Az idén májusban bevezetett Core Web Vitals jelentés a Google előrejelzése szerint hamarosan meghatározó lesz az oldalak rangsorolásánál.
A kereső algoritmusában eszközlendő nagyobb frissítések (core update-ek) előtt előfordul, hogy a Google figyelmeztet minket a változásokról. Ilyesmi történt a közelmúltban is, amikor az elsődleges hivatalos fejlesztői csatornájukon, a Google Webmasters blogon a cég hosszan taglalta a Core Web Vitals jelentőségét a közeljövőre nézve. A bejegyzés szerint 2021 első felében ez az összetett szempontrendszer már az egyik legfontosabb tényező lesz az oldalak rangsorolásánál, ezért nem árt időben megismerkednünk vele közelebbről is.
Miből áll össze a Core Web Vitals report?
Az alapvetően a felhasználói élményre koncentráló technikai jelentés három mérőszámból áll össze, amelyeket – természetesen – rövidítésekkel szoktak jelölni. A mérőszámok nagy része a sebességről szól, de egyéb technikai jellemző is megjelenik bennük. Ezek egyébként korábban is láthatóak voltak a PageSpeed Insights és Chrome DevTools fejlesztői eszközökben, de már a Search Console-ban is megtalálhatjuk őket.
LCP (Largest Contentful Paint – legnagyobb vizuális tartalomválasz)
Az oldalunk sebességének fontos mérőpontja. Az FCP (First Contentful Paint – első vizuális tartalomválasz) vagy a load (a teljes tartalom betöltése) mérőszámokkal ellentétben ezt azt az időt mutatja meg, amely alatt az oldalon található legnagyobb kép vagy szövegblokk betöltődik, vagyis amikorra a felhasználó egy megfelelően használható oldalt lát a böngészőben. Ideális értéke 2,5 mp alatt van, 2,5 és 4 mp között közepesnek, 4 mp felett pedig lassúnak számít.
FID (First Input Delay – az első válasz betöltési ideje)
Az oldalunk működéséről keltett “első benyomást” érzékelteti, vagyis azt az időt méri, ami egy kérésre (pl. linkre kattintásra, gomb megnyomására) adott válaszhoz szükséges. 100 ms alatti érték számít jónak, 100-300 ms között fejlesztésre szorul, 300 alatt pedig lassú a Google szerint.
CLS (Cumulative Layout Shift – az elrendezés összmozgása)
Azt a jelenséget írja le, amikor az oldal betöltése során egyes később töltődő elemek eltolják a többi tartalmat. Leggyakrabban képekről, videókról vagy egyéb komponensek van szó, amelyeknek a megjelenés előtt nem lettek fixálva a méretei az oldal szerkezetében, így amikor betöltődnek, a felhasználó azt veszi észre, hogy az egyéb tartalom (pl. szöveg vagy gomb) “arrébb mászik”. Ez általában csak bosszantó, de rosszabb esetben akár félrekattintást is okozhat, mint ebben a videoban:
A jelentés ezt egy pontszámmal határozza meg, amely az elemek összmozgását jelzi, és 0,1 alatt számít jónak, 0,1 és 0,25 között közepesnek, ezalatt pedig rossznak.
Maga a jelentés havonta készül el automatikusan, amelyről a Search Console értesíti is az oldalak kezelőit. Az értékek megállapításához az oldalbetöltések 75 százalékát veszik alapul.
Hogyan lehet ezeken az értékeken javítani?
Ez már egy sokkal fogósabb kérdés. Vannak általános módszerek, amelyek biztosan nem ártanak, ha sebességnövelés a cél (pl. a szerver teljesítményének vagy a memóriájának a növelése), de sokszor a problémát inkább az oldal működésében előforduló zavarok okozzák.
Ehhez a PageSpeed Insights adja nekünk a legtöbb támpontot, amivel tetszőleges URL-eket tesztelhetünk, így például össze tudjuk hasonlítani az oldalunkat más hasonló weboldalakkal. Az említett értékeken kívül számos egyéb adatot és egy általános sebességindexet is találhatunk itt, külön az oldal mobil és asztali verziójáról. Ami viszont ennél is hasznosabb, hogy az eszköz a problémák okait is részletezi nekünk, mi több, megoldási javaslatokat is kapunk. Természetesen egy megfelelő tudású szakember nélkül ezek nagy részét nem tudjuk elvégezni, de mindenképp ad egy támpontot azzal kapcsolatban, hogy merre induljunk el.
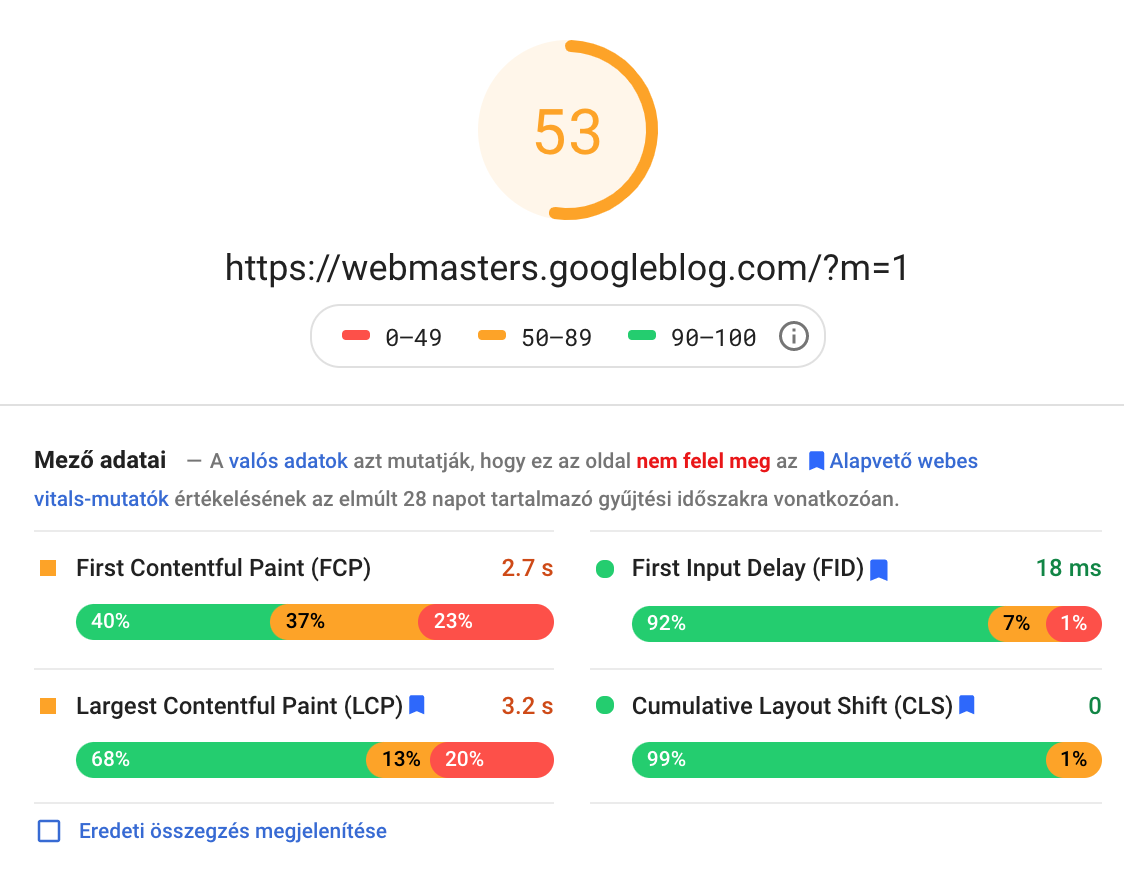
Persze ezen a ponton szokott felmerülni a legtöbb probléma, és természetesen a költségek is elszaladhatnak. Sokszor például egy érzésre gyors oldal is rossz pontszámot kap például a mobil verzióra, amiről tudjuk, hogy nagy prioritással veszi figyelembe a Google. Egyébként maga a Webmasters blog főoldala sem teljesít valami fényesen mobilnézetben, ami – valljuk be – azért felvet néhány kérdést.

Ha az oldal valamilyen kész rendszerre épül, sajnos nem tudunk túl sok mindent kezdeni a problémákkal (talán az olyan hibákat kivéve, mint a túl nagy méretű vagy nem megfelelő formátumú képek). Ezeket azonban egy magára valamit is adó szolgáltatónak egy idő után javítania kell, főleg megfelelő mennyiségű visszajelzés esetén.
Nyílt forráskódú tartalomkezelők (pl. WordPress, Magento) esetén próbálkozhatunk különböző pluginek implementálásával, amelyek az oldal sebességét hivatottak gyorsítani. Ezek a leggyakoribb problémákat képesek megoldani, de persze ügyelni kell a megfelelő konfigurációra, és nem ajánlott egyszerre többet is futtatni ezekből.
Saját fejlesztésű oldal esetén nagyobb mozgástérrel rendelkezünk, vagyis elméletileg mindenen tudunk javítani. Persze ez így is magas költségekkel járhat, főleg, ha valami olyasmin kell változtatni, ami az oldal alapvető működését érinti.
Javítok a mutatókon, és dől majd az organikus forgalom?
Nem valószínű. Itt inkább arról van szó, hogy ha az értékeink tartósan “pirosban” járnak, azt a kereső egy idő után büntetni fogja, vagyis visszarangsorol. Ha ezzel párhuzamosan a konkurencia viszont megteszi a szükséges lépéseket, könnyen előfordulhat, hogy még rosszabbul járunk, de persze fordított esetben felénk billenhet a mérleg.
A keresőoptimalizálással továbbra is átfogóan, megfelelő stratégia mentén érdemes foglalkozni, nem ettől az egyetlen riporttól és az ebben szereplő fejlesztésektől érdemes várni a találati lista első pozíciójának megszerzését. Ehhez további támpontokat a Keresőoptimalizálás, SEO kollekciónk cikkei adhatnak.
A Google azzal, hogy jó előre bejelentette a változást, megtette azt a “szívességet”, hogy időben el tudunk kezdeni foglalkozni a javításokkal és a teszteléssel, és persze egy gyors és jól működő oldalnak a vásárlóink is örülni fognak majd.
Több organikus látogatót szeretnél a weboldaladon?
Bízd ránk a keresőoptimalizálást A-tól Z-ig!
Minden SEO feladatot késlekedés nélkül, magas minőségben végzünk az InternetSolutions Kft.-nél a SEO audittól a stratégiakészítésen és tanácsadáson át a SEO tartalomfejlesztésig, akár AI támogatással. Írj egy üzenetet, és rövidesen felvesszük veled a kapcsolatot!
"*" a kötelező mezőket jelöli