Gyakran azokra hárul egy weboldal megjelenésének megtervezése, akik szakmájuk szerint nem UI/UX dizájnerek. Ilyenkor a múltbéli tapasztalatok, az intuíció és a szépérzék sokat segíthet, de számos pszichológiai törvényszerűség is. Pláne, hogy ezeket is használják a hivatásos tervezők a munkájuk során.
A sorozatunk előző két részében bemutattunk néhány ilyen törvényszerűséget. Most pedig olyan elvek részletezésével folytatjuk, amik a vizuális hierarchiára, csoportosításra és kompozícióra vonatkoznak.
Az egyszerűsítés törvénye
Amikor az ember valamiféle komplex vagy első ránézésre nehezen értelmezhető vizuális tartalmat lát, az elméje hajlamos leredukálni azt a képet a lehető legegyszerűbb formára. Az összetett mintákat és képeket tehát könnyen felismerhető és értelmezhető formákká alakítja az elménk.
Ennélfogva érdemes törekednünk arra, hogy elkerüljük a felesleges vizuális zajt és komplexitást a dizájnunkban. Amikor túlságosan sok mindent szeretnénk kommunikálni a felhasználónak, könnyen beleeshetünk abba a csapdába, hogy ezt a vizuális elemek mennyiségének és komplexitásának növelésével tesszük. Azonban a felhasználó elméje egyszerűsíteni fogja a látottakat, és az üzenetünk el fog veszni e kognitív folyamat során.
Tehát találjuk meg a módját annak, hogy a komplexitás növelése nélkül kommunikáljuk a fontos üzeneteinket. A logóknak vagy a figyelemfelkeltő piktogramoknak az egyszerűség és a minimalizmus elvét kell követniük, hogy megjegyezhetőek és azonnal értelmezhetőek legyenek – gondoljunk például az Apple logójára, ami egy távolról is könnyen felismerhető, egyszerű és minimalista dizájn. Ne használjunk túlságosan sok színt vagy betűtípust, valamint korlátozzuk az egyszerre megjelenő elemek számát. Az egyszerűbb dizájn szinte mindig jobb felhasználói élményhez fog vezetni.
A közelség elve
A közelség elve szerint az elménk egymással kapcsolatban álló elemek csoportjának tekinti azokat az objektumokat, amik egymáshoz közel helyezkednek el. Ez úgyszintén abból a kognitív hajlamból ered, ami arra törekszik, hogy egyszerűsítse a komplex vizuális jeleket és könnyítse a megértésüket: az elménk rendezni és értelmezni próbálja a látottakat azzal a feltételezéssel, hogy a közeli elemek egy kategóriát, egy csoportot alkotnak.
Ezt az elvet számos helyen alkalmazhatjuk egy weboldal tervezése során. A különböző menüpontokat térben elkülönített kategóriákba csoportosíthatjuk a gyorsabb átláthatóság céljából. Az űrlapokat megtervezhetjük úgy, hogy az egymáshoz kapcsolódó mezőket külön-külön csoportokba szedjük, amiket térközzel választunk el egymástól. Például az egyik csoportban a személyes információkat kérjük be, az attól elválasztott csoportban pedig a fizetési vagy szállítási adatokat.
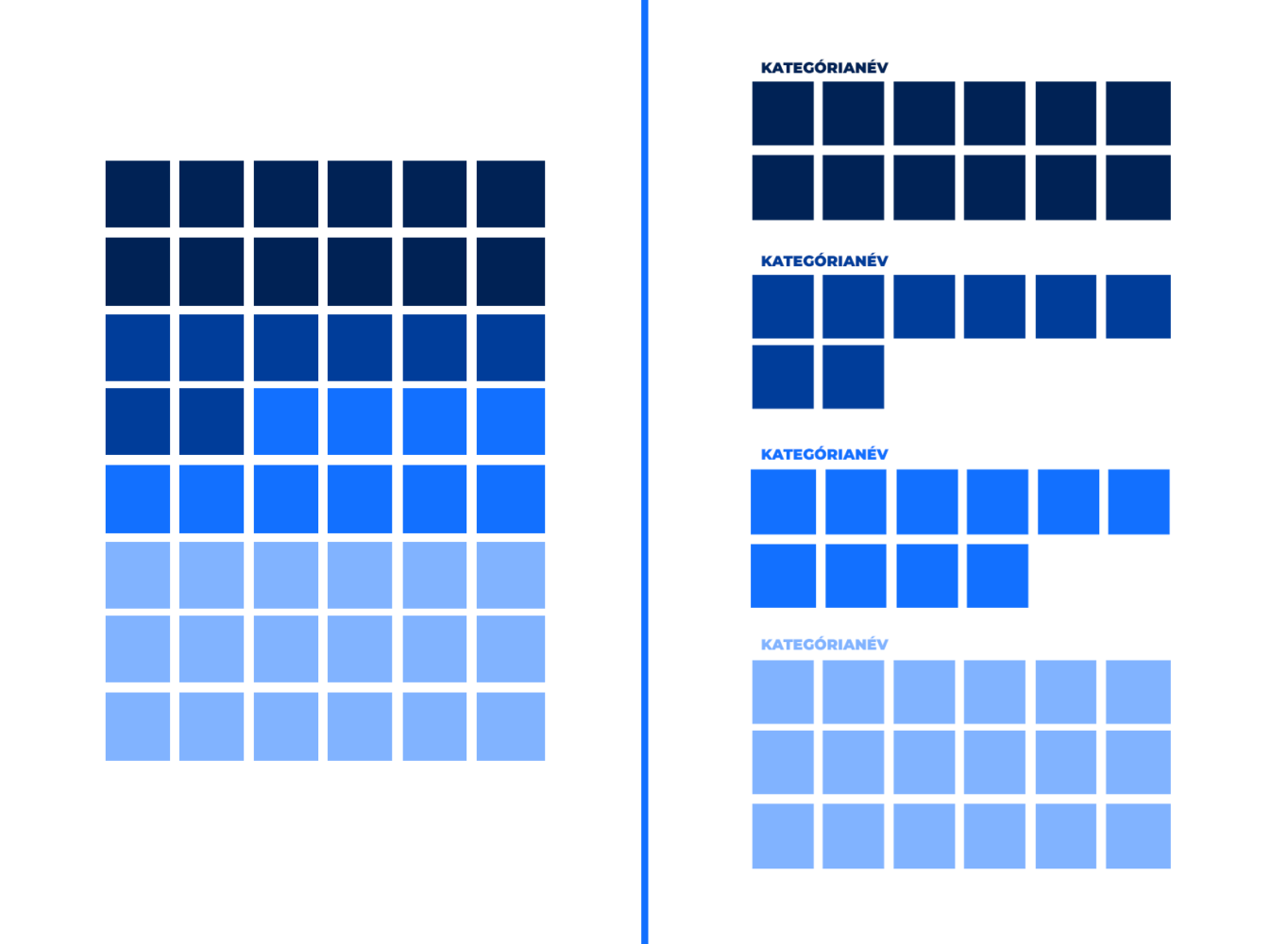
A termékeket is megjeleníthetjük egyetlen nagy és folyamatos rácsnézet helyett kategóriákra bontva, amik térben elkülönülnek egymástól és külön-külön fejléccel jelzik a kategóriájukat a felhasználó felé.
Ha ennek az elvnek a figyelembevételével tervezzük meg a kezelőfelületeinket, elősegítjük, hogy a felhasználó intuitívan kezelje az oldalunkat, könnyen értelmezze a látottakat és probléma nélkül megtalálja a számára fontos elemeket.
A közös terület elve
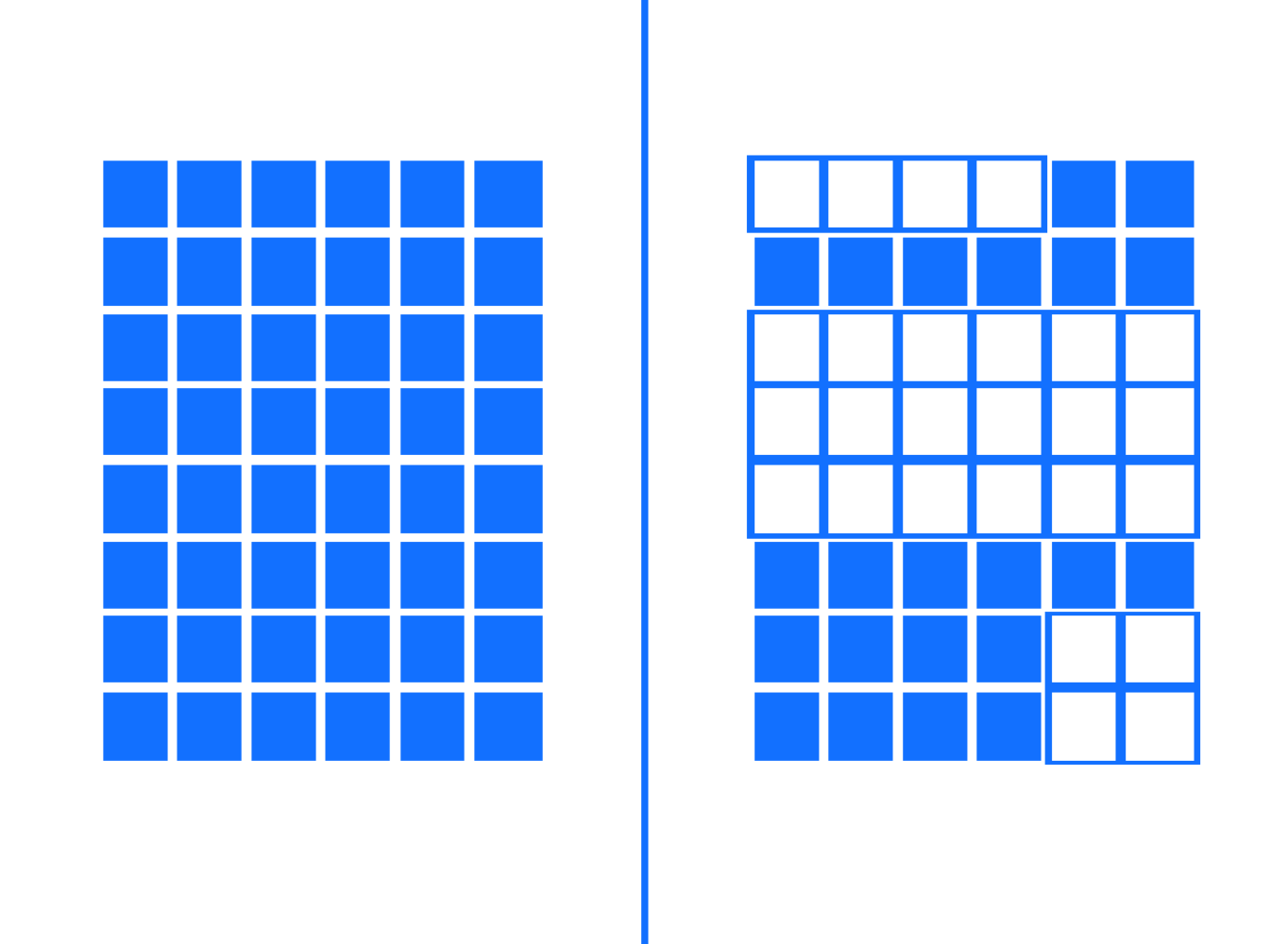
A közös terület elve – a közelség elvéhez hasonlóan – úgyszintén azzal kapcsolatos, hogy az emberi elme miként értelmezi egy csoportba tartozónak a látott objektumokat. Míg a közelség elve a térbeli elkülönítéssel kommunikálja az összetartozást, a közös terület elve arra mutat rá, hogy úgyszintén egy csoportba tartozónak tekintjük azokat az elemeket, amiket egy közös határ választ el másoktól.
Tehát a térbeli elválasztás mellett használhatunk határvonalakat, eltérő színeket, eltérő háttereket, hogy csoportosítsuk az egymáshoz kapcsolódó objektumokat. Ezeket az eszközöket használhatjuk kategorizálásra, figyelemfelkeltésre, vagy alkategóriák megjelenítésére egy nagyobb kategórián belül. Az azonos kategóriájú termékek böngészését például tovább könnyíthetjük a tulajdonságok vagy márkák vizuális csoportosításával, ahol minden csoportot egyértelműen elkülöníthetünk egy vonallal vagy egy színárnyalattal.
Ez az elv különösen hasznos abban az esetben, ha korlátozott területtel dolgozunk. Például, ha kisebb képernyőméretre tervezünk, a közelség elve nem minden esetben alkalmazható a csoportosítás vizuális jelzésére.
A sorrendi pozíció-hatás
Számos pszichológiai kísérlet támasztja alá azt a megfigyelést, hogy az emberek az elemek egy adott sorozatából a legelső és a legutolsó elemet hajlamosak a leginkább megjegyezni. A legelső elemre (vagy az első néhányra) sokkal több figyelmet szánnak, mint a soron következőkre, így könnyebben eltárolódik a hosszútávú memóriában, az utolsó elem pedig könnyebben visszaidézhető, annál fogva, hogy annak feldolgozása óta telt el a legkevesebb idő.
Ezt a hatást számos helyen kihasználhatjuk a webdizájn területén. A navigációs menük tervezése során ügyeljünk arra, hogy a legfontosabb linkek a menü legelejére vagy legvégére kerüljenek. A termékek, blogbejegyzések vagy másféle tartalom listájának megjelenítése során gondoskodjunk arról, hogy a legfontosabb vagy legnépszerűbb elemeket helyezzük a lista két végére.
Ha több lépésből álló regisztrációs vagy „onboarding” folyamaton keresztül vezetjük át a felhasználót, ügyeljünk arra, hogy a legfontosabb információ az első vagy az utolsó lépésben kerüljön megjelenítésre. Figyeljünk arra a checkout során is, hogy ne a folyamat közepén jelenítsük meg azokat az információkat, amikre a fizetés befejezése után is emlékeznie a felhasználónak.
Ezt az effektust a tartalomgyártás során is hasznosíthatjuk. Szöveges tartalom esetén szenteljünk különös figyelmet az első mondat és az első bekezdés, valamint a befejező mondat megalkotására. Videós tartalomgyártás során is kezdhetjük a videónkat a legfontosabb információ azonnali közlésével, amit folytathatunk egy valódi bevezetővel és a kontextus, valamint a kevésbé fontos információk ismertetésével. Ha a legfontosabb üzenetekkel kezdünk és zárunk, sokkal hatásosabban elültethetjük azokat a közönség fejében.
Az első és utolsó elemekre alkalmazhatunk további különböző vizuális kiemeléseket: használhatunk eltérő színeket, formákat, háttereket, tipográfiai tulajdonságokat, hogy még emlékezetesebbé és hangsúlyosabbá tegyük ezeket az elemeket.
Konklúzió
A felhasználói élmény az üzletünk sikerének kulcsfontosságú tényezője. Szakadatlanul törekedjünk arra, hogy könnyebbé, intuitívebbé és érthetőbbé tegyük a kezelőfelületeink használatát. Mindig tartsuk szem előtt: a vizuálisan túlzsúfolt, komplikált, kaotikus és első ránézésre nehezen értelmezhető weboldalak elűzik a potenciális vásárlókat. Törekedjünk a minimalizmusra és az egyszerűségre a vizuális megjelenésben. A weboldal szövege úgyszintén rövid és tömör, könnyen érthető és zsargontól mentes legyen.
Hiábavaló abban reménykednünk, hogy a felhasználók időt és energiát fognak szentelni a weboldalunk használatának megtanulásába. Előbb fogják a versenytársunktól megvásárolni a vágyott terméket, vagy előbb mondanak le róla. Sem a termékünk minősége, sem a marketingstratégiánk nem segíthet, ha a célegyenesben veszítjük el a vásárlóinkat a felhasználói élmény elhanyagolásával.