Tesztelni a legegyszerűbb dolog a világon, – gondolják sokan – legyen szó egy új étteremről, ruháról vagy akár egy webáruházról. Az alábbiakban a webáruházak teszteléséhez szükséges jó tanácsokat osztunk meg UX megközelítéssel, azaz arra keressük a választ, hogyan lehet fokozni a felhasználói élményt egy online vásárlás során.
Ahhoz, hogy a tesztelésbe fektetett erőforrás megtérüljön, érdemes átgondolni, hogy mikor, kivel, mit és min szeretnénk tesztelni, és ha már megvannak a teszt eredmények, mihez kezdünk velük.
Általános szabályok a felhasználói teszteléshez
A legelső és legfontosabb szabály, hogy MINDIG TESZTELJÜNK! Akkor is, ha még csak az elképzelés született meg, akkor is, ha biztosak vagyunk a dolgunkban, és feleslegesnek érezzük kikérni más véleményét. Főleg az utóbbi esetben érdemes egy gyors teszttel validálni az ötletet. Az unalomig ismételt közhely a tesztelésre is érvényes: a fejlesztési folyamatban minél előbb derül ki egy funkcióról, hogy felesleges, annál több pénzt spórolunk meg vele.
Magáról a tesztelésről érdemes megjegyezni, és a tesztelő személynek is fontos hangsúlyozni, hogy nem őt, hanem a webáruházunkat teszteljük, azaz ő nem tud hibázni. Bármilyen problémába ütközik, az a rendszer hibája, amit javítani szükséges, ezért annak örülünk, minél több hibára bukkan rá! Gyakran előfordul, hogy a tesztelő valamilyen ajándékot kap a tesztelésért, ezért – és udvariasságból – akaratlanul is használhatónak, szépnek fogja mondani a webáruházunkat, még akkor is, ha nem teljesen gondolja így. Ezért érdemes hangsúlyozni, miért fontos a kendőzetlen őszinteség a tesztelés során.
Nehéz megállni, de nem szabad tesztelés közben visszajelzést adni a tesztelőnek, hiszen az életben sem lesz mögötte egy segítő, aki végigvezeti a folyamatokon. Kártyások előnyben vannak, itt bátran lehet használni a pókerarcot.
Talán meg sem kell említeni, hogy a személyes tesztelés miért fontos. Minden rezdülés, hezitálás, elejtett félmondat hasznos információ az arra fogékony füleknek.
Viszont jó, ha rá tudjuk venni a tesztalanyt arra, hogy hangosan gondolkodjon, beszéljen tesztelés közben. Mert egy 3 perces megállás nem sokat mond el, viszont ha közben megtudjuk, hogy arról gondolkozott a tesztelő, hogyan kellene továbblépnie, aztán kereste a menüpontot, azzal már lehet valamit kezdeni.
Mennyiség helyett minőség! Nem kell megijedni attól, honnan szerzünk több tucat tesztelőt: öt tesztelésből ki lehet hozni a főbb hibák 90%-át. Ráadásul érdemes egyenként tesztelni és minden teszt után javítani a hibákat, így látványos fejlődést fogunk tapasztani a rendszeren.
Egy jó teszt húsz, de maximum harminc perces. Ez alatt kiderülnek a legfontosabb hibák a rendszerben. Sokszor egy 5 perces feedback kör a felhasználókkal sokkal többet ér, mint 1 óra erőteljes gondolkodás a teljes menedzsment és a fejlesztők bevonásával.
Kivel teszteljünk?
Mivel a cikkben elsősorban a felhasználói teszteket mutatjuk be, ezért a fejlesztők által végzett teszteket nem részletezzük, habár fontosságuk megkérdőjelezhetetlen (code review, automatizált tesztek, stb).
Szintén nem fejtjük ki az ügyfél tesztek fontosságát, hiszen ez magától értetődő, mivel az ügyfél fizeti a fejlesztés költségét. Az ő igényeinek mindenképp meg kell felelni.
Akit viszont gyakran elfelejtenek megkérdezni, az maga vásárló, hiszen nem ő fejleszti a webáruházat (vagy csak egy új funkcióját) és nem is ő fizeti meg a fejlesztő céget. Ő “csak” használja a boltunkat és elkölti nálunk a pénzét. Mégis, aránylag ritkán van lehetősége elmondani gyakorlati tapasztalatait.
A tesztelés során a vásárlókat érdemes két csoportba osztani. Visszatérő vásárlók, akik gyakran használják az oldalt és könnyen kiismerik magukat rajta, és olyan tesztelőre is szükség van, aki még soha nem találkozott a felülettel. Értelemszerűen mindkét csoport tud hasznos, mégis eltérő igényekkel előállni, amik akár szöges ellentétben is lehetnek a webáruház tulajdonos kezdeti elgondolásaival. Ilyenkor hasznos, ha van a tulajdonos vagy a fejlesztő cég oldalán egy elfogulatlan személy, pl.: product owner, menedzser, aki helyén kezeli és megfelelően megszűri a különböző helyről érkező igényeket annak érdekében, hogy a végén egy egységes, felhasználóbarát termék jöjjön létre.
Hogyan teszteljünk?
Jó hír, hogy a felhasználói teszteket tényleg roppan egyszerűen, viszonylag kevés erőforrásból meg lehet valósítani, csak pár szabályt kell betartani, amihez nem kell okleveles tesztmérnöknek lenni.
Amire szükség van:
- egy szoftver, pl.: egy új webáruház prototípusa,
- egy vagy több tesztalany,
- egy konkrét, megoldandó tesztfeladat,
- egy moderátor, aki végig vezeti a tesztet,
- esetleg egy megfigyelő, aki jegyzetel és figyeli a tesztelő reakcióit.
Szerencsére az interneten rengeteg ingyenes, tesztelést segítő eszköz áll rendelkezésünkre, amiket bátran ki lehet próbálni, nemcsak a vásárlói, hanem az ügyfél tesztelések során is. Így a személyes tesztelést ki lehet váltani online eszközökkel. Például a Skype, Hangouts segítségével, a képernyőmegosztással könnyedén átugorhatjuk a távolságot, ha külföldi piacra szánjuk termékünket.
Mikor teszteljünk?
Ahogy korábban említettük, a fejlesztés minden fázisában szükséges tesztelni, sőt már a tervezéskor érdemes validálni az ötletet a fogyasztókkal.
Tervezéskor
A webáruház ötletének megszületésekor – sok egyéb mellett – érdemes a célközönséget is definiálni. Ilyenkor az ötletet és/vagy egy kattintható vázat validálunk a tesztelőkkel egy interjú formájában. A drótváz csupán a főbb oldalakat mutatja meg úgy, hogy mögötte még 1 percnyi fejlesztés sem történt.
A legelső teszt előtt érdemes megszemélyesíteni magunkban a főbb célcsoportokat és az interjú kérdéseket rájuk szabni. Ez segíti a vásárló fejével való gondolkodásban. A perszónák kialakításakor a következő kérdésekre keresünk választ:
- Mi a vásárló célja a webáruházzal?
- Milyen eszközöket prefereál?
- Mi a háttere?
- Mik a demográfiai jellemzői (ha releváns)?
- Mi motiválja és mi frusztrálja őt?
Szemléltetésül, íme egy fiktív példa felhasználói perszónára:

Az így kapott vásárlói célcsoportokra lehet aztán építeni a webáruházunk egész design-ját, arculatát. Erre jó példa a Mailchimp hírlevélküldő alkalmazás, ahol minden design elem konzekvensen a megálmodott, már-már haveri stílusban készült el:

Kapcsolódó cikkünk:
A vásárlói élmény tervezésének alapja – a perszóna
A webáruház menü struktúrájának kialakításában segíthet az úgynevezett kártyarendezés („card sorting”) módszer. Ennek több fajtája van, de mindegyik esetben elég a tesztelő elé csupán néhány papírcetlit kirakni az asztalra.
- Az első esetben kirakjuk az összes, a webáruházhoz kapcsolódó fogalmat, mint pl.: házhozszállítás, online fizetés, cseregarancia. A tesztelő feladata, hogy a fogalmakat csoportosítsa értelemszerűen (ebből lesznek a főbb menüpontok).
- A második verzióban a webáruház termék kategóriáit írjuk a cetlire, és arra kérjük a tesztelőt, hogy rendezze számára logikus csoportokba őket.
- Végül a harmadik változatban már a kész menü struktúrát állítjuk fel az asztalon és arra kérjük a tesztelőt, hogy mondja meg, egy adott funkciót vagy terméket melyik menüpont alatt keresne.
Fejlesztés alatt
Fejlesztés alatt főleg a fejlesztők és a megrendelő képviselői tesztelik a terméket. Itt csak annyit érdemes megjegyezni, hogy preferált a nagyon rövid, akár heti rendszerességű tesztelési ciklus kialakítása a fejlesztővel. Ennek lényege, hogy a fejlesztők az apró módosításokat is hetente átadják tesztelésre, így nagyon rövid időn belül kapunk visszajelzést/megoldást az igényeinkre. Hamar kiderül, ha valamit másképp értett a fejlesztő, így lehetőség sincs arra, hogy felesleges erőforrást pazaroljunk egy nem hasznos fejlesztésre.
Egy példa a heti tesztelési ciklus kialakítására:
- Hétfő: tervezés
- Kedd-szerda-csütörtök: fejlesztés
- Péntek: felhasználói tesztelés
Fejlesztés után
A felhasználó tesztek nagy részét mégiscsak a fejlesztés befejezésével lehet elvégezni. Az alább leírt tesztelési technikák nem kötelezőek, érdemes kiválasztani a céljainknak/ erőforrásainknak megfelelőket.
A tesztelés során konkrét feladatot is adhatunk a tesztelőnek a megoldás említése nélkül, pl.: vásároljon egy férfi nadrágot házhozszállítással, de megkérhetjük, hogy cél nélkül fedezze fel magának a webáruházat, ahogy szokta más esetben is.
Sokat elárul a rendszerről a tesztelő első benyomása. Ilyenkor csak 5 másodpercet hagyunk számára a kezdő oldal megtekintésére és megkérjük, hogy válaszoljon a következő kérdésekre (on-boarding teszt):
- Mi az oldal célja?
- Mit lehet itt csinálni?
- Hogy kell továbblépni? (A továbblépési lehetőséget mindig egy feltünő gombnak vagy mezőnek kell jelezni, ezt hívják “call to action”, azaz cselekvésre ösztönző gombnak.)
Ha a fenti válaszok közül valamelyikre nem tud válaszolni a tesztelő 5 másodpercen belül, az azt jelenti, hogy felhasználói szempontból még nem tökéletes a webáruházunk.
Ilyenkor lehet egy újabb heti fejlesztési iterációval módosítani valamit a kezdőoldalon, pl.: rögtön kirakni a webáruház kezdőoldalára a termékeket a vásárlás gombbal együtt.
A személyes tesztelés előnye, hogy látjuk/halljuk a tesztelő reakcióit a tesztelés során. Ebből lehet készíteni egy érzelem térképet, ami megmutatja, melyik lépésben milyen hangulatban volt a tesztelő. A térkép segítségével láthatjuk a user fájdalom pontjait és azokra fókuszálva tovább lehet javítani a webáruházat.

A webáruház stílusáról már volt szó a tervezésben. A kész oldal esetében azt lehet tesztelni, hogy a megálmodott stílus konzekvensen megy-e végig a vásárlás folyamatán, és valóban illeszkedik-e a vásárló személyiségéhez.
Kedvelt költségkímélő eszköz a Fake door tesztelés, amikor egy új, még nem elkészített funkció népszerűségét szeretnénk felmérni előzetesen. Elég csak a gombot kirakni, amivel elindulna az új funkció, pl.: az ár szerinti sorrendezés. Így lemérhető, hányan kattintottak a gombra, ami mögött még nincs valós fejlesztés, csak egy hibaüzenet. Sokáig persze nem érdemes kint hagyni a megtévesztő gombot.
Külön cikket érdemelne a webáruházak mobilos megjelenésének tesztelése, annyira eltér az desktopos teszteléstől. Most csak néhány példát említünk.
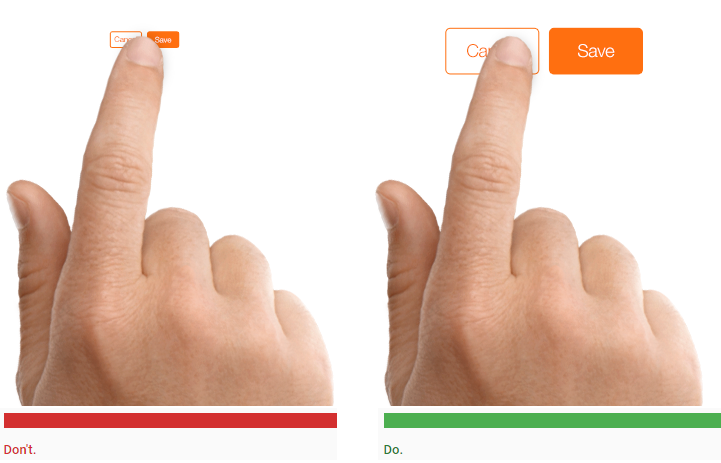
A fő különbség az asztali számítógép és a mobil között, hogy az utóbbinál az ujjunkat használjuk a navigáláshoz. Ebből következően mobil mérettől függően meg van határozva, hogy hány gomb fér el egy sorban, amit még kényelmesen meg tud nyomni egy felnőtt ujja.

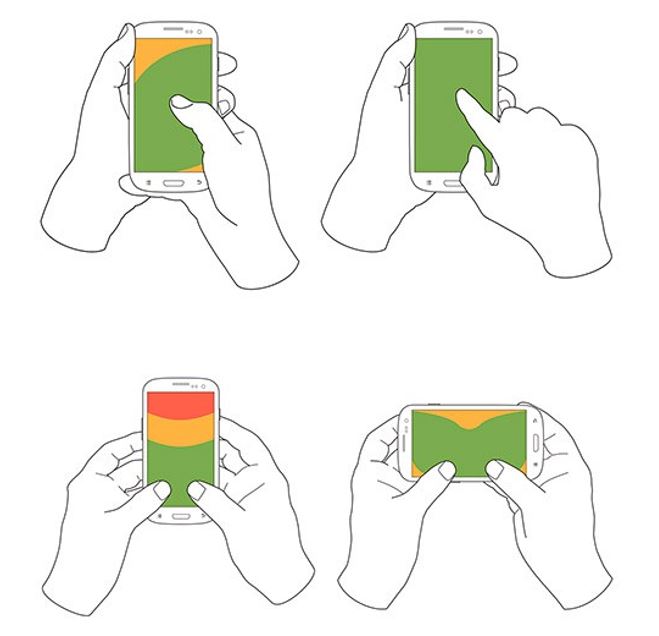
A mobilok kezelése is gyakran eltér kortól, nemtől, helyzettől függően. Ezért fontos meghatározni, hogy a célcsoportunk milyen korcsoportba tartozik, valamint hol és mire használja a rendszerünket. Például ételt rendelni villamoson is kényelmesen lehet egy kézzel, míg a másikkal kapaszkodik a vásárló.

Teszteredmények értékelése
A fel nem használt teszt eredmény természetesen kidobott pénz, és értékes információt hagyunk elveszni, ha nem kezdünk vele semmit. Mégis sokan nem megfelelően, vagy egyáltalán nem kezelik a felhasználói tesztek tapasztalatait.
A tesztelés során előjött hibákat érdemes valamilyen táblázatban kategorizálni, csoportosítani, pl.:
- Hiba kategóriája: funkcionális hiba, design, stb.
- Hiba leírása
- Hiba prioritása: alacsony, közepes, kritikus
- Hiba jellege: hiba, támogatás, új funkció (a change request miatt fontos)
- Tesztelő személye, kora, neme, stb.
Ez alapján már fel lehet állítani egy szabályrendszert, hogy mi alapján (pl.: prioritás) ütemezzük be a javítandókat.