Ahogy az internetezők egyre inkább okostelefonokon, tableteken érik el az online szolgáltatásokat, úgy válik egyre fontosabbá a betöltési idő. Gyors weboldalakra van szükségünk, hogy hatékonyan érjünk el és vonjunk be felhasználókat. Az élet ezt nap mint nap megerősíti, hiszen a potenciális ügyfeleink nem kötődnek a lassú oldalakhoz, vagy akár ott is hagyják őket.
Annak dacára, hogy az internetezők több mint fele elnavigál a nehezen megjelenő honlapokról, a weboldalak 75%-a több mint 10 másodperc alatt töltődik be mobilon. A csalódást csak fokozza, ha ezek után egy egész képernyőt kitakaró reklám blokkol minket, végül pedig kiderül, hogy az oldal nem reszponzív, ezért nem jól használható az adott eszközön.
Ugyanakkor a honlapok tulajdonosait is meg lehet érteni, hiszen egy gyors, jól funkcionáló és szép mobil honlap fenntartása általában sok ráfordítással és gyakori fejlesztéssel, frissítéssel járhat. Nem egyszerű mindig minden szempontra odafigyelni, ami a gördülékeny működéshez szükséges.
Egy lehetséges megoldás: AMP
A fentiek miatt indította útjára a Google az Accelerated Mobile Pages (AMP) nevű projektjét. A cél az volt, hogy egyszerű, jól átlátható eszközrendszert adjon a weboldal tulajdonosok és fejlesztők kezébe, amivel könnyen létrehozhatják és menedzselhetik az oldalaik mobil eszközökre optimalizált, gyors változatait. Ha elkészítjük a honlap AMP formátumú változatát is, akkor elkerülhetjük a tipikus csapdákat, amelyek lassíthatják a betöltést, és jelentős fejlődést érhetünk el keresők találati listáin való rangsorolásban is.
Hogyan épül fel?
Az AMP technikailag három alapkomponensre támaszkodik.
Az első az AMP HTML, ami egy korlátozott HTML készlet – éppen azért, hogy jól működjön együtt a rendszer más elemeivel.
A második az AMP JS: egy JavaScript library, ami az erőforrásokat menedzseli, és gondoskodik róla, hogy az oldal gyorsan rendereljen.
Végül pedig az AMP Cache, ami egy proxy-alapú tartalomelosztó hálózat (CDN), ami eltárolja és közvetlenül kiszolgálja az oldalakat, vagyis felelős a gyors betöltésért. Egyúttal validálja is a kódot, azaz garantálja, hogy csak olyan honlapot jelenít meg, ami megfelel az AMP szabványnak.
Előnyök és hátrányok
SEO szakértők szerint az AMP változattal is rendelkező weboldalak jobb értékelést kapnak a keresők rangsorolása során, ezért jobb pozíciókban jelennek meg a találati listákon.
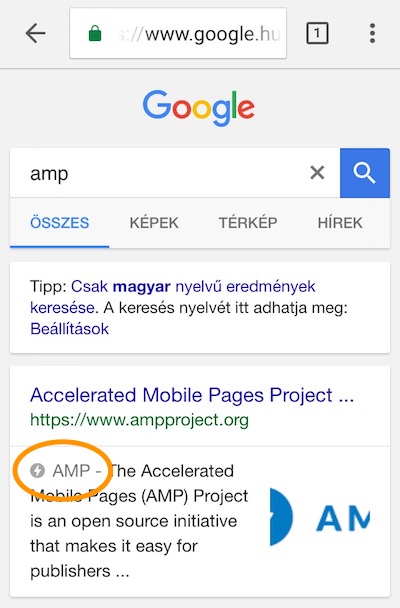
A Google a találati listáján már jelzi is, hogy az adott oldal ilyen formátumú-e:

Ez javíthatja az átkattintási arányt, tehát növelheti az organikus látogatások számát.
A gyors betöltés egyértelműen javítja a felhasználók böngészési élményét, azonban a megoldásnak vannak árnyoldalai is.
A korlátozott HTML, CSS, JS készletnek köszönhetően korlátozottak az oldalon használható design és funkcionális elemek, ezáltal az AMP változat kinézete és működése eltér a desktopon megszokottól, ami zavaró lehet a látogatók számára – ilyen értelemben ronthatja a felhasználói élményt.
Az analitikai és hirdetéskezelő rendszerek támogatása egyelőre szintén korlátozott. Mivel egy Google által fejlesztett platformról van szó, az Analytics integráció természetesen megoldott, de aki egyéb analitikai rendszereket is használ, az problémákba ütközhet.
Érdemes-e a webshopunk gyorsítására használni?
Ahogy a fentiekből is látható, az AMP egy érdekes és előremutató kezdeményezés, azonban jelenleg még erős korlátozásokkal. Aki a használata mellett dönt, annak kompromisszumokat kell hoznia.
Az e-kereskedők számára a problémát éppen a rendszer alapvető működési elve jelenti:
az AMP oldalakat a Google indexeli, eltárolja és egy cache-elt változatot szolgál ki a saját erőforrásairól.
Ezáltal folyamatosan változó adatok (pl. ár és készlet információk) megjelenítésére, valamint interakciók kezelésére (kosárba helyezés, checkout folyamat), nem alkalmas, tehát a webshopok számára jelenleg még nem használható.
Kinek ajánlott?
A jellemzően statikus, ritkán változó tartalmak kiszolgálására szolgáló rendszer magazinoknak, hírportáloknak lehet jó irány, amennyiben együtt tudnak élni a szűkített lehetőségekkel és a platform által biztosított keretekkel.
Magához láncol a Google?
Az AMP-vel a Google egyértelműen arra törekszik, hogy a saját ökoszisztémáján belül tartsa a látogatókat. Ennek elérése érdekében eltárolja az oldalainkat, és a saját rendszeréből szolgálja ki őket, hogy már a tartalomfogyasztás idejére se lépjünk ki az ő kereteik közül.
A webshopok esetén ezt ilyen formában nem tudják megtenni, abban a szegmensben viszont évek óta építgetik a Google Shopping platformját, amellyel a vásárlásainkat is rajtuk keresztül lehet lebonyolítani.
Az irány nem újdonság, hasonló törekvései vannak a Facebooknak is, ahol szintén cél az, hogy a megosztott tartalmak és hirdetések mellett maga a tartalomfogyasztás és a vásárlás is minél inkább az alkalmazáson belül történjen.
Az AMP-ről kijelenthető, hogy jelenleg még gyerekcipőben jár, még fejlődik, és nem látjuk pontosan, hogy merre és hogy mennyire lesz sikeres, használatát a kísérletező kedvű tartalomszolgáltatóknak ajánljuk.