Nemzetközi téren és a hazai piacon is sok olyan online szolgáltatás van, amelyek fizikai helyek, boltok gyűjtőhelyeként funkcionálnak. Ezek előnye, hogy online egyszerre több helyen is megtalálható az üzletünk, azonban pontosan emiatt több probléma is adódik velük. Az egyik, hogy folyamatosan frissen kellene őket tartani. Másrészt pedig saját magunk versenytársaként is funkcionálnak. Ha viszont jól építjük fel a saját üzlet- vagy áruházoldalunkat, akkor komoly fejfájástól tudjuk megmenteni magunkat.
Üzletkereső (Store Locator) oldalak
Egy weboldalon az üzletkeresőknek jellemzően több célja is van:
- Listázza, hogy hol vannak üzleteink
- Fontos üzleti információkat tartalmaz (nyitvatartás, elérhetőség)
- Útvonaltervezési lehetőséget biztosít
- Online megtalálhatóságot (discoverability) biztosít
A negyedik viszont sok esetben nem valósul meg, vagy csak nagyon pontatlanul. Amikor egy áruházat keresünk, akkor egyre többen fordulunk az online világ felé, és szimplán egy kereséssel próbáljuk megoldani a dolgot.
Jelen esetben például rákeresünk arra, hogy “Praktiker Szolnok” vagy épp “SPAR Dunakeszi”, és megnézzük, hogy az üzlet megtalálható-e az adott városban, vagy esetleg a környéken.
Ha egy cég weboldalán az információk megtalálhatóak, akkor félig nyert ügyünk van. Ha viszont a technikai implementáció nem helyes, akkor már alapból hátrányból indulunk. Nézzünk meg néhány jó és kevésbé jó (= rossz) példát a Store Locator funkció megoldására a magyar piacon.
SPAR – Áruházkereső: jó példa
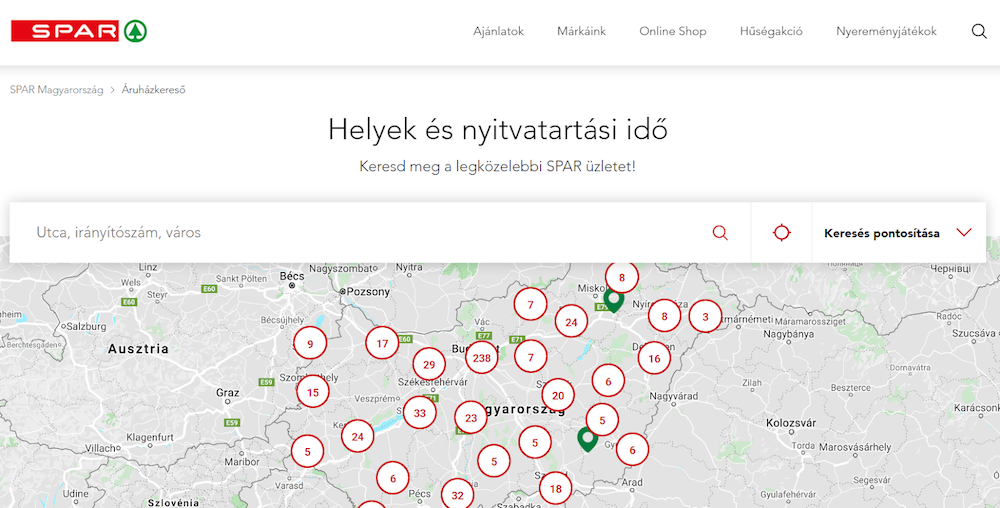
Első lépésként menjünk fel a SPAR oldalára és nézzük meg, hogy hol találhatóak üzletek.
Egyrészt tudunk cím alapján és térképes módban is keresni, ha pedig ránagyítunk egy területre, akkor látni fogjuk az összes ott található áruházat.
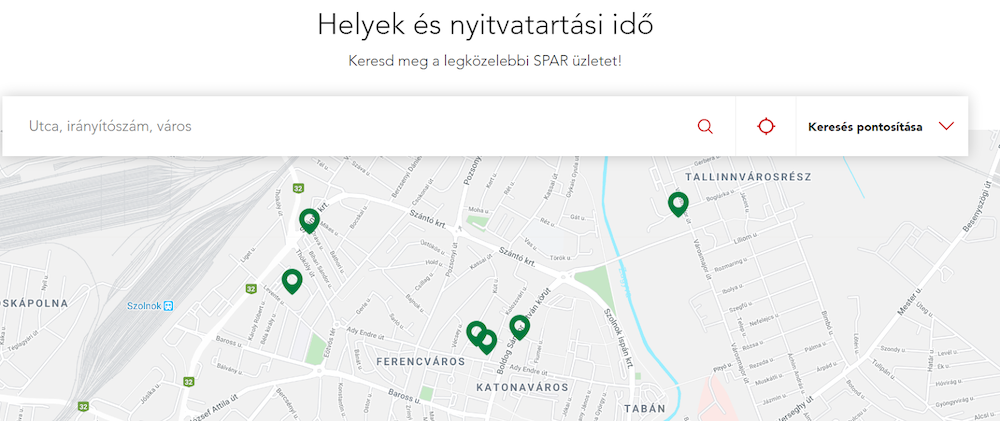
Ez itt például Szolnok és környékének összes áruháza.
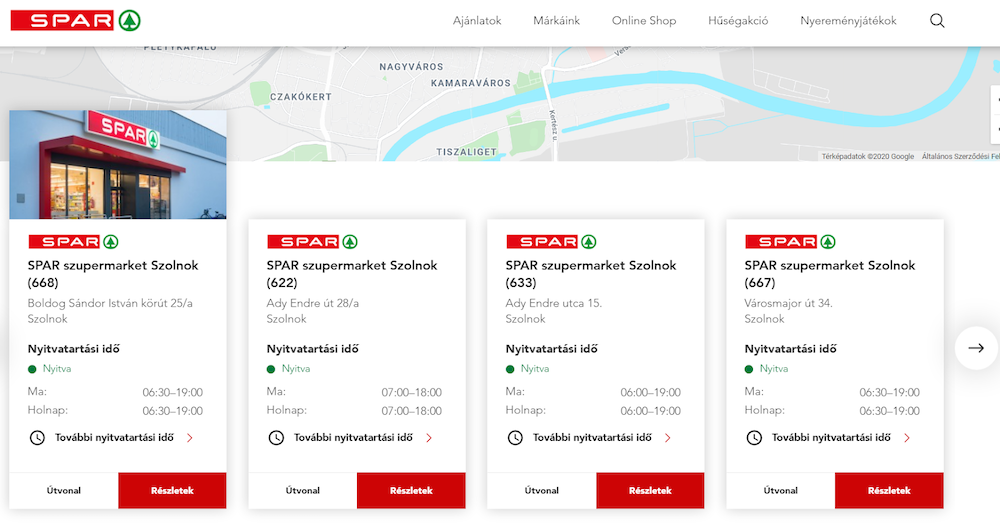
Ha kiválasztunk egy áruházat, akkor megjelennek a legfontosabb információk is egymás mellett.
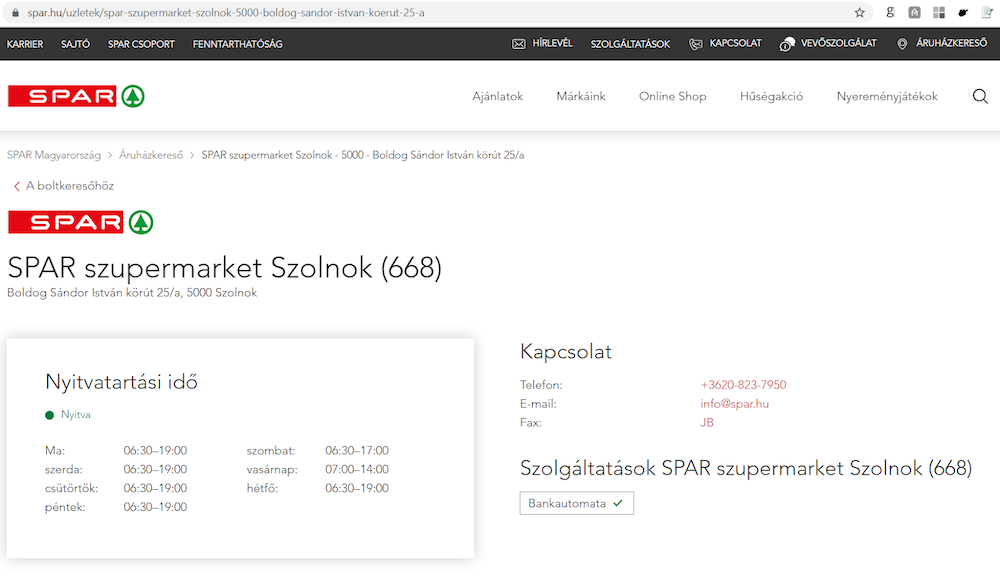
Ha pedig rákattintunk a Részletek gombra, akkor egy konkrét áruház adatait is megtaláljuk:
- Mi a pontos cím?
- Mikor van nyitva?
- Mik az elérhetőségek?
- Van-e bankautomata?
- És még útvonalat is tudunk ide tervezni!
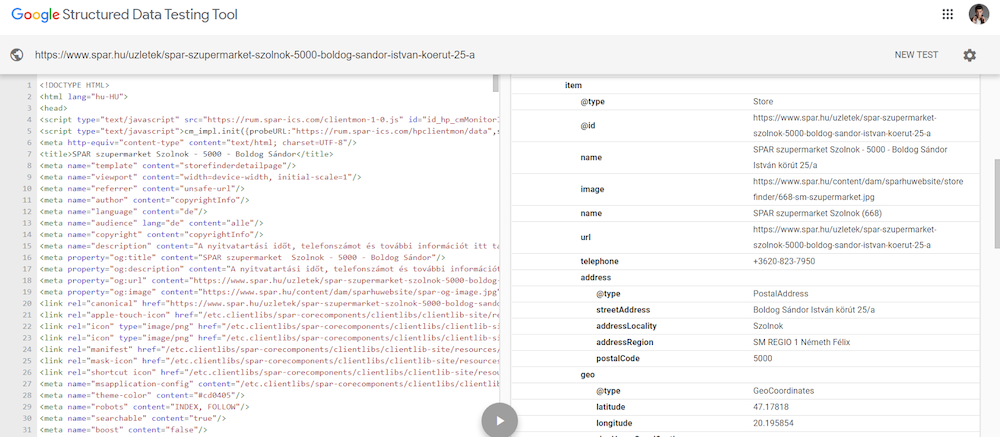
És itt még nincs is vége a dolognak. Ha megnézzük, akkor a strukturált adatok is implementálva vannak az adott SPAR-os aloldalak esetében. Megtalálható ott a cím, a nyitvatartás, a pontos koordináták.
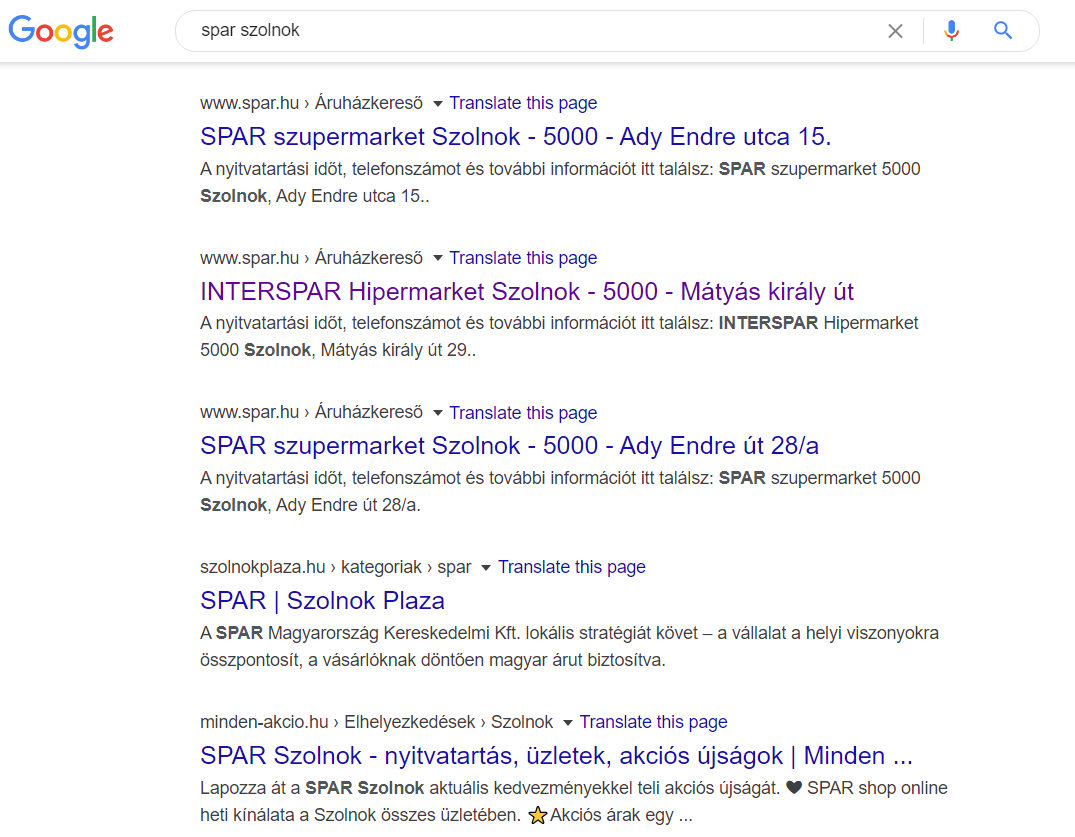
Ez azért is lényeges, mert így a Google My Business fiókokkal is sokkal könnyebb pontos adategyezőséget fenntartani. Ennek is köszönhető, hogy ha rákeresel egy adott márkázott kifejezéskombinációra (pl Spar + szolnok), akkor:
- először térképtalálat jelenik meg,
- utána pedig maguk a SPAR weboldaláról a megfelelő URL-ek,
- és csak a SPAR weboldalak után jön az összes többi oldal, gyűjtőoldal.
A megfelelő technikai implementáció a weboldalon, és a Schema Markup beállítása sokszor láthatatlan dolog egy felhasználó számára, de kifejezetten előnyös SEO szempontból.
Egy apró hiba azért becsúszott a SPAR-nál is, méghozzá az, hogy duplán van az Opening Hours Schema az áruházak weboldalán. Ezt semmilyen eszköz nem jelzi hibaként, de ettől még az. Ezt félretéve, maga a Store Locator megoldás kifejezetten jó:
- Van térképes kereső, ami működik cím megadással és térképes navigációval is.
- Minden áruháznak van saját URL-je, ahol megtalálható az összes információ.
- Ezek pedig strukturált adatok (Structured Data) formájában is kezelve vannak.
Ez pedig SEO-ban jó eredményeket fog szülni, mert aki ezeket az áruházakat keresi, az vélhetően megtalálja, amit keres, és ráadásul pontos infókat fog kapni.
Lidl és Penny: nem annyira jó példák
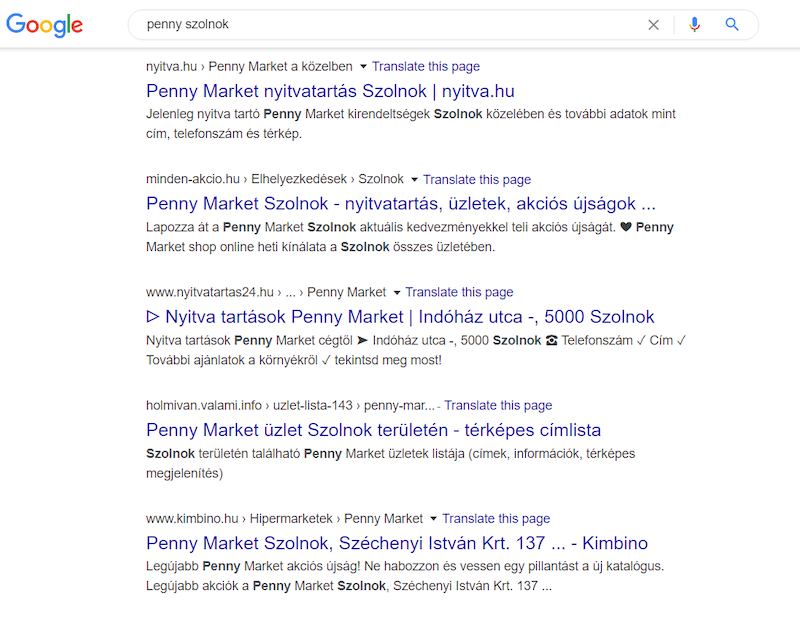
Most kezdjük máshonnan az elemzést, és először az outputot vizsgáljuk meg. Keressünk rá arra, hogy “Penny Szolnok”. Ezt kapjuk a szöveges találatoknál:
A találatok között nincs ott a Penny weboldala.
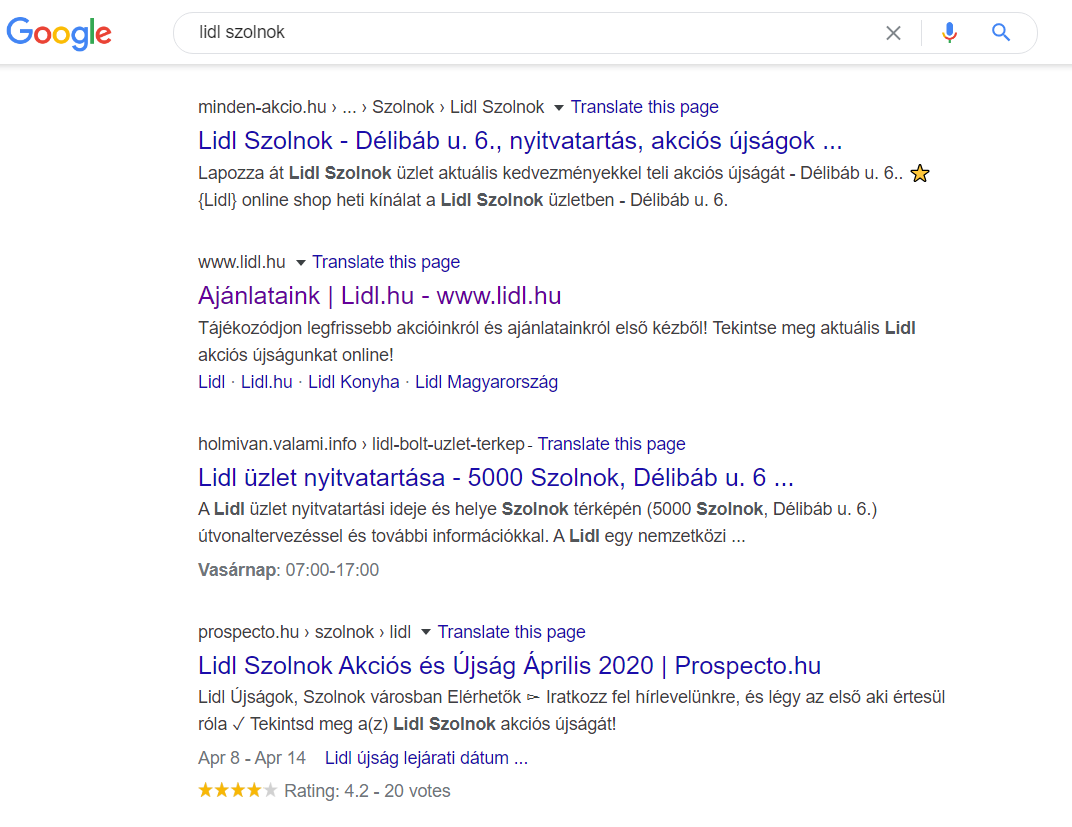
Vagy nézzük meg a Lidl-t. Itt már megtalálható a Lidl, de nem az első helyen, ráadásul a főoldallal, ami nekünk alapból nem segítség, ha a szolnoki üzletet keressük.
Mi a probléma?
- Mind a két áruházláncnak van üzlete az adott városban, de ezek a szöveges találatok között viszont nem találhatóak meg.
- A főoldal, vagy teljesen más domainek szerepelnek jól még a márkázott keresésre is.
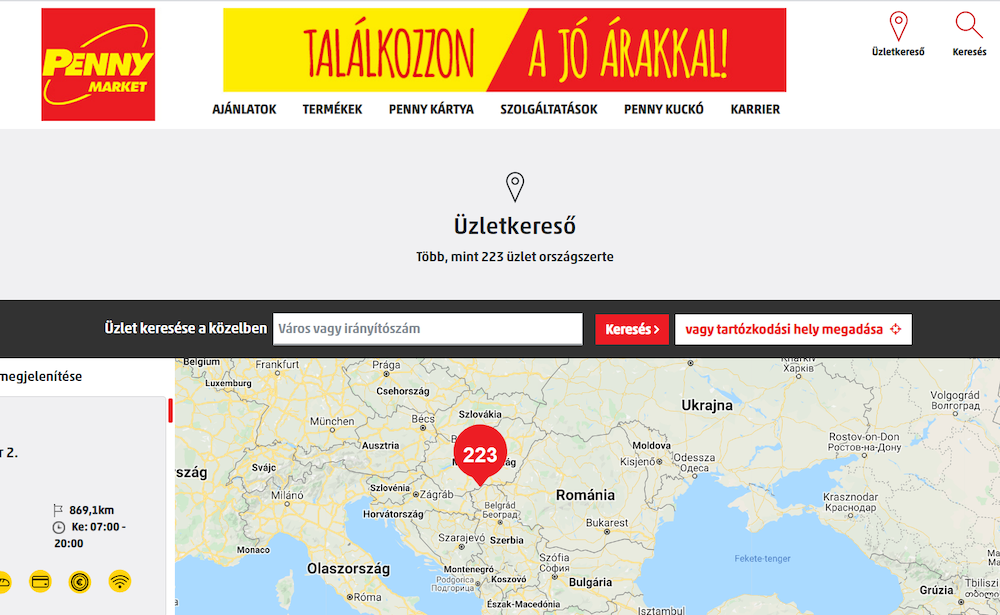
Még nem tudjuk, mi a baj, de már látszódik, hogy valami nincs rendben. A Pennynek és a Lidlnek is van Üzletkeresője (Store Locator). A gond viszont az, hogy ezek technikai implemetációja SEO szempontból nem helyes.
Itt a fő probléma az, hogy a Penny üzletkeresője Javascript alapú, és a jelenlegi megoldás mellett ezt a Google nem tudja megfelelően vizsgálni. Egyszerűen megfogalmazva: tudja, hogy létezik üzletkereső, de nem látja a tartalmat rajta.
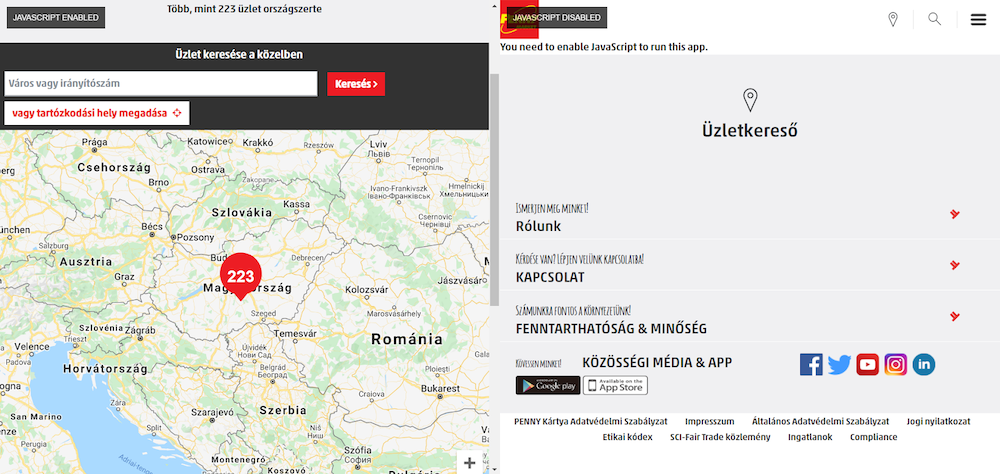
Bal oldal látható, hogy mit lát a felhasználó, ha engedélyezve van a Javascript (Javascript Enabled). Jobb oldalt pedig, ha le van tiltva (Javascript Disabled).
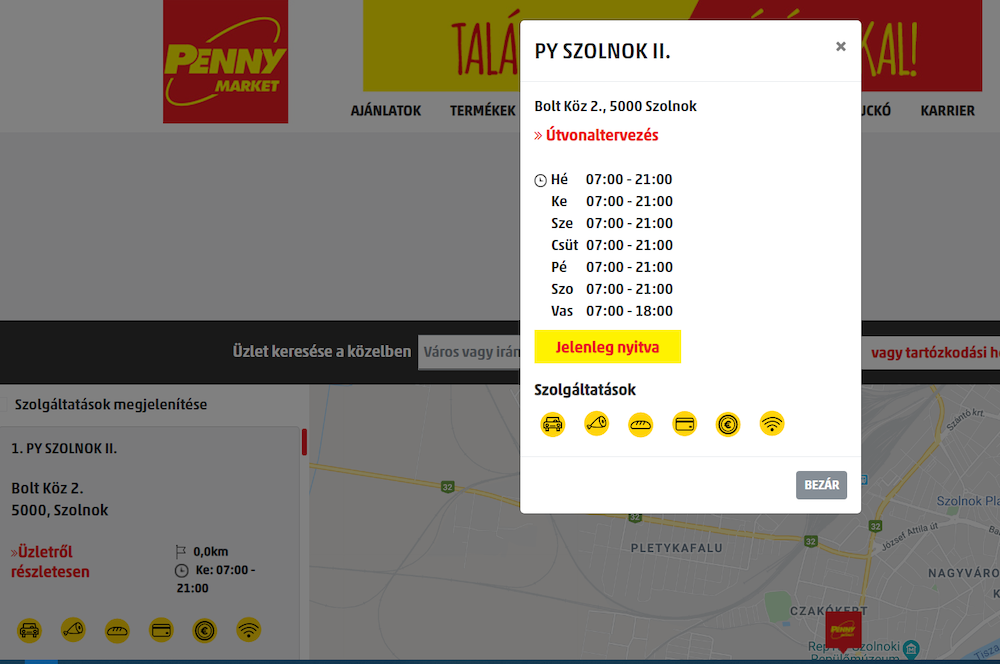
Az adatok viszont ott vannak áruházanként.
Viszont az adatok hiába vannak feltüntetve, azokat a Google nem látja megfelelően a mostani technikai megoldás mellett.
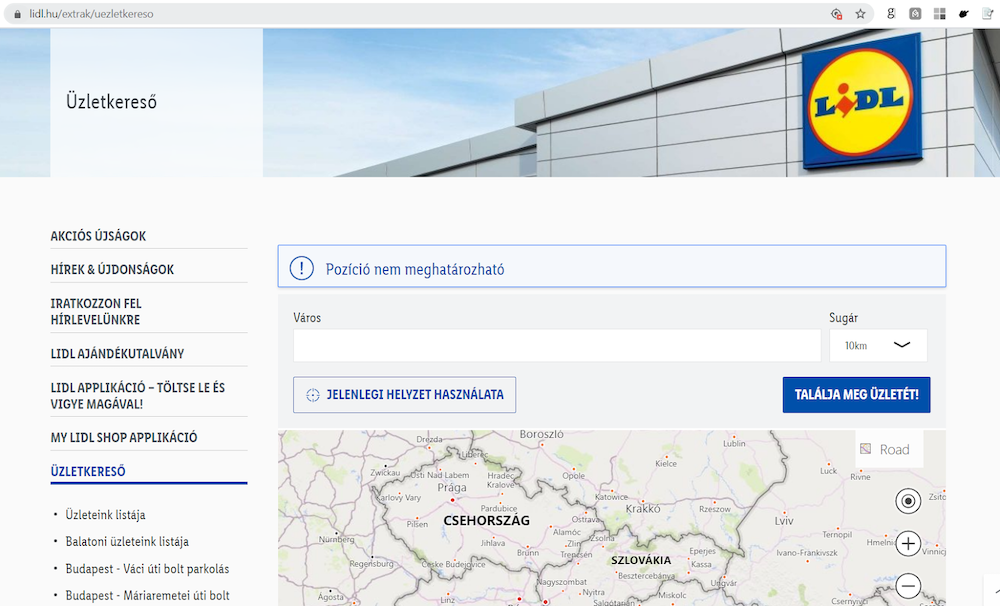
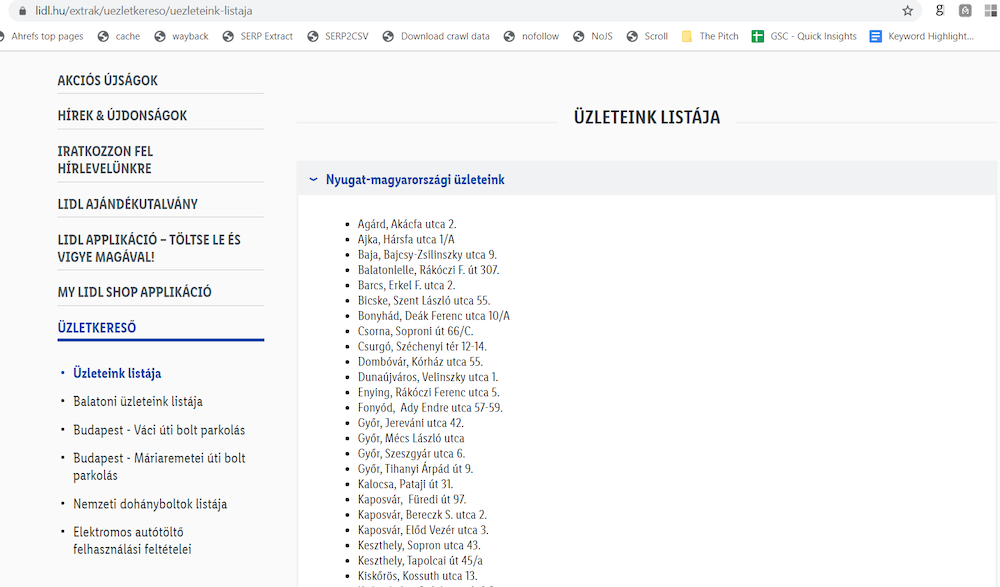
Kicsit más a helyzet a Lidl esetében.
A Lidl azt a megoldást választotta, hogy szimplán csak egy felsorolásban listázza az üzleteit, de náluk nincs megadva semmilyen egyéb adat az áruházakról.
A Google látja az áruházlistát és a címet is, ez alapján tudja, hogy van szolnoki üzlet. De azt már nem tudja, hogy ez mikor van nyitva, és mivel nincs konkrét URL-je a szolnoki üzletnek, ezért nem is szolgálja ki azt, hanem helyette inkább a főoldalt jeleníti meg.
Mit tanultunk ebből? Mire van szükség, hogy jobban csináljuk?
A megfelelően összerakott Store Locator (Üzlet- vagy Áruházkereső) sokat segít abban, hogy a cégünkről megtalálható információ elérhető és pontos is legyen egyszerre a neten. Azoknál a kisebb cégeknél, ahol 1-2 üzlet van, ott ezt nem bonyolult megoldani, hisz azzal, hogy minden üzletnek nyitunk egy külön aloldalt, nagyjából már készen is van a megoldás. Nagyobb számú – több tíz, vagy több száz – üzlettel rendelkező áruházak esetében már nem ilyen egyszerű a helyzet.
A SPAR példája jól bemutatta, hogy milyen funkcionalitásra kell odafigyelni, és milyen technikai megoldást érdemes alkalmazni. A Penny és a Lidl példája pedig abban segít, hogy milyen jellemző hibákat látni a hazai piacon.
Mire van szükség egy jó üzletkeresőnél?
- Tudja a fő keresési funkciókat: cím és térkép alapú keresés
- Információ: tartalmazza a megfelelő üzleti információkat (cím, nyitvatartás, fizetési módok stb)
- Extra információk: strukturált adatok
- Technikai megoldás: a Google számára biztosítsuk a crawling és indexing lehetőségét. Vagyis olyan technológiát használjunk, amit fel tud fedezni, látja rajta a tartalmat és ezt be is tudja tenni az indexbe.
Ellenkező esetben könnyen bele tudunk futni abba, hogy az információkat nem is találják meg rólunk a keresőben. Vagy ha megtalálják, akkor egy olyan oldalon, ami nem is a miénk. Ott pedig sokszor nehéz kontrollálni, hogy minden információ helyes-e (pl nyitvatartás).
Több organikus látogatót szeretnél a weboldaladon?
Bízd ránk a keresőoptimalizálást A-tól Z-ig!
Minden SEO feladatot késlekedés nélkül, magas minőségben végzünk az InternetSolutions Kft.-nél a SEO audittól a stratégiakészítésen és tanácsadáson át a SEO tartalomfejlesztésig, akár AI támogatással. Írj egy üzenetet, és rövidesen felvesszük veled a kapcsolatot!
"*" a kötelező mezőket jelöli