Folytatjuk a cikksorozatot, amelyben a Tag Manager-alapú mérés létrehozását mutatjuk be részletesen. Előző cikkünkben leírtuk, hogy miként hozzuk létre a Google Analytics fiókunkat, most pedig a Google Tag Manager fiók létrehozását és beállításait ismertetjük lépésről lépésre.
Google Tag Manager (GTM) fiók létrehozása
Nyissuk meg a GTM oldalát: https://tagmanager.google.com/.
A jobb felső sarokban kattintsunk a Create Account gombra.

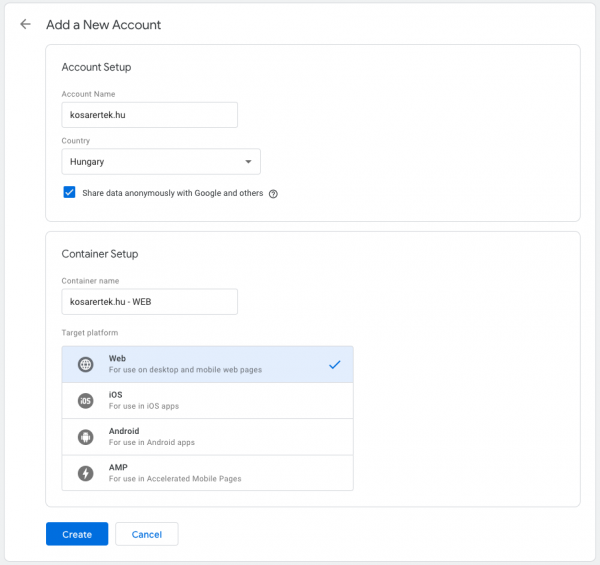
A megnyíló űrlapot töltsük ki. Fiók nevének a weboldalunk nevét adjuk meg, országnak Magyarországot, a kontérnernél pedig válasszuk ki a Web opciót, és így is nevezzük el (kosarertek.hu – WEB). A WEB utótagot azért adjuk meg, hogy ha később lesz applikációnk, akkor meg tudjuk különböztetni a GTM konténereket egymástól.
2. ábra – Google Tag Manager fiók létrehozása
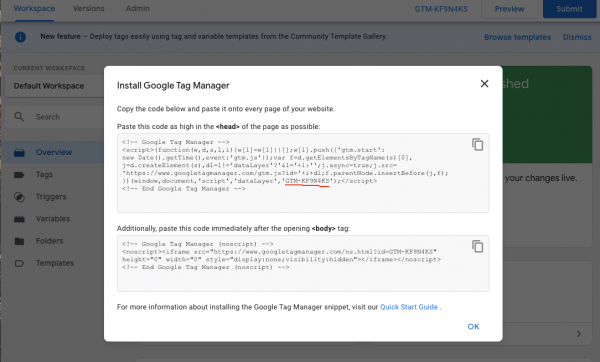
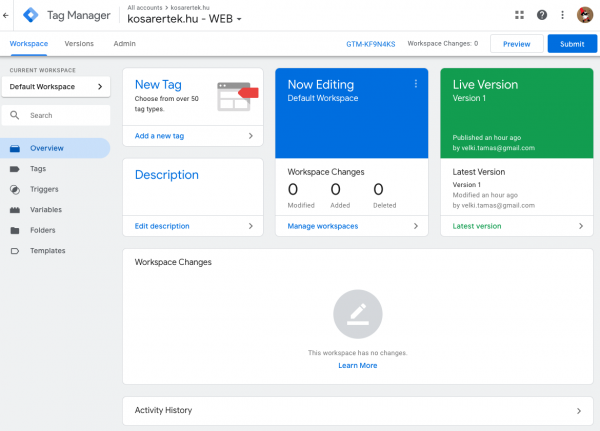
A Create gombra kattintáskor ugyancsak fogadjuk el az Általános Szerződési Feltételeket és az Adatkezelési szabályzatot. Siker esetén az alábbi képernyő fogad minket:

Másoljuk ki a 3. ábrán megjelölt GTM azonosítónk kódját (Minden esetben “GTM-” előtaggal kezdődik). Ezután hagyjuk jóvá az információs ablakot, majd kattintsunk a jobb felső sarokban található Submit gombra. A következő űrlap nyílik meg:
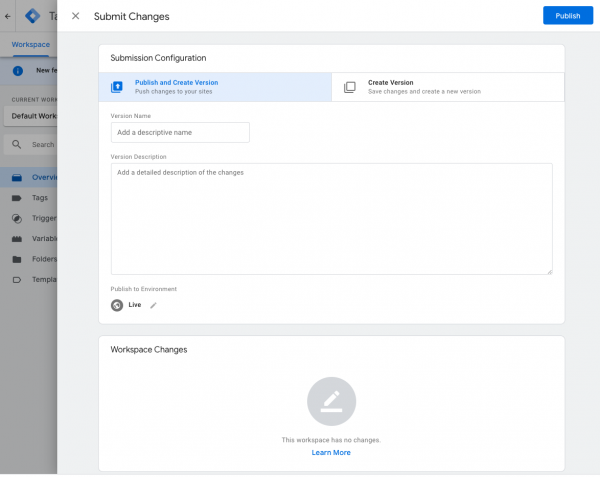
4. ábra – Google Tag Manager – verzió publikálása
Itt adjuk meg a verzió nevének: “Üres verzió”, leírásnak: “Alapértelmezett, tagek, szabályok és változók nélküli üres verzió”, majd kattintsunk a “Publish” gombra. Publikáció után egy áttekintő oldalra jutunk, amin a kipublikált verzió adatai jelennek meg. Jelen esetben minden adatunk üres vagy 0.
Erre a lépésre azért volt szükség, hogy a GTM konténer kódja inicializálásra kerüljön, így ha weboldalunkba beillesztjük a kódot, akkor az letöltődik (amennyiben ezt a lépést kihagyjuk, akkor 404-es kóddal hibát kapunk az első GTM publikációig).
Google Analytics – Search Console összekötés
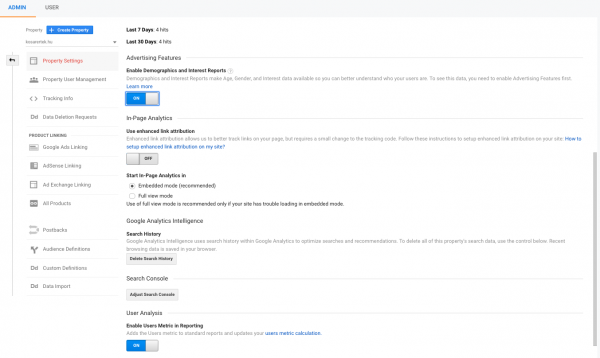
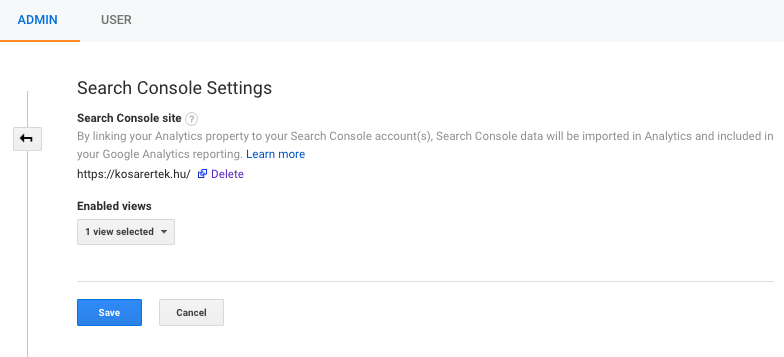
A GTM konténer publikálása után lépjünk vissza GA fiókunkba, és kössük össze a Search Console és a GA tulajdont a Property / Property Settings fül alatt.

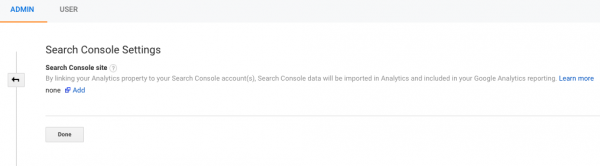
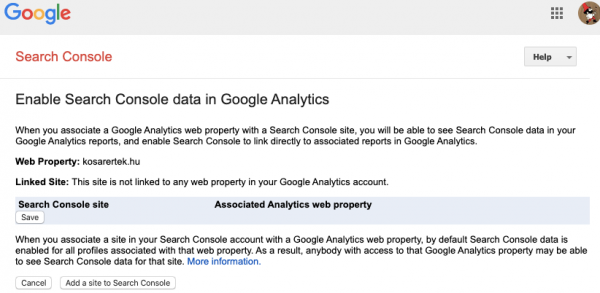
Kattintsunk az Adjust Search Console gombra: ha itt már látjuk a weboldalunkat, akkor válasszuk ki és hagyjuk jóvá. Ha nem, akkor kattintsunk az Add linkre:
6. ábra – Google Analytics-Search Console összekötése 1. lépés
A megnyíló új ablakban kattintsunk az új oldal felvételére (Add a site to Search Console).

A megint megnyíló új ablakban a hamburger menüben válasszuk ki az új tulajdon felvételét, és adjuk meg az URL-t.

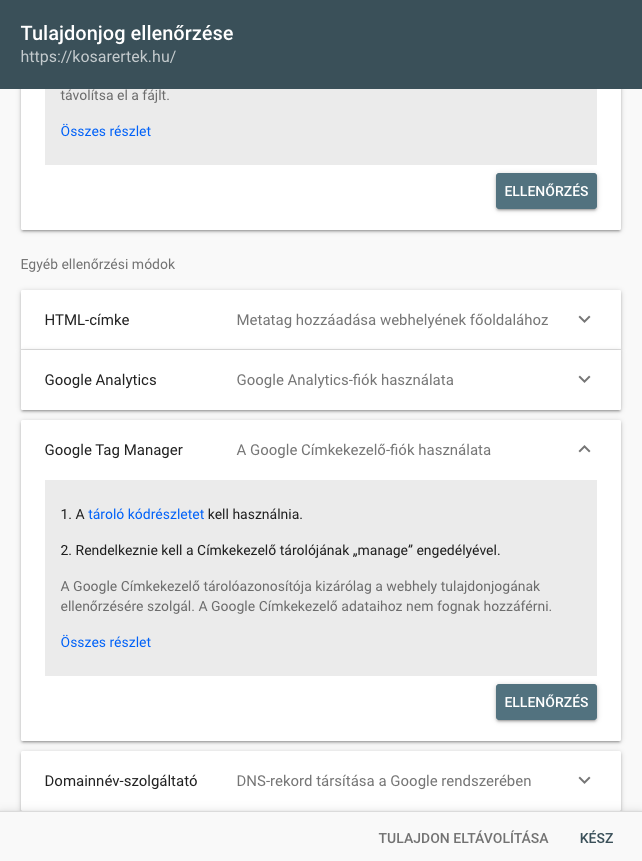
Jóváhagyás után a Google Tag Manager ellenőrző lehetőséget válasszuk ki (lsd. Analytics fiók létrehozása cikkünket).

Figyeljünk arra, hogy a tulajdon igazolása csak akkor lesz sikeres, ha GTM-ben kezelési jogunk van. Sikeres azonosítás után a 9. ábrán található oldalon megjelenik a weboldalunk, ott kiválasztjuk és elmentjük a kapcsolatot. Majd visszalépünk a GA oldalra, és azt lefrissítve már látjuk is az összekötés sikerességét:

Weboldal mérőkód implementáció
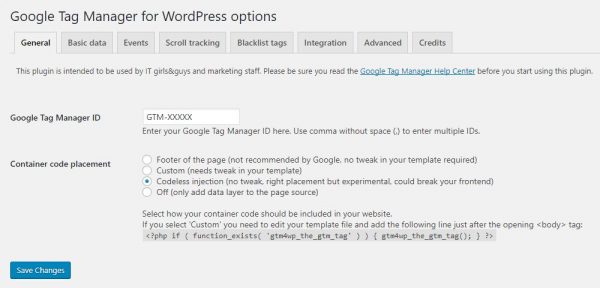
Amennyiben fejlesztői segítség nélkül be tudjuk illeszteni a kódot (például WordPress oldalunk van), akkor telepítsünk egy GTM plugint, pl: https://hu.wordpress.org/plugins/duracelltomi-google-tag-manager/, adjuk meg a GTM létrehozásakor kapott azonosítót, és mentsük el az adatokat.

Egyéb esetben küldjük át a fejlesztőnknek az azonosítót és a Google Súgó megfelelő oldalát: https://developers.google.com/tag-manager/quickstart
Ez a fejlesztők számára megfelelően részletes információkkal fog szolgálni az implementációt illetően. Implementációkor esetén figyeljünk az alábbiakra:
- Weboldalunk minden oldalába kerüljön be a GTM kód.
- A GTM kód helyesen kerüljön implementációra, a head és body tagek is a megfelelő helyen legyenek.
- Ne kerüljön többszörösen elhelyezésre egy oldalon belül a GTM kód.
- Kerüljük más tag manager programok használatát.
- Közvetlenül a weboldal forráskódjába helyezzük el a GTM kódját.
- Lehetőség szerint minden korábbi mérőkódot távolítsunk el ebben a lépésben a weboldalból (remarketing kód, Facebook-pixel, Google Ads konverziós kódok, stb.),
- A törléssel egyidőben írjuk fel egy táblázatba, hogy a korábbi remarketing és konverziós kódok milyen oldalak esetén kerültek elküldésre, hogy ezeket GTM-ben be lehessen állítani (ezekre az adatokra van szükség: kód azonosítók, konverziós kód esetén label, url cím(ek))
A GTM felület összefoglalója

A felső menüsorban láthatjuk a Workspace, Versions és Admin elérését. A Workspace (Munkaterületek) alatt láthatjuk, hogy legutolsó publikációhoz képest milyen módosításokat végeztünk el. Publikációk után mindig egy üres változást mutató felülettel fogunk találkozni.
A Versions alatt láthatjuk, hogy milyen korábbi verziókat hoztunk létre, és azoknak mi a tartalma. Itt arra is van lehetőség, hogy ha az aktuálisan publikált verzióban probléma van, akkor vissza tudunk állni egy korábbi stabil verzióra.
Az Admin menüpont alatt lehetőség van hozzáférések és új konténer létrehozására.
Bal oldalon láthatjuk az aktuálisan használt Munkaterületet (Workspace), áttekintő oldal elérhetőségét (Overview), Tagek (Tags), Szabályok (Triggers) és Változók (Variables) menüpontjait.
Amennyiben egyedül használjuk adminisztrátorként a GTM fiókot, akkor dolgozzunk nyugodtan az alapértelmezett munkaterületen. Viszont ha több személy is módosításokat végez, akkor hozzunk létre mindig saját magunknak egy új munkaterületet, hogy lássuk a saját módosításainkat, és azokat önállóan ki tudjuk publikálni
A Tag oldalakon láthatjuk az összes létrehozott taget. A tagek tartalmazzák a mérőkód típusát, azonosítókat és az azokhoz szükséges beállításokat. A Triggers oldalon a tagek lefutására tudunk szabályokat létrehozni. A Variables menüpontban pedig a mérőkódokat és a dinamikusan létrehozott adatokat tudjuk használni.
Első tag létrehozása
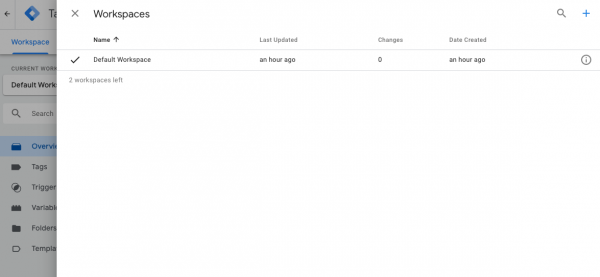
Először is hozzunk létre új munkaterületet. Kattintsunk a bal oldalon a Default Workspace gombra.

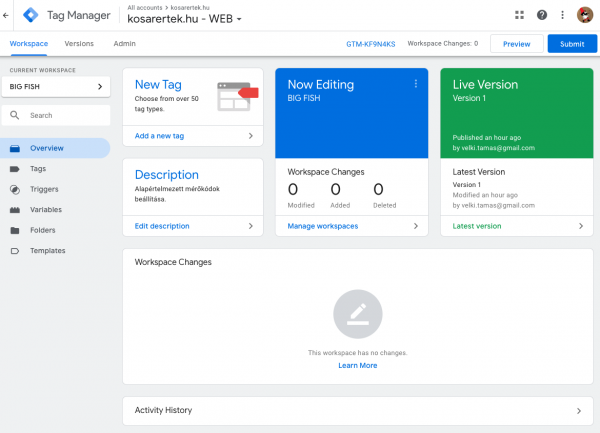
A megnyíló layerben a jobb felső sarokban található + ikont kattintsuk le, majd adjuk meg az új verzió nevét (én itt minden esetben a cég nevét adom meg, aminek a nevében a változásokat végzem, így én a BIG FISH-t fogom használni.). Mentés után az áttekintő oldal töltődik be, az új Workspace-t betöltve:

Most hozzunk létre a GA mérőkódot: kattintsunk az Add a new tag linkre.

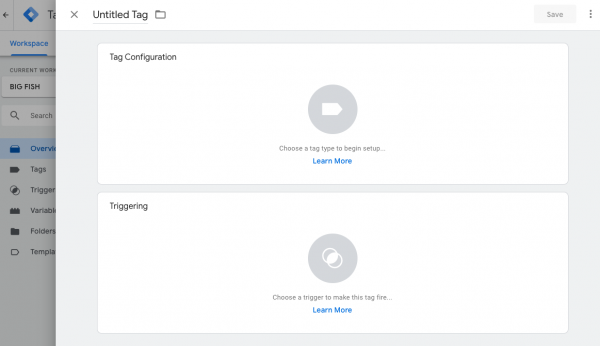
Adjunk nevet a tagnek (Untitled Tag szövegre kattintva). Elnevezésnél azt javaslom, hogy használjunk jól követhető neveket. Én azt a módszertant használom, hogy szerepeltetem a névben a kód eszköznevét, típusát, futásának helyét és nevét. Egy GA mérőkód estén ez így néz ki: “UGA – Page View – All”:
– UGA: Universal Google Analytics eszköznév rövidítve
– Page View: mérőkód típusa
– All: a mérőkód minden oldalon lefut
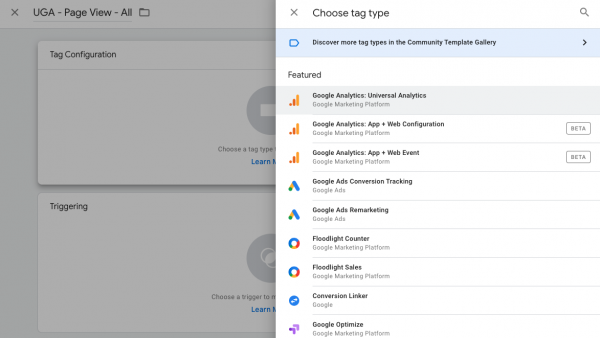
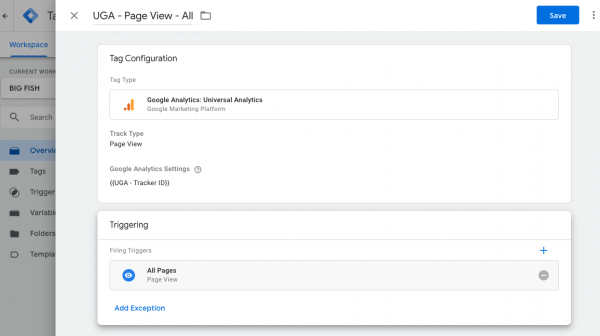
A név megadása után kattintsunk a Tag Configuration blokkra. A megnyíló layerben pedig a Google Analytics: Universal Analytics opciót válasszuk ki.

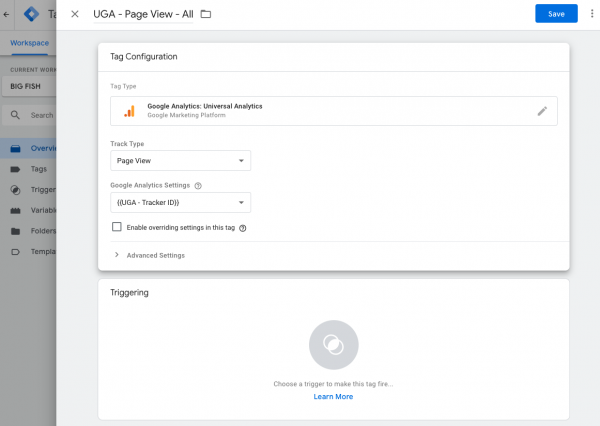
Kiválasztás után beállításra került a tag típusa, a mérés fajtája pedig alapértelmezetten Page View. Ez nekünk tökéletes, nem kell rajta módosítanunk.
A Google Analytics beállítások opciónál kattintsunk a Select Settings Variable… legördülő listára, és válasszuk ki a New Variable… opciót.

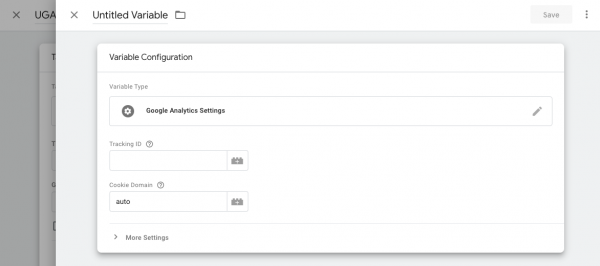
Adjunk nevet a változónak: “UGA – Tracker ID” A változó típusa (Variable Type) alapértelmezetten Google Analytics Settings, így ezen nem kell módosítanunk.
Másoljuk be a GA azonosítót a Tracking ID mezőbe. Cookie Domain opció esetén lehetőségünk van a sütibeállítás módosítására. Erről részletes információkat itt találunk: https://developers.google.com/analytics/devguides/collection/analyticsjs/cookies-user-id#automatic_cookie_domain_configuration
Alapértelmezetten az auto beállítás megfelelő aldomainekkel rendelkező weboldal esetén is. Mentsük el a változót a Save gomb megnyomásával.

Utolsó lépésként a Szabályok beállítása maradt. Kattintsunk a Triggering blokkra.

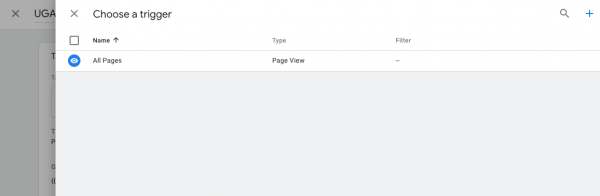
A megnyíló ablakban válasszuk ki az All Pages szabályt. Ezzel azt rögzítjük, hogy a mérőkódnak minden oldal betöltésénél le kell futnia. Ha minden sikerült, akkor az alábbi tag áttekintő oldalt látjuk:

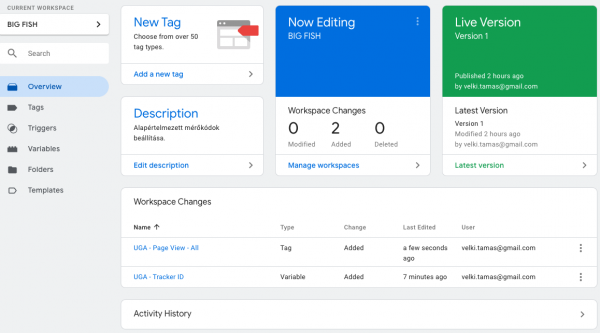
Mentsük el a taget a Save gombra kattintva. Mentés után látható, hogy milyen módosításokat végeztünk a Workspace Changes blokkban. Részletezésre kerül, hogy ki mikor, milyen taget, változót hozott létre vagy módosított.

Tesztelés
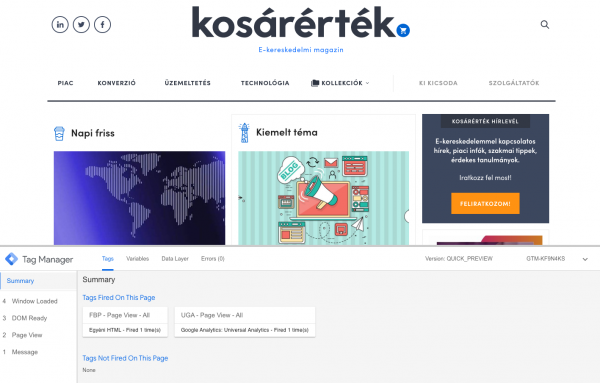
Következő lépésben teszteljük le, hogy a beállított tagek lefutnak a weboldalon. Ehhez a jobb felső sarokban található Preview gombra kattintsunk, majd nyissuk meg a weboldalunkat egy új böngésző fülben.

Ahogy láthatjuk, a weboldal alján megnyílik egy Tag Manager layer, amiben pontos információkat kapunk arról, hogy a beállított Tag-ek lefutnak-e, vagy ha nem, akkor milyen szabály nem érvényesül, azaz rengeteg hasznos információt.
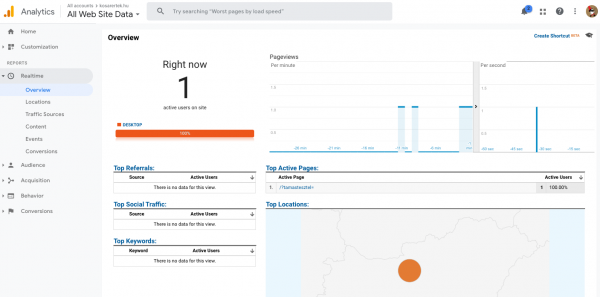
Ha gondoljuk, még a Google Analytics real-time nézetét is megnézhetjük. Nekem az a módszerem, hogy az URL-be beírok egy egyedi paramétert (https://kosarertek.hu/?tamastesztel), ami ha megjelenik a real-time nézetben, akkor sikeres a teszt

Élesítés
Már csak az élesítés maradt hátra. Lépjünk vissza GTM fiókba, és kattintsunk a Leave Preview Mode linkre, majd a Submit gombra kattintva publikáljuk és élesítsük az új verziót. Azt javaslom, hogy minden esetben adjuk meg címet és leírást is új verzió létrehozásakor. Ez sokat segít majd később abban, hogy mi volt a módosítási szándék, mi volt a cél.
A cikksorozatunk további részeiben hasonlóan részletesen bemutatjuk a kereskedelmi mérést, a cookiebot implementációját, hogy az a GDPR szabályainak megfelelő legyen, és a keresztlátogatottság (mobil – asztali eszköz) méréséhez elengedhetetlen USERID bekötést is.
A sorozat előző cikkei:
- Bevezetés a Google Tag Manager világába
- Google Tag Manager: a reguláris kifejezések
- Google Tag Manager: mérési definíciók, kifejezések
- Google Tag Manager: fiók létrehozása lépésről lépésre
A következőkben ezekről fogunk még írni:
- GTM e-kereskedelmi- és kibővített e-kereskedelmi mérés
- GTM események felvétele
- GTM USERID, egyedi dimenziók, metrikák beállítása, virtuális oldal mérés
- GTM Cookiebot beállítások
- GA speciális oldalak mérése