A kereső mezőnek kiemelkedő hatása van az online értékesítésre. A tapasztalataink szerint gyakori, hogy az e-kereskedők on-line bevételének több mint az 50%-a már jelenleg is azokból a látogatókból származik, akik használják a keresőt. Az e-kereskedőkkel folytatott beszélgetéseink során azt tapasztaltjuk, hogy sokan nem ismerték még fel a belső keresőben rejlő lehetőségeket.
Leggyakoribb megoldás, hogy valamilyen nyílt forráskódú megoldást, SQL adatbázis alapú megoldást, vagy a web áruház platform beépített megoldását használják a web áruházak.
A keresési funkció optimalizálásával mérhető és jól látható eredményeket érhetünk el az online értékesítésben. Az alábbiakban összefoglaltam 10 egyszerűen elvégezhető optimalizációt, amellyel javítható a kereső élmény.
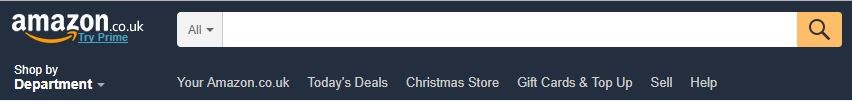
1. A kereső mező az oldal tetején legyen (teszteljünk több pozíciót)
A lényeg, hogy a web áruházba látogatók könnyen megtalálják a kereső mezőt. A vásárlóknak nincs idejük a web áruház menü szerkezetét és a kategória struktúrát végigböngészni. Fontos, hogy a kereső mező legyen az első dolog, amit megtalálnak. Ez azért is fontos, mert azoknak a látogatóknak, akik konkrét termék megvásárlásának a céljával érkeznek az oldalra, megkönnyíti a vásárlást, ha beírhatják a kereső mezőbe, amit meg szándékoznak venni.
Nagyon fontos, hogy folyamatosan mérjük a kereső hatékonyságát. Ha több ezer terméket értékesít egy web áruház, akkor a kereső mező kell, hogy a legtöbbet használt elem legyen. Amennyiben az oldal tetején nem teljesít elég jól, akkor próbájuk középre, vagy a baloldalra tenni. Oda, ahol a legjobban teljesít.
A Google Analytics, Viselkedés / Webhelyről indított keresések menüpontja alatt tudjuk a kereső mezőt folyamatosan mérni. Gyakran tapasztaljuk, hogy ez a riport nincs bekonfigurálva, még nagyobb méretű e-kereskedőknél sem.
Bővebb információ a fenti mérés beállításához: A webhelyről indított keresés beállítása
2. A kereső mező nagy és könnyen megkülönböztethető legyen
A kereső mezőnek nagyméretűnek és könnyen észrevehetőnek kell lenni az áruházban. Minél nagyobb népszerűségnek örvend a kereső mező, annál nagyobb eséllyel konvertálódnak a látogatók vásárlókká.
Érdemes meggyőződni arról, hogy a kereső mezőt semmiképpen nem keverik össze egyéb beviteli mezőkkel, szűrőkkel a felhasználók. Ha a következő kulcsszavakkal töltjük ki a mezőt: “itt tudsz keresni”, “keresendő termék”, stb. akkor könnyebben megkülönböztethető más beviteli mezőktől.
A nagy kereső mező azt is eredményezi, hogy a látogatók hosszú kereséseket is képesek lefuttatni, ellenben a rövid kereső mezőkkel, ahol a kereső mező rövidsége miatt nem férnek ki az esetleges hosszabb keresési kifejezések, amely növeli az elgépelések és a sikertelen találatok esélyét.
A javaslatunk az, hogy a kereső mező legyen legalább 245 pixel hosszú, de legjobb az olyan kereső mező, amely a kereső kifejezés hosszához igazodik automatikusan.
3. “Termékkereső”, „Írd ide, hogy mit keresel”

A kereső mező feltöltése a különböző keresési felhívásokkal segít a web áruház személyesebbé tételében, ezzel a vásárlási élményt is sokkal személyesebbé teszi a vásárlók számára.
A fenti példa a The Home Depot oldalról származik, ami jól mutatja, hogyan teszik egy kérdéssel feltűnővé a keresési funkciót az áruházban.
Legyen a szöveg jól látható, könnyen olvasható karakterekkel, ezzel is könnyítsünk a látogatók dolgán. Figyeljünk azonban arra, hogy amikor a látogatónk a kereső mezőbe fókuszál, a segítő szöveg tűnjön el, hogy ne zavarja őt a keresésben, a továbbiakban. Ez egy nagyon egyszerű Java Script kóddal megoldható, de minden esetben teszteljük a megoldást, mielőtt éles üzemmódba helyezzük.
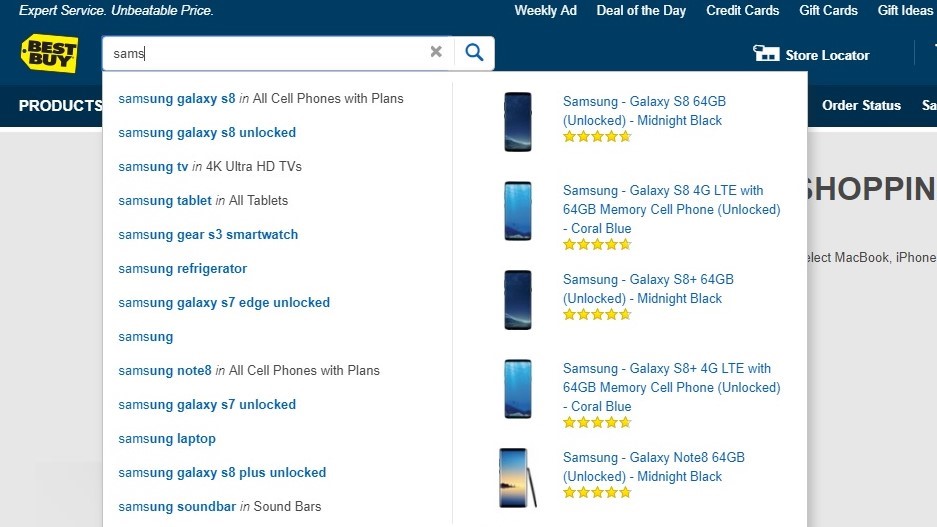
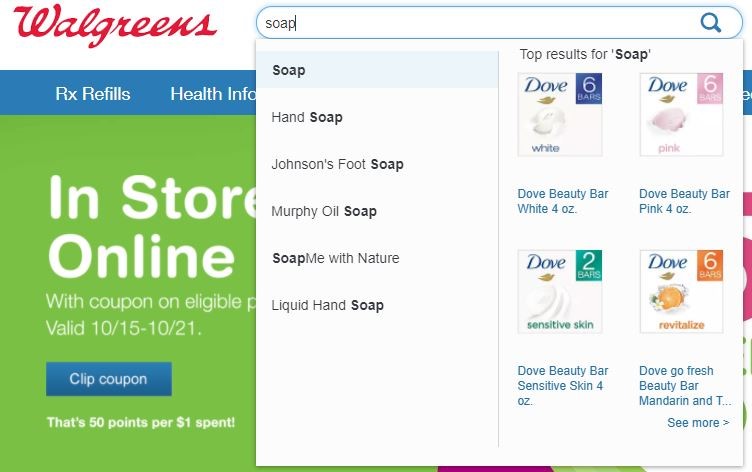
4. Legyenek automatikus javaslatok a kereső mezőben
Abban a pillanatban, amikor a látogató a kereső mezőbe fókuszál, mutassunk azonnal kulcsszó és termékjavaslatokat. Ezzel segíthetünk, hogy ne kelljen végig gépelnie a keresendő kifejezést, illetve segítünk akkor is, amikor nehezen betűzhető, furcsa vagy idegen nevű termékeket keres.
Így, csupán néhány karakter leütésével és egy kattintással képes lesz a felhasználó megtalálni az óhajtott terméket, továbbá az elgépelések korrigálásában is nagy szerepe van ennek a funkciónak.
Az automatikus javaslatok lehetnek kulcsszó, vagy konkrét termékjavaslatok is, amelyek rögtön a termékoldalra vezetik a látogatót (a keresési találati oldal megjelenítés lépés megspórolható).
Ebben az esetben a javasló “tanulhat” a látogatók viselkedéséből és ezen adatok felhasználásával a legnépszerűbb termékeket a kereső mezőbe fókuszáláskor azonnal javasolni tudjuk (termék névvel, képpel, árral vagy kedvezménnyel).
5. A kulcsszó javaslatok fontosabbak a termékjavaslatoknál
A kulcsszó javaslatok lényegesen fontosabbak, mint a konkrét termék javaslatok. A felhasználók sokkal szívesebben választanak kulcsszó javaslatot és a keresési találati oldalon válogatnak inkább a találatok közül.
Ezzel szemben a termékjavaslatok autocomplete javaslóban túl specifikusak a legtöbb vásárlónak, amikor még csak néhány betűt írtak be, így ritkán képes a javasló eltalálni a legmegfelelőbb 3-4 terméket.
A konkrét termékajánlatok abban az esetben a leghatékonyabbak, amikor a látogató pontosan tudja, hogy mit szeretne vásárolni és a konkrét termék nevet, vagy cikkszámot írja be.
A példa kedvérét, ha egy látogató kültéri festéket keres, akkor ésszerű őt a keresési találati oldalra navigálni, ahol a festék színe és gyártója között szabadon válogathat, mintsem egy konkrét gyártó konkrét színű festékét ajánlani. A kulcsszavas keresés sokkal szélesebb vásárlói körnek releváns és hasznos.
Az automatikus javaslatok között – a kulcsszavak és a termékek mellett – kategóriák is lehetnek, de ez a tapasztalataink szerint kevésbé hasznos.
Sokszor probléma, hogy egy web áruház szakember által felépített kategória hierarchiában nehezen tájékozódik a látogató. Ha például iPhone telefont keres a felhasználó a Mobiltelefon kategóriában, de ez a termék a Technológia kategóriában található, sok esetben oda vezet, hogy a látogató feladja és elhagyja a web áruházat és máshol fog vásárolni.
6. Nevezzük el a kereső nyomógombot, de az “Enter”-t is engedélyezzük a keresés futtatásához
Fontos egyértelműen elnevezni a kereső gombot, vagy legalább egy nagyító ikont rárajzolni. Szintén alapvető, hogy az “Enter”-rel is tudjanak kereséseket futtatni a felhasználók, mert sokan a mai napig inkább “Enter”-t használnak a javaslatok helyett.
Amikor a felhasználó ujjai a billentyűzeten vannak, kézenfekvőbb az “Enter”-t leütni a kattintás szemben, mivel ez könnyebb és gyorsabb is.
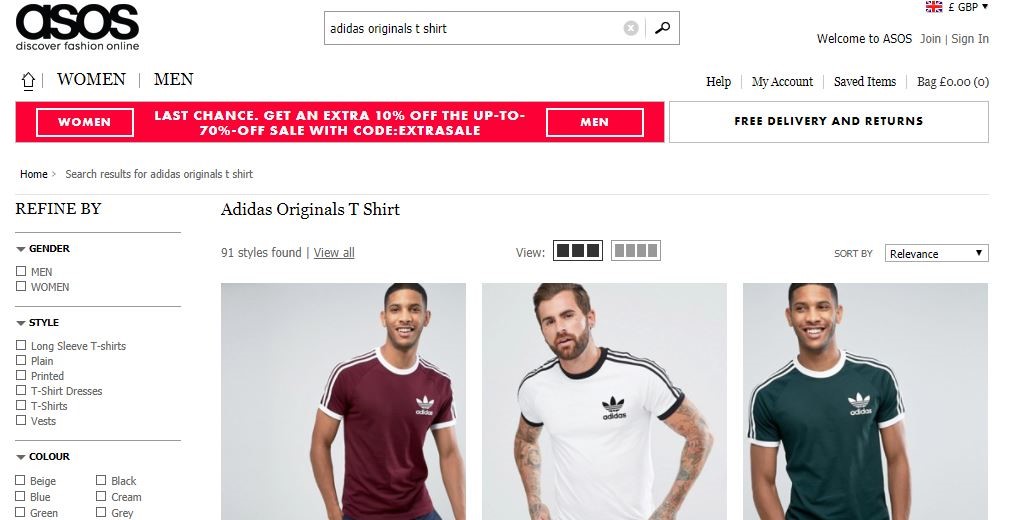
7. Hagyjuk benne az előző keresést a keresőmezőben
Ha a látogató lefuttatott egy keresést, érdemes a keresési kifejezést a keresőmezőben megtartani, mert így könnyen módosíthat, finomíthat a keresésén a szándékai szerint.
Az a tapasztalatunk, hogy a látogatók szeretik néhány kifejezéssel kiegészíteni, vagy néhány karakterrel módosítani a keresésüket.
8. Minden oldalon legyen kereső mező
Ha minden oldalon van kereső mező, akkor többen is fognak keresni és több keresést fognak futtatni, mert ezzel a megoldással nem kell minden esetben visszamenni a főoldalra egy újabb keresés lefolytatásához.
Érdemes odafigyelni arra, hogy minden oldalon ugyanazon a helyen legyen a kereső mező, hogy a látogatók mindenhol (könnyen) megtalálják.
9. Legyen egy kereső mező a keresési találati oldal alján is
Ha egy látogató a keresési találatok legaljára görget, az legtöbbször azért van, mert nem találta meg, amit keresett. A kereső mezővel, vagy releváns termékek, keresési javaslatok mutatásával az találati oldal alján könnyedén elnavigálhat a látogató a többi releváns termékre.
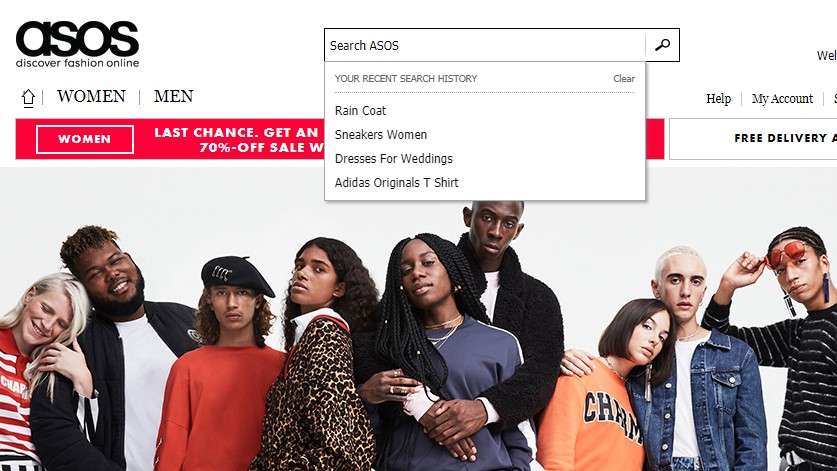
10. Mutassuk meg a keresési előzményeket
A további perszonalizáció érdekében érdemes a látogatók korábbi kereséseit is tárolni, és amikor legközelebb az áruházban jár, a keresési előzményeit javaslatként megmutatni a kereső mezőben.
A keresési előzmények megmutatásával könnyedén vissza tud emlékezni, a legutóbbi látogatására és vásárlási szándékára.
A fenti példán látható, hogy az Asos ezt nagyszerűen megoldotta. A legszerencsésebb, ha a korábbi kereséseket úgy adjuk hozzá a web áruházhoz, hogy a látogató könnyedén törölni is tudja ezeket.
Legyenek a korábbi keresési kifejezések kiemelve más színnel, hogy egyértelmű legyen a látogatónak, hogy azok az ő keresési előzményei.
A kereső mező barátságossá tételével egyértelműen elérhető az, hogy a látogatók sokkal szívesebben keressenek, azt az eredményt kapják, amit szeretnének, így nagyobb eséllyel válnak majd látogatókból vásárlók.