ismertsége alapján. Az implementációt is saját magunk végezzük. A kulcs a mérőkód(ok) helyes implementációjában és beállításaiban rejlik. Amennyiben ezekben kivitelezési hibát vétünk, akkor mért adataink pontatlanok, helytelenek lesznek. Ráadásul ha a hibát nem fedezzük fel, akkor a helytelen adatokból helytelen következtetéseket fogunk levonni, és nem a legoptimálisabb (vagy rossz) üzleti döntéseket fogjuk meghozni.
Nem auditált mérést választva számos rendszer közül tudunk választani, ezeket a cikksorozatunk első részében soroltuk fel.
Mindkét esetben azt javaslom, hogy legalább két rendszerrel/szisztémával mérjük az oldalunkat, és ha a két mérésben eltérést találunk, akkor minél előbb tárjuk fel a problémát. (Elég az alapadatokat figyelnünk: oldalletöltés, felhasználószám, megtekintett oldalak, stb. Részletes és speciális méréseket elég egy rendszerben megvalósítani. Webáruház esetén legalább heti szinten vessük össze a webanalitika adatait a webáruház belső adataival: tranzakciószám, bevétel.)
Mérések a múltban
Az online mérések az első weboldalak megjelenésével egy időben indultak el. Ezen szoftverek még nem mérőkód, hanem a kiszolgáló szoftverek logjainak időszakos feldolgozása után adtak visszajelzést a látogatottságról.

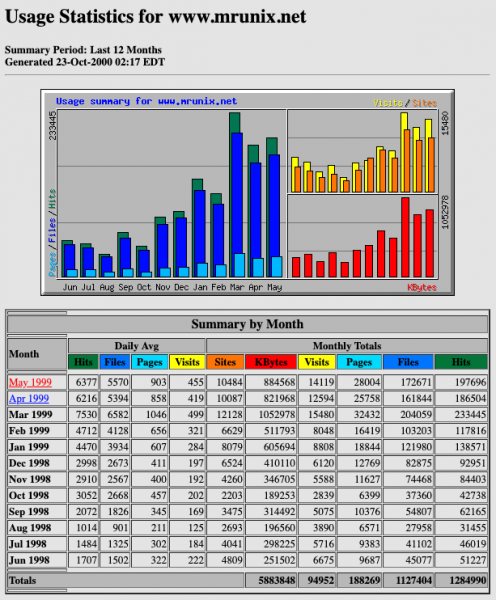
Mint ahogy az ábrán is látható az alapvető információkat tudunk meg:
- Hits: lekérések száma (Files + Pages)
- Files: kiszolgált állományok száma – minden statikus tartalom, amiből egy oldal felépül
- Pages: kiszolgált oldalak száma – más rendszerekben ezeket Page Impression vagy Page Views (GA) néven is ismerhetjük
- Visits: látogatások száma
- Sites: egyedi IP címek/munkaállomás nevek melyeket a szerver kiszolgált
- KBytes: a szerver által kiszolgált adatok összegzett mérete KB-os egységben megadva
A kumulált adatokat kibontva pedig találhozhatunk az alábbi definíciókkal:
- Site: kérések száma távoli eszközök IP címe/munkaállomás nevek alapján
- URL (Uniform Resource Locator): a weboldal linkje állomásnév nélkül – GA alatt Path néven látjuk már
- Referrers: hivatkozó oldal neve, ahonnan a látogató érkezett – csak abban az esetben elérhető, ha látogatónk nem tiltja le, vagy a kérés nem direkt módon érkezik előzmény nélkül
- Search Strings: keresőszó
- User Agent: a böngésző nevét, verziószámát, az operációs rendszer nevét és verziószámát tartalmazza – ezeket a későbbi rendszerek már szétbontják külön-külön tisztázott, feldolgozható adattá
- Entry: látogatónk belépő oldala
- Exit: látogatónk utolsónak megtekintett oldala
- Countries: azon ország, ahonnan a felhasználó az oldalunkat felkereste
- Response Codes: kiszolgálás technikai kódja – legismertebb kódok: 200 – sikeres kiszolgálás; 301 – véglegesen áthelyezve, 404 – a kiszolgálandó oldal nem található
A minta ábrából látható, hogy az adatok elsősorban az üzemeltető kollégák számára voltak hasznosak. Megtudhatták, hogy milyen az átlagos látogatószám, a tartalmak hány százalékát tudta a rendszer gond nélkül kiszolgálni. Az itt használt definiciók nagy része a későbbi mérési rendszerekben is fellelhető. (A minta adatok elérhetőek a Webalizer weboldalán.)
A kliens oldali scriptek elterjedésével és a böngésző oldali támogatottság növekedésével adta magát a következő lépés: mérjük kliens oldalon a felhasználó tevékenységét és mutassuk meg az adatokat real-time módon (ez akkoriban 15, 30 perces késletetett adatok publikálását jelentette).
A gyakorlatban ez úgy öltött testet, hogy a mérésre kiszemelt weboldalakba két mérőkódot kellett elhelyezni. Az első kód helye a weboldal forráskódjának legelején, a második a weboldal forráskódjának legvégén volt. A két mérőkód célja, hogy a PI (Page Impression) mellett a FPI-t (Full Page Impression) is rendelkezésre álljon, azaz lássuk, hogy mikor töltődött be teljes egészében az adott oldal. Az akkori internetes sávszélesség limitek miatt a két adat között akár 50%-os különbség is elképzelhető volt. Később az internetes sávszélesség növekedésével kikopott a második mérőkód és csak a PI, PV mérőszámok maradt fent.
A kliens oldalról indított mérés eredménye, hogy a saját szerver log adatok feldolgozásán felül külső forrás a saját üzleti logikáival tudja monitorzni a mérendő weboldalt, a kliens oldali script nyelvek segítségével pedig új adatokat is megtudhattunk a felhasználóról. Ilyen a felhasználó által használt képernyőméret, a színmélység, a Flash plugin támogatottsága, stb. Később a piackutató cégek egyedi kutatásai alapján a weboldal statisztikákban feltünnek az alap demográfiai adatok: látogató kora, neme, érdeklődési köre, stb.
Mérések a jelenben
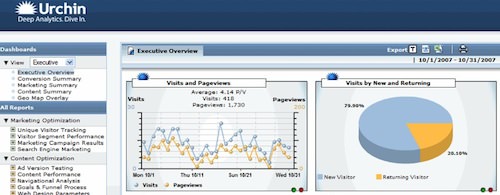
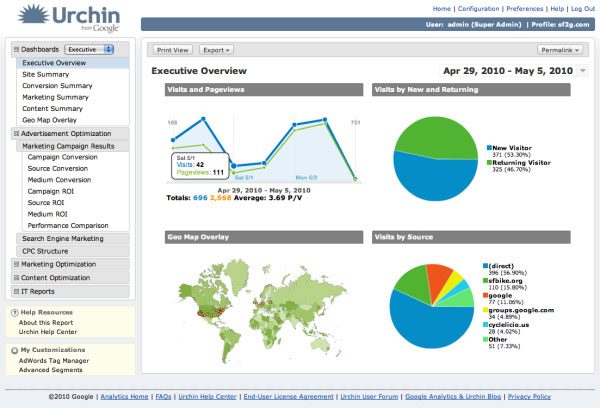
A webes mérést az Urchin Software Co. forradalmasította, Urchin nevű analitikai szoftverével.

A Google ebben az időben (2002-2004) kezdte a kattintás utáni fizetési modelljét bevezetni (a korábbi megjelenés alapú helyett), így a hazánkban is népszerű szoftvert fejlesztő céget felvásárolta 2005-ben és átkeresztelte Google Analyticsre.

A felület azon felül, hogy korát megelőzően rendkívül felhasználóbarát volt, rengeteg eddig nem ismert újdonságot tartalmazott:
- Egyedi célok definiálása
- Kampányok követése
- E-kereskedelmi riportok
A másik nagyon fontos újítás, hogy az eddig fizetős és technikai szakembert igénylő szoftver ingyenessé vált mindenki számára (ha nem is azonnal a felvásárlás után), és böngészőből teljeskörűen adminisztrálható lett.
A remek webalkalmazás és az ingyenes hozzáférhetőség meg is hozta a sikert, és a Google Analytics rövid idő alatt egyeduralkodóvá vált. (Az ingyenességet a nagyvállalatoknak nyújtott fizetős szolgáltatásokkal finanszírozzák: valós idejű támogatással, valós adatok lekérésének riportálásával, stb.)
Jelenleg a weboldalak mérése mellett teljes támogatottságot élvez a mobiltelefonos alkalmazások mérése is. Lehetőség van egy felhasználót beazonosítva egységesen követni függetlenül attól, hogy milyen eszközökön éri el a weboldalunkat vagy mobilalkalmazásunkat.
A kis történelem után nézzük meg, hogy milyen definiciókat használunk a mérés során, a példák a szabad felhasználás és elterjedség okán a Google Analytics-ből származnak.
Általános definíciók
Az alábbiakban összefoglalt definíciókkal kell tisztában lennünk ahhoz, hogy értsük mit is látunk, és hogy egyik adat milyen hatással van a másikra.
Két nagy adattípusra lehet osztani minden információt:
- Dimension (Dimenzió)
- Metrics (Mutató)
Ezek ismerete elengedhetetlen lesz a GTM egyedi dimenziók, -mutatók létrehozásakor, méréshez kapcsolódó üzleti logikák kialakításakor.
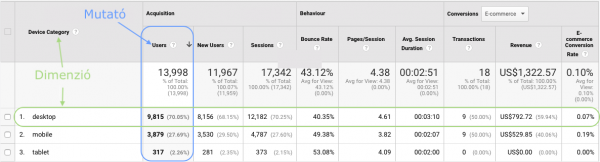
A Google Analytics adatokat leggyakrabban előre létrehozott riportok formájában érjük el, ezek egy táblázatban tartalmaznak dimenziót és metrikákat is. Nézzük meg a mintaként szolgáló Google Merchandise demó nézetében az Audience / Mobile / Overview riportot:

Dimenzió
A Dimenzió az adott riportban található adat attribútumait tartalmazza. Jelen példánkban a Device Category rendelkezik: desktop, mobile és tablet attribútumokkal. A Google Analytics riportokban jellemzően sorokban kerülnek megjelenítésre (ahogy a példában is látjuk), másodlagos dimenziókkal pedig még tovább tudjuk szegmentálni az adatokat.
Mutató
A Mutatók számosított értékek. Példánkban a láthatjuk, hogy egy desktop eszköz kategóriához milyen Users, New Users, stb. érték tartozik.
A Google Analytics riportok oszlopaiban találjuk a Mutatókat.
A Dimenzió és Mutató hatóköre határozza meg, hogy a lekérésekhez milyen értékek társíthatóak. A hatókör lehet: munkamenet (Session), felhasználó (User), lekérés (Hit) és termék (Product) szintű. Például a Users egy felhasználó szintű Mutató.
Dimenzió/mutató
Dimenziókat, Mutatókat tetszésünk szerint kombinálhatjuk, viszont minden esetben figyeljünk arra, hogy az adott Dimenzió és Mutató azonos hatókörbe tartozzon. A Dimenziókról és mutatókról részletes információk a Goole Analytics súgójában és fejlesztőknek szánt dokumentációjában találhatók.
Cross domain
Akkor használjuk ezt a fogalmat, amikor a weboldalunkat nem egy domain névről szolgáljuk ki. Ebben az esetben figyelnünk kell arra, hogy a referrer domain-ek helyesen ki legyenek zárva.
Segment
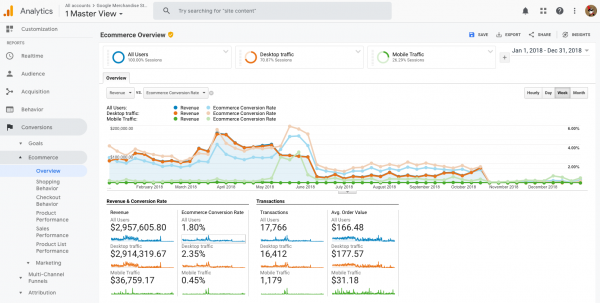
Az alapértelmezett riportok minden esetben a teljes forgalomra vonatkoznak. Ezeket a riportokat tudjuk szegmensek segítségével testreszabni.
Tipp: figyeljünk arra, hogy minél több szegmenst használunk, adataink megbízhatósága egyre csökken (egyre nagyobb a mintavételezett adatok aránya).
Az ábrán az Ecommerce Overview mellett látható narancssárga pajzs ikon jelzi, hogy már mintavételezett adatokat látunk.

USERID
A USERID megoldást arra találták ki, hogy a különböző eszközökön, és böngészőkben a felhasználókat nyomon lehessen követni. A nyomonkövetés implementációja rajtunk áll, így garantált az, hogy a saját felhasználónkat mobil böngészőjében, alkalmazásában és persze a weboldalon is nyomon tudjuk követni. (Későbbi cikkünkben részletesen is fogunk írni a megoldási lehetőségekről.)
Ügyfélszerzés
Source
Azt mutatja meg, hogy a felhasználónk milyen korábbi weboldalról érkezett hozzánk.
Értékei lehetnek:
- hostnevek: amikor ismert a forrás (például: google.com, youtube.com)
- (direct) vagy (none): ezzel az értékkel akkor találkozhatunk, amikor a felhasználó közvetlenül írja be a böngésző címsorába a weboldalunk elérhetőségét
Fontos! Amennyiben nem használjuk hírleveleink esetén a mérési paramétereket, akkor a leveleinben található összes link forrása is ez lesz. - (not set): ebben az esetben nem beazonosítható a forrás
- további értékek: hírlevél- és egyéb kampányok általunk definiált forrásnevei
Medium
A forrás típusát tartalmazza, és az alábbi négy médiumot különbözteti meg.
Direct: a felhasználó közvetlenül a böngésző címsorába írta be weboldalunk elérését (vagy olyan helyről érkezett, aminek médiumja nem meghatározható).
Organic: a felhasználó valamilyen keresőmotor oldalról érkezik az oldalra. Ez hazánkban 99%-ban google.com oldalt jelenti, tőlünk nyugatra még a bing.com találkozhatnuk, tőlünk keletre pedig a yandex.ru oldallal. Tekintsünk minden esetben kiemelt figyelemmel ezt a forrást, mert ezzel nagyon nagy felhasználó tömeget tudunk az oldalunkra irányítani extra költségek nélkül.
Paid: hasonlóan az előző médiumhoz, itt is keresőmotorból érkezik a felhasználónk, azzal a különbséggel, hogy itt fizetős hirdetésre kattintott.
Referral: ebben az esetben a felhasználó egy másik weboldalról érkezett az oldalunkra; a pontos weboldalt a korábban bemutatott Source dimenzióban találjuk.
Tipp: figyeljünk arra, hogy ha weboldalunk több munkaállomás címmel rendelkezik, akkor azokat vegyük fel a Referral Exclusion List (kizárt hivatkozó munkaállásoklistájára). Ezt az Admin / Property / Tracking Info / Referral Exclusion List alatt érjük el. (Saját munkaállomásnevünket már tartalmazni fogja. Már csak azért is érdemes ide ellátogatni, hogy lássuk, helyesen lett beállítva.)
Campaign
Egyénileg definiált paraméter, leggyakrabban az e-mailből érkező linkek paraméterezése során kerül beállításra, de tudunk egyéb promóciós tevékenységet azonosítani vele.
Fontos, hogy a saját magunk által definiált név kitalálásakor ne hasraütésszerű neveket adjunk, hanem olyanokat, melyek alapján könnyen és egyértelműen beazonosíthatóak az egyes kampányok.
Célszerű egy offline vagy online táblázatban definiálni a szabályokat. Tesztelésként vezessük fel konkrét neveket (kampány forrás, kampány médium, kampány neve, stb.) is, kapcsoljuk be a szűrés funkciót és ellenőrizzük, hogy gyorsan meg tudjuk-e találni az elemeket, és a megfelelő csoportosításokat látjuk.
Channels
A rendszer automatikusan megpróbálja Csatornákba rendezni a Medium dimenzióinkat. Ezeket találjuk itt, gyakorlatilag egy magasabb szintű csoportosításban. Ezeket a csatornákat mi magunk is definiálni tudjuk, így lehetőségünk van saját szabályok alapján csoportosítani a Medium dimenziók alapján. létrehozhatunk például Newsletter, Affiliate, Paid Search, Display, stb. csoportokat. Az egyéni beállításokat az Admin / View / Custom Channel Grouping menüpont alatt érhetjük el.
Users (korábban Visitors)
Az egyedi felhasználók száma. Korábban ezt Visitors (Látogató)-ként láthattunk, a USERID, crossdomain, crossdevice lehetőségek miatt került átnevezésre.
New Users
A Users halmazából azon felhasználók száma, akik teljesen új felhasználóként szereztünk meg vagy a megadott időn belül nem látogatták meg a weboldalunkat. (Users dimenziónk részhalmaza.)
Az új felhasználók a _ga süti alapján kerülnek beazonosításra. Új a felhasználó, ha még nem volt _ga sütije az adott eszköz/böngésző párosnak, vagy lejárt a süti (2 év).
Sessions (korábban Visits)
A felhasználók által indított munkamenetek száma. Korábban Visits (Látogatás)-ként is találkozhattunk a metrikával.
Viselkedés
Page
A felhasználó által megtekintett weboldal linkje (állomásnév nélkül). A Google Tag Managerben “Page URL” néven fogjuk megtalálni.
PageViews
Az oldalmegtekintések számát tartalmazza.
Tipp: amennyiben weboldalunk AJAX elven működő füleketeket, listákat, szűrőket használ, akkor vizsgáljuk meg, hogy melyek azok a lekérések melyek oldalmegtekintésnek számítanak. Ennek megfelelően mérjünk extra oldalbetöltést a kattintások után. (Ha nem tudunk dönteni, akkor ökölszabályként használhatjuk azt, az elvet, hogy ha az oldal tartalmanák 50% megváltozik, akkor az új oldalbetöltésnek számít.)
Unique Page Views
A Unique Page Views már azt a számosságot mutatja, hogy hány olyan munkamenetet indítottak a felhasználók, melyben az adott oldalt legalább egyszer megtekintették.
Average Time on Page
Felhasználónként átlagosan mennyi időt töltöttek el az oldalon.
Tipp: minden esetben ellenőrizzük, hogy a Bounce Rate értéke helyes legyen, mert ha a felhasználók egyoldalas oldalmegtekintéseihez nem tartozik oldalon eltöltött idő, az oldalon eltöltött átlagos idő is drasztikusan alacsony érték lesz.
Entrances
Azt a számot mutatja meg, hogy a felhasználóink a munkameneten belül mely volt első oldalmegtekintésük. Tipikusan a LandingPagePath dimenzióval használjuk a mutatót.
Bounce Rate
Egy munkameneten belül hány %-ban nézték meg első és egyben utolsó alkalommal az adott oldalt. (Azaz egy munkameneten belül egy Page = Landing Page = Exit Page dimenziókkal.)
Exits
Egy munkameneten belül hány %-ban volt az adott oldal a kilépési pont. (Kilépési oldal esetén sem kerül mérésre az oldalon eltöltött idő!)
Konverziók
Conversion Rate
Konverziós arány: azt mutatja meg, hogy a teljes forgalom hány százalékában került tranzakció (vásárlás, egyedi célok) rögzítésre.
Tipp: érdemes ezt a mutatót nem csak a teljes forgalom viszonylatában szemmel tartani, hanem lebontani forrás, médium, mobil és asztali számítógép nézetekre is. Így gyorsan meg tudjuk határozni, hogy az átlagos konverziótótól hol marad el a weboldalunk.
Transactions
E-kereskedelmi oldalak esetén egy vásárlás egy tranzakciót képvisel.
Revenue
A bevételek összegét mutatja meg.
Sütik
Minden mérési rendszer sütik segítségével követi nyomon a felhasználót. Innen tudják a rendszerek eldönteni, hogy új vagy visszatérő látogatóról van-e szó, mi volt a felhasználó által megtekintett oldalak sorrendje, stb.
A Google Analytics négy darab sütit használ fel:
_ga: 2 éves időtartammal rendelkezik, célja a felhasználók megkülönböztetése.
_gid: 24 órás időtartammal rendelkezik, célja a felhasználók megkülönböztetése.
_gat (GTM használata esetén _dc_gtm_<ga property id>): lekérések számának kontrolására szolgál.
AMP_TOKEN (csak ha implementáljuk a speciális kódot): AMP (Accelerated Mobil Pages) Client ID szolgáltatáshoz kapcsolódó azonosító.
_gac_<ga property id>: kampányhoz kapcsolódó információkat tartalmaz a felhasználóról. Amennyiben a Google Analytics és a Google Ads rendszereket összelinkeltük, akkor utobbiak innen olvassák ki a konverziós címkéket.
Mérési hibára utaló jelek
Nem auditált mérés során nagyon fontos, hogy mielőbb be tudjuk azonosítani a mérési hibákat.
Nincs adat
A Google Analytics esetén egy vagy akár több napos csúszás is előfordulhat. Ettől nem kell megijedni, ilyenkor mindig ellenőrizzük, hogy a Real-Time menüpont alatt látjuk-e a kéréseket. Amennyiben igen, akkor megnyugodhatunk.
Bounce rate 0 vagy 100%
Amennyiben azt látjuk több riportban is, hogy a Bounce rate értéke 0 közelében van, akkor ellenőrizzük a dimenzióhoz tartozó számosságot. Például egy Page esetén 2 Page View és 0 Bounce rate nem feltétlenül hiba, míg ha 10 feletti Page View tartozik hozzá akkor szinte biztosan hibáról beszélünk.
Amennyiben sok Page esetén észleljük, hogy 100% vagy közel hasonló értékű a Bounce Rate értéke, akkor arra gyanakodhatunk, hogy weboldalunk egy vagy több oldalát nem, vagy helytelen beállításokkal mérjük. Ilyen lehet, hogy az eseményeknél nem állítjuk be a non-interaction paramétert.
A munkamenetek száma többszöröse a felhasználók számának
A munkamenetek száma felhasználónként 1-2 közötti tartományban helyezkedik el. Ettől jelentősen magasabb érték esetén már azt mondhatjuk, hogy magas a munkamenetek száma. Legtöbbször akkor fordul elő, ha a belső linkjeink estén URL tagelést használunk. Amennyiben ez a probléma, minél előbb szüntessük meg, UTM tageket csak és kizárólag kampányok követésére használjunk (hirdetések, e-mail linkek, stb.)
Google Tag Manager cikksorozatunk eddig megjelent részei:
A Google Tag Manager sorozatunk következő témái:
- GTM alap mérések beállítása
- GTM ekereskedelmi- és kibővített ekereskedelmi mérés
- GTM események felvétele
- GTM USERID, egyedi dimenziók, metrikák beállítása, virtuális oldal mérés
- GTM Cookiebot beállítások