Minden leendő webáruház-tulajdonosnak meg kell hoznia a döntést arról, hogy milyen technológiára épüljön a webshopja. Ezek a technológiák két nagy csoportba sorolhatók: választhatják a teljesen egyedi fejlesztést, vagy választhatják valamelyik úgynevezett webshop motor használatát. Előbbi esetében minden funkcionalitást és minden folyamatot professzionális szoftverfejlesztők építenek ki a nulláról. Utóbbi esetben valaki a kezükbe adja azokat az alapvető funkcionalitásokat, amik szükségesek egy webáruház működéséhez. A tulajdonosnak pedig mindössze annyi a feladata, hogy saját vállalkozása egyedi igényeihez igazítsa hozzá a webshop beállításait és tartalmát.
A tradeoff e két választás között elsősorban a webáruház költségeinek és képességeinek terén nyilvánul meg. A webshop motor jelentősen olcsóbb, mint egy egyedi fejlesztés; egyszersmind a webshop motor szigorú keretek közé kényszeríti a webáruház funkcionalitásait, míg az egyedi fejlesztés képes megvalósítani minden igényt, amit a tulajdonos elképzel.
Mi, a Colorandcode-nál arra törekszünk, hogy megtaláljuk az arany középutat a Shopify webshop motorjára való építkezés és az egyedi fejlesztés között. Nem hiszünk abban, hogy minden webáruházhoz újra fel kell találnunk a kereket! És abban sem, hogy a nulláról le kell fejlesztenünk újra meg újra minden elengedhetetlen funkcionalitást. Azonban megértjük, hogy minden vállalkozás egyedi igényeket támaszt a webáruháza felé, amik kiemelik az online boltjukat a tömegből és felruházzák azzal az extra, márkaépítő egyediséggel, ami emlékezetessé és egyedülállóvá teszi az oldalukat.
E cikkben szeretnénk a technikai részletekbe menően bemutatni azokat a munkafolyamatokat és eszközöket, amikkel ilyen Shopify webáruházakat alkotunk az ügyfeleink számára. Azokat, amik ötvözik a webshop motor megfizethetőségét az egyedi fejlesztés korlátlanságával.
A design fázis
A folyamat kezdeti szakaszában felmérjük az ügyfél igényeit egy nagyon alapos interjúfolyamat során, majd a Humanize testvérvállalatunk UI/UX tervezői megalkotják a webáruház teljes arculatát. Sajnálatos tény a webfejlesztés világában, hogy rendszerint olyan szakemberekre hárul a design, akiknek nem csak hogy nem a szakterületük a dizájn, hanem különösebb érzékük sincs hozzá. A bevett szokás, hogy frontend fejlesztők és menedzserek döntenek a weboldalak arculatáról. Ez azonban rendszerint kifogásolható, időnként egyenesen hibás és kontraproduktív eredményekhez vezet. (Mielőtt a Colorandcodehoz kerültem, sok interjúfolyamatnak vetettem véget és állásajánlatot utasítottam vissza, amikor kiderült, hogy a dizájnfeladatokat efféle módon végzik az adott cégnél.)
A kontárság minden projektből kiűzi a szenvedélyt és az élményt!
Azonban a Colorandcode-nál gondoskodunk arról, hogy profik kezében legyen a tervezés, és a végeredmény megfeleljen az UX alapelvek és kutatások eredményeinek.
Az arculat megalkotása során különösen ügyelünk arra, hogy a fejlesztés a lehető legnagyobb mértékben pénztárcakímélő folyamat legyen az ügyfeleink számára. A tervezőink a kiválasztott Shopify téma komponenseiből és szekcióiból kiindulva alkotják meg a dizájnt. Ahol az igények igazolják, a fejlesztés során átalakítjuk és kibővítjük ezeket az elemeket vagy új elemeket hozunk létre a témában. De arra törekszünk, hogy megtaláljuk az egyensúlyt az egyedi komponensek fejlesztése és a már létező elemek felhasználása vagy átalakítása között. Mindezt annak érdekében, hogy baráti keretek között tarthassuk a Shopify projektjeink költségvetését.
A fejlesztés kezdete
A Shopify, WordPress és hasonló projektek esetén rendszerint megkerülik azokat a gyakorlatokat, amik kötelező jellegűnek minősülnek a professzionális szoftverfejlesztésben. Mi azonban épp ellenkezőleg dolgozunk; a Colorandcode-nál a professzionális szoftverfejlesztői tudásunkat és gyakorlatainkat alkalmazzuk a Shopify projektjeinkre.
Tehát amikor kezdetét veszi a fejlesztés, első lépésként bevezetjük a teljes kódbázist a „git” nevű verziókezelő eszköz alá. A webfejlesztés világában a git egy elengedhetetlen eszköz, amit valamilyen formában minden projekt használ. A git lehetővé teszi a változások nyomon követését, a párhuzamosan folyó fejlesztést és a csapatmunkát egy komplex kódbázison.
A Shopify fejlesztés karakterisztikus jellemzője, hogy a kódbázisban bekövetkező változások nem csupán a fejlesztőktől, hanem külső forrásból is származhatnak. Amikor megváltoztatunk a témaszerkesztőben egy beállítást, vagy akár amikor feltelepítünk vagy letörlünk egy appot a webáruházunkról, ezek a változások rendszerint a kód szintjén is megjelennek. Tehát a kód akkor is változik, amikor a fejlesztők nem változtatnak rajta.
-
Cron Job
Ennek a nehézségnek a kezelése céljából mi rendszerint beállítunk egy megadott időközönként automatikusan megismétlődő folyamatot (cron job). Ez lekéri a legújabb frissítéseket a Shopify szervereiről és elmenti azokat a git verziókezelőnkbe. Így egyfajta biztonsági mentést hozunk létre megadott időközönként a webáruház legfrissebb állapotáról, lekövethetünk minden külső, a témaszerkesztőben történő módosítást, és biztosra mehetünk, hogy nem vesznek el a külső forrásból származó változások.
A Shopify két kulcsfontosságú eszközt ad a programozók kezébe a Shopify témák fejlesztéséhez. Az egyik az úgynevezett „Theme Check”, a másik pedig a „Theme CLI (Command Line Interface)” nevű eszköz. A Theme Check segítségével lefuttathatunk egy ellenőrzést a kódbázison, ami figyelmeztet bennünket arra, ha valami hibát talál a módosításainkban, a Theme CLI pedig lehetővé teszi, hogy összekapcsoljuk a lokális kódbázisunkat a Shopify webáruházzal: hogy letöltsük vagy feltöltsük a témát alkotó kódot, vagy hogy egy helyi fejlesztői környezetet futtathassunk, amiben láthatjuk a módosításainkat.
-
Theme Check
Ezek az eszközök hatalmas mértékben megkönnyítik a munkafolyamatainkat: ha egy fejlesztő módosításokat végez a kódon, a módosítások beküldése előtt automatikusan lefuttatjuk a Theme Check ellenőrzését, ami visszautasítja a módosításokat, ha hibát észlel bennük. A Theme CLI segítségével pedig a fejlesztők megoszthatják a változtatásaikat a csapat többi tagjával: letölthetik a téma kódjának a legújabb verzióját a Shopify szervereiről és feltölthetik a módosított verziót egy nem élesített, „béta verziós” témaként a webáruház témakönyvtárába.
Liquid: A Shopify sablonnyelve
A Shopify témák a Liquid nevű sablonnyelvvel íródtak. Ez nem egy teljesértékű programozási nyelv, de ez alkotja a Shopify témák alapját; Liquid-ben íródott minden komponens, szekció és oldal, ami megjelenik a Shopify weboldalunkon. A Liquid használatával definiálható, hogy a webshop témájának különböző alkotóelemei, valamint a téma egésze milyen beállításokat tesz elérhetővé a témaszerkesztőben.
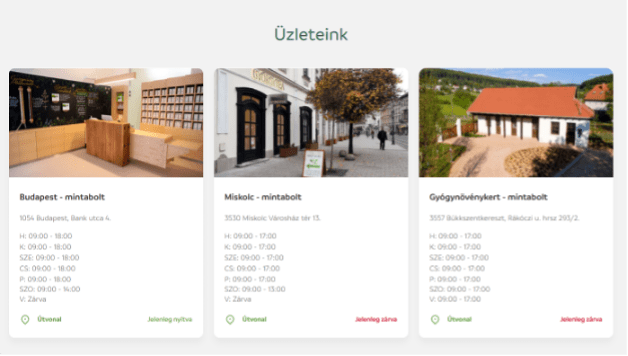
A fejlesztés oroszlánrésze a Liquid kódbázis módosításából és bővítéséből áll. Ha kell, kibővíthetjük a téma már létező komponenseit további beállításokkal és funkcionalitásokkal. Ha pedig arra van szükség, új elemeket hozunk létre, amik aztán a témaszerkesztőből beszúrhatóak a webáruház különböző pontjaira. Például a Györgytea csapata szerette volna megjeleníteni a webáruház főoldalán a márkaboltjai elérhetőségét és nyitvatartását. Mi azt a megoldást találtuk a legkézenfekvőbbnek, ha létrehozunk egy teljesen új komponenst, ahol a témaszerkesztőből tetszés szerint megadhatják és módosíthatják a boltok adatait amikor szükségesnek találják, további fejlesztői beavatkozás nélkül.
A legnehezebb kihívás ezen a téren a webáruházba feltelepített appok megjelenítésének vagy működésének a módosítása. Ezeknek az alkalmazásoknak ugyanis rendszerint nem férünk hozzá a kódjához, és igen limitált opciókat nyújtanak a testreszabásra. Az esetek többségében azonban ezeket a problémákat is meg tudjuk oldani, ha JavaScript segítségével mélyen belenyúlunk a weboldal működésébe és finomhangoljuk azt az ügyfeleink igényei szerint.
Modern webtechnológiák integrálása a Shopify témába
Ami a JavaScriptet illeti, a témán belül tetszés szerint használhatjuk a JavaScript programozási nyelvet ahhoz, hogy a kliensoldalon további funkcionalitásokkal bővítsük és módosítsuk a téma viselkedését. Azonban a modern webfejlesztés világában kevesen hajlandóak még mindig JavaScriptet használni az efféle funkcionalitások fejlesztéséhez. Egyedi fejlesztésű weboldalakhoz rendszerint valamiféle keretrendszert vagy könyvtárat használunk – mint a React, Preact vagy Vue – ami hatalmas mértékben megkönnyíti a fejlesztést.
-
a TypeScript, a Vite és a React
De a kód, amit ezekkel a keretrendszerekkel írnak végső soron egyszerű JavaScript kóddá alakul, amikor a böngésző megkapja azt. Tehát: amikor bonyolultabb UI komponensek vagy oldalak fejlesztésének igényével fordulnak hozzánk, a mi módszerünk az, hogy a TypeScript, a Vite és a React technológiák használatával lefejlesztjük a kívánt funkcionalitásokat, és az abból „generált” JavaScript fájlt töltjük be a téma könyvtárába.
Ehhez az úgynevezett „monorepo” mintázatot használjuk: a kódbázisban nem egy, hanem egyszerre több projekt is létezik, amelyek egymástól eltérőek – eltérő technológiával és fejlesztési metódussal működnek – azonban szoros kapcsolatban állnak egymással. Így a kódbázisban az egyik „projekt” maga a Shopify téma, a másik pedig a React-alapú egyedi fejlesztés. Amikor elkészül vagy módosul a React-komponens, egy parancs futtatásával legeneráljuk belőle a téma könyvtárába a JavaScript fájlt, majd a témát a módosult .js fájllal feltöltjük a webáruház témakönyvtárába.
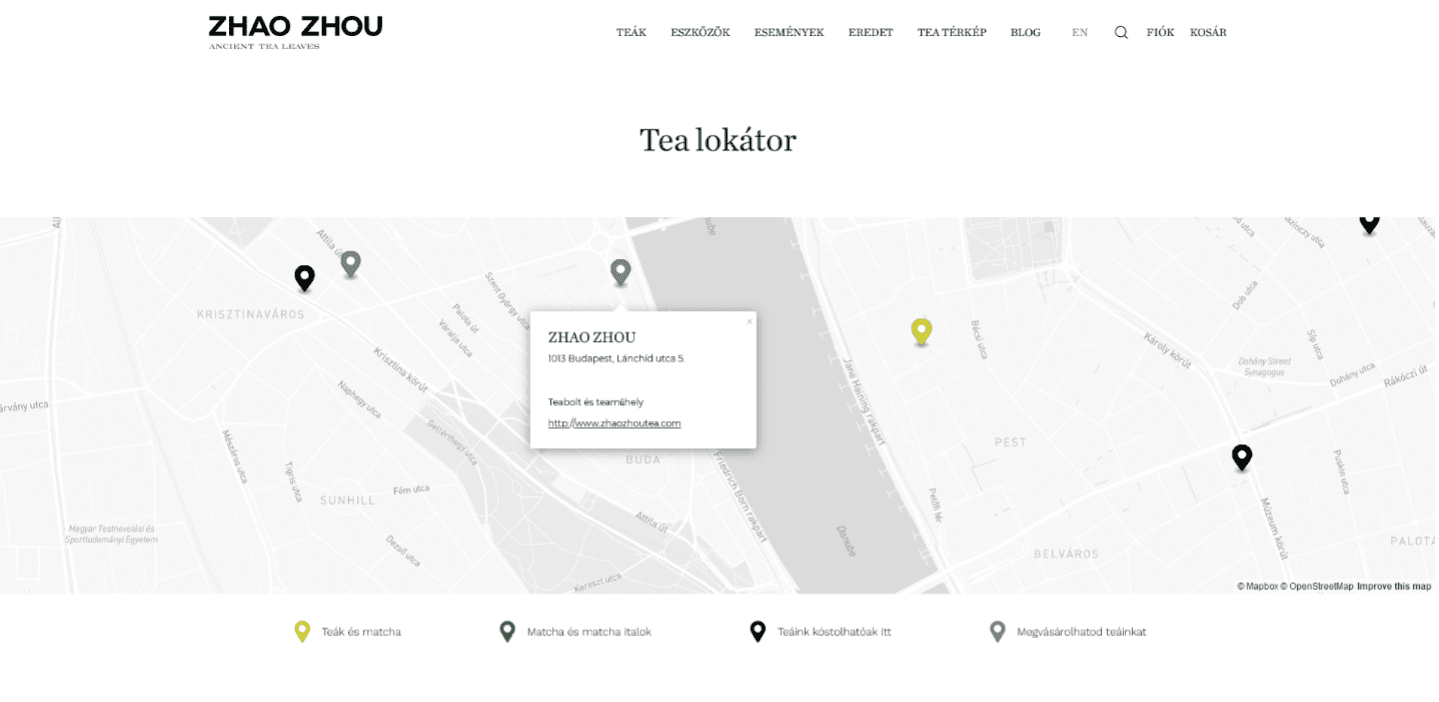
A Zhao Zhou Tea Shopify oldalán React használatával fejlesztettük le a tea térképeket.
Ezzel a módszerrel a fejlesztők nem kényszerülnek arra, hogy elavult és korlátozott megoldásokat használjanak. Ehelyett azzal a technológiával fejleszthetnek, ami számukra a legkényelmesebb, és nem kell feláldozniuk a fejlesztői élményt, amikor Shopify projekteken dolgoznak.
Webhook
A „webhook” nevű technológia lehetővé teszi, hogy két alkalmazás kommunikáljon egymással és adatokat küldjön egymásnak bizonyos események megtörténtekor.
A Shopify rendszere is lehetővé teszi nekünk, hogy webhookokat használjunk. Így, ezzel a megoldással áthidalhatjuk a szakadékot a webáruházunk és bármiféle harmadik fél alkalmazása között. A Shopify webhook-rendszere tökéletes megoldás akkor, ha például azt szeretnénk, hogy egy rendelés leadása során a boltunk továbbítsa a rendelés adatait valamiféle külső platform felé.
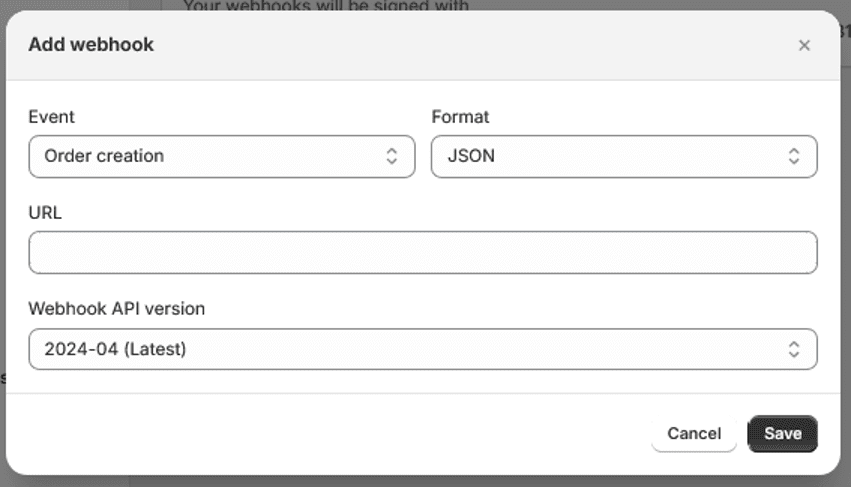
A webshopunk beállításában létrehozhatunk tetszőleges számú webhookot. Egy-egy webhook létrehozásánál annyit kell tennünk, hogy megadjuk, hogy milyen eseményre vonatkozzon a webhook, illetve melyik URL-re küldje az esemény adatait JSON vagy XML formátumban.
A Shopify megengedi számunkra, hogy számtalan különböző eseményhez beállíthassunk webhookokat. Példáiul ahhoz, ha egy felhasználó beregisztrál, ha a kosarába tesz egy terméket. Vagy ha elindít vagy lead egy vásárlást, ha létrehozunk egy terméket, termékvariánst vagy kedvezményt. De akkor is, ha módosítjuk a témánkat, és így tovább.
Persze megeshet, hogy az alkalmazás, ahova küldeni szeretnénk (pl. a leadott rendelés adatait), nem egészen abban a formában várja el az adatokat, ahogyan a Shopify elküldi azokat. A mi megoldásunk ilyen esetekben az, hogy létrehozunk egy önálló API végpontot, amit úgynevezett lambda funkcióként könnyedén élesíthetünk az AWS felhőn. És ami így azt az áthidaló feladatot is ellátja, hogy a beérkező adatokat átalakítja és továbbítja a célállomásra.
Shopify Storefront & Admin API
Ha a fenti eszközök még mindig nem oldják meg a problémáinkat, végső soron használhatjuk a Shopify Storefront és Admin API-jait.
A Storefront API-n keresztül lényegében kód szintjén elvégezhetünk bármit, amit egy látogató vagy felhasználó is elvégezhet a webáruházunkat böngészve. Listázhatjuk a termékeket, módosíthatjuk a kosár tartalmát, rendeléseket adhatunk le. Valamint: hozzáférhetünk a cikkek, kollekciók, termékek, metafieldek, metaobjektek tartalmához – de nem módosíthatjuk őket. A Storefront API-n keresztül akár fel is építhetünk egy teljes, egyedi fejlesztésű storefrontot, amelynek a Shopify a tartalomkezelője az admin felületén keresztül.
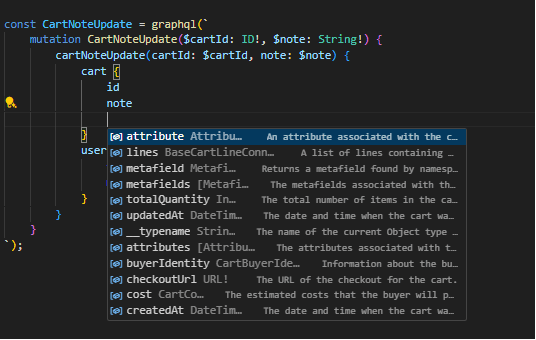
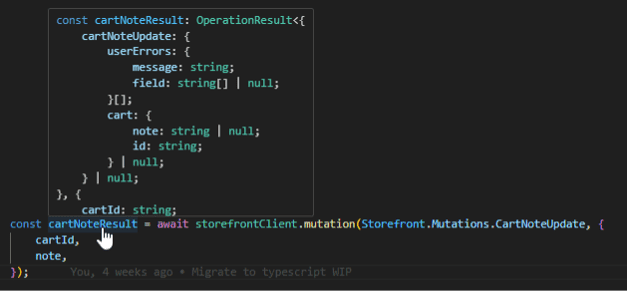
A Storefront API-t egyszerűen integrálhatjuk a Liquid témánkba. A Shopify elérhetővé tett a fejlesztők számára egy „Storefront API Client” nevű könyvtárat, amivel egyszerűen hozzáférhetünk a Storefront API-hoz JavaScripten keresztül. Mi azonban ennél egy lépéssel tovább mentünk. A mi megoldásunk a sokkal modernebb TypeScript és GraphQL technológiák használata a Storefront API-val való kommunikációhoz. Ezekkel az eszközökkel sokkal biztonságosabban tudunk kommunikálni a Storefront API-val, ugyanis a fejlesztés során segítenek tájékozódni és kommunikálni velünk, hogy milyen adatokat fogad és milyen adatokat ad vissza számunkra a Shopify rendszere.
-
a TypeScript és GraphQL kód
A Reacthoz hasonlóan a fejlesztés végeztével a TypeScript és GraphQL kódunkat is egyszerű JavaScriptre fordítjuk. Majd egy sima .js fájlként beimportáljuk a témánkba.
A másik API, amit a Shopify a rendelkezésünkre bocsát, az úgynevezett Admin API. Míg a Storefront API-t nyugodtan használhatjuk a kliensoldalon – ugyanis nem képes többre, mint amennyit a felhasználó is képes a weboldalunk használatával – , az Admin API-n keresztül szenzitív és kritikus módosításokat hajthatunk végre a webáruházunk tartalmán. Az Admin API így kizárólag a szerveroldalon használható, vagy egyszeri futtatásra szánt scriptekhez, mint pl. termékek vagy blogbejegyzések importálásához.
A motorháztető alatt minden egyes Shopify app az Admin API-t használja arra, hogy befolyásolja a webshopunk működését. Az Admin API-n keresztül módosíthatunk olyan szenzitív információkat, mint a felhasználóink adatai, a termékeink, metafieldjeink, metaobjectjeink stb. tartalma. Így az ügyfeleink igényétől függően akár le is fejleszthetjük számukra a saját egyedi Shopify alkalmazásukat. Ami így pontosan azt csinálja, amit az üzleti igényeik megkövetelnek.
A Shopify API-kat össze is kapcsolhatjuk a fent említett webhookokkal. Így amikor a saját API végpontunk megkapja az adatokat a kiválasztott esemény során a Shopify rendszerétől, visszanyúlhat a webshopunkba és módosításokat végezhet rajta.
Webáruház: egyedi fejlesztés, Shopify büdzsé
A tapasztalataink alapján ezek az eszközök elegendőnek bizonyulnak arra, hogy kielégítsük az ügyfeleink üzleti igényeinek elsöprő többségét. Való igaz, nem annyira elegánsan és könnyen kezelhetően, mint egy egyedi webshopnál, de a webáruház látogatói számára megkülönböztethetetlen végeredménnyel. A checkout-oldal módosításának kivételével – ami egy teljesen zárt rendszer, amibe kizárólag a Shopify Plus előfizetőknek engednek némi egyedi fejlesztést és módosítást – a fentiekkel még az elsőre extrémnek hangzó igényekre is sikerül megoldásokat találnunk.
Tehát azzal, hogy az egyedi fejlesztésű webáruházakon edződött szoftverfejlesztőink tudását és tapasztalatát alkalmazzuk a Shopify rendszerére, sikerült hatalmas mértékben eltörölnünk azokat a korlátokat, amik közé első ránézésre belekényszeríti az oldalt egy webshop motor. Természetesen, minél több egyedi fejlesztést igényel egy projekt, annál inkább megnövekednek a szükséges fejlesztői munkaórák, és annál költségesebbé válik a projekt. Azonban ez még mindig sokkal inkább pénztárcakímélő megoldás, mint egy nulláról induló, teljesen egyedi fejlesztés