Ahhoz, hogy az oldalunkat a Google algoritmusai kedvezően rangsorolják, azt mindenképp mobilra kell optimalizálnunk. De pontosan mire kell odafigyelni?
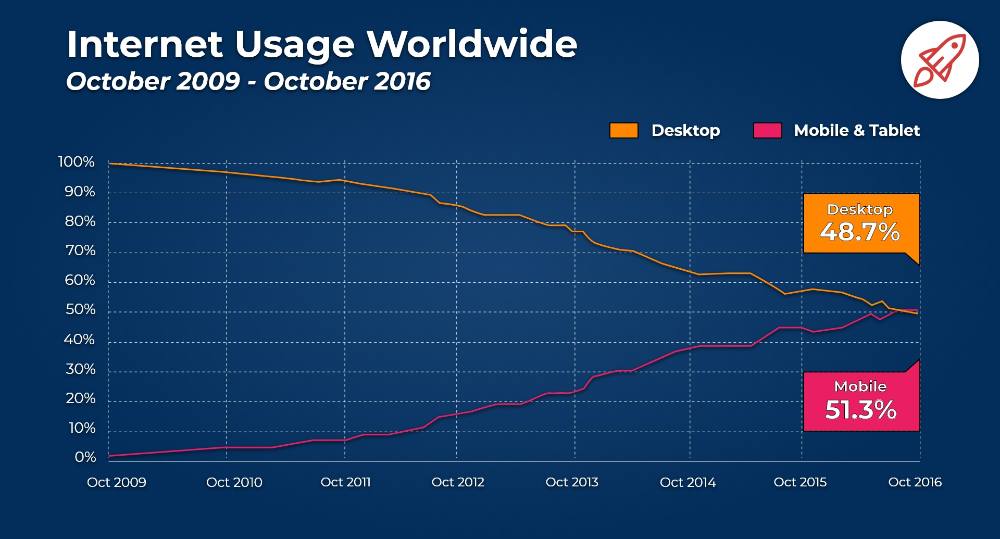
Ma már triviálisnak tűnik, hogy egyre többen használják az internetet valamilyen mobileszközről. Amíg 10 évvel ezelőtt a “desktop böngészés” volt az elsődleges internethasználati forma, az okostelefonok elterjedésével mára ez az arány megfordult: egyes országokban akár 80-90% körül is van a mobilos nethasználat.
Ez is érdekelhet
A trend valahol 2016-2017 környékén jutott el arra a szintre globálisan, hogy a mobil részaránya meghaladta az 50%-ot.

Nem véletlen, hogy pont ekkortájt, 2016-ban jött az első hír arról, hogy hosszú távon a Google algoritmusa át fog állni az elsődleges desktop weboldalverzió elemzéséről a mobilosra. A “mobile-first indexing” felé történő elmozdulás következő nagy lépését 2019-ben jelentett be a Google: minden új weboldalt már a Googlebot Smartphone crawler elemzett ezután, és idővel az összes régi weboldalt is elkezdték a mobil crawlerrel ellenőrizni.
De mit is jelent ez a gyakorlatban?
Ahhoz, hogy a Google a találati listába betegyen bármilyen weboldalt, először fel kell térképezze azt: ez a lépés a crawling. Ezt követi az indexing fázis, amikor a feltérképezett oldalakat berakja az óriási indexállományába. Majd utolsó lépésként jön a ranking, amikor egy keresés során kiszolgálja a találatokat a felhasználóknak.
A probléma viszont abból adódik, hogy nagyon sok esetben egy weboldal desktop verziója nem egyezik meg a mobilos verzióval. Még egy technikailag jól kivitelezett reszponzív oldal esetében is gyakran előfordul, hogy bizonyos tartalmi elemek mobilon nem jelennek meg, vagy nem úgy. Másként kell a belső linkeket elhelyezni, esetleg más lesz a menü vagy a navigáció, ez pedig komoly gondot okoz technikailag a Google robotjának. Ha ugyanis jelentősen eltér a desktop és a mobil verzió, akkor felmerül, hogy melyiket vegye figyelembe.
Ezért is indított el egy sokéves folyamatot a Google 2016-ban, ami igazából a mai napig tart, ami a teljes web átköltöztetése “mobilra”. 2019-től már erőteljesen tolták az oldalakat abba az irányba, hogy “a jövő már nagyon közel van, tessék rá felkészülni”. A határozott direktíva ellenére a folyamat lassabban halad mint tervezték.
Ha most megnézünk egy weboldalt, akkor a Google Search fiókban ellenőrizni lehet, hogy azt milyen crawlerrel térképezték fel. Ha azt látjuk, hogy “Crawled as: Google smartphone” (mint a thenext.hu példájánál), akkor ezt az oldalt már a mobilos crawlerrel nézte meg elsődlegesen a Google.

Mi is az a mobile-first indexing? A mobile-first indexing alapján a Google elsősorban a weboldal mobilos verzióját használja indexelésre és rangsorolásra. Mi az a mobile-only indexing? A mobile-only indexing lényege, hogy csak és kizárólag a weboldal mobilos verzióját használja indexelésre és rangsorolásra.
Tanácsok és problémák
Nem mobilbarát az oldal
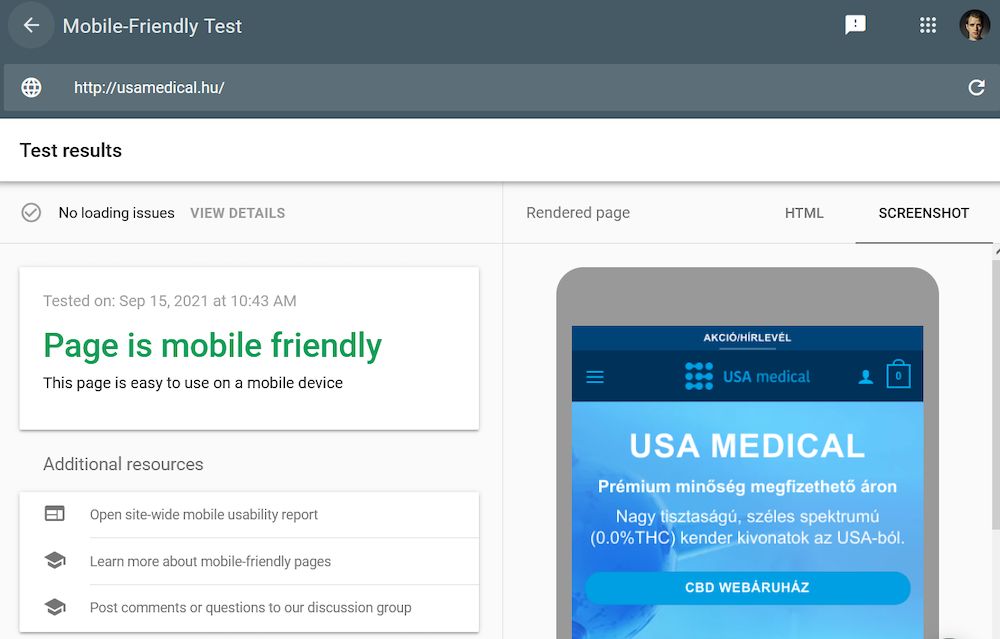
2021-ben már a legtöbb cégnél egyértelmű, hogy a weboldalnak mobilbartának kell lennie. Ehhez képest még mindig nagyon sok olyan oldal van, amelyik elbukik a mobilbarát teszten. A cél tehát az, hogy az adott weboldal átmenjen a mobile usability teszten.

Fontos persze kiemelni, hogy a “mobile-usability” és a “mobile-first indexing” nem ugyanazok a kifejezések, de könnyen belátható, hogy a kettőnek szoros kapcsolata van. Ha az oldal nem jól használható a felhasználók számára, akkor a Google sem rangsorolja kedvezően a keresések során, hiszen rossz felhasználói élményt nyújtana. Ha pedig olyan mobilos és használhatósági hiányosságok is vannak, amik a Google számára is megnehezítik az oldal tartalmának az értelmezését, akkor biztosan komoly hátránnyal indul az adott oldal.
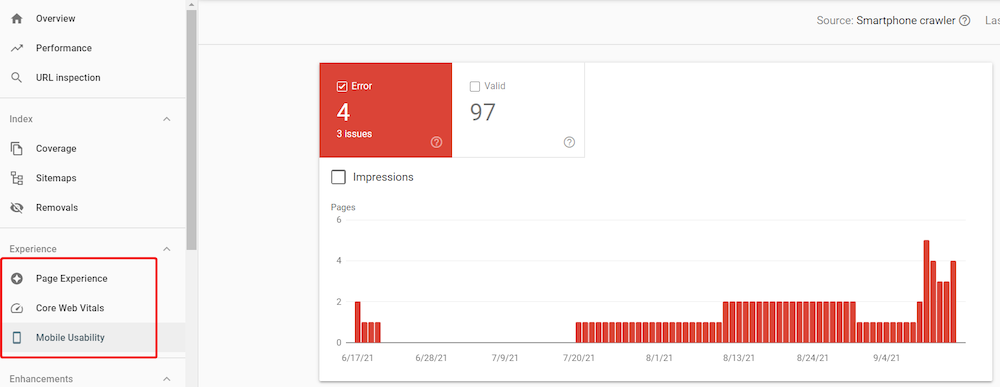
Ebből a szempontból a Google is sokat fejlődött az elmúlt 3-4 évben, és a Google Search Console felületén most már külön mobilos reportokat is találunk a Page Experience report és Mobile Usability menüpontok alatt.

Oldalbetöltési sebesség fontossága
A mobile-first indexinghez kapcsolódó egyik fontos tényező az oldalbetöltési sebesség. A kettő közti kapcsolat persze nem egyirányú. Ahogy a web egyre inkább költözik át mobilra, úgy nő a mobilról internetezők száma is. Fejlett infrastruktúrával rendelkező országok esetében a mobilnet sebessége relatív gyors: megközelíti vagy akár meg is haladja a vezetékes internet sebességét. De ez nincs így mindenhol, ezért a Google abba az irányba tereli a weboldal-tulajdonosokat, hogy javítsák az oldalak betöltési sebességét. Ugyanis:
- Minél gyorsabban tölt be egy weboldal, annál jobb lesz a felhasználói élmény.
- Minel gyorsabban tölt be egy oldal, a Googlenek annál kevesebb erőforrást kell a crawlingra szánni.
Vagyis ez egy dupla win a Google számára is, hogy “gyorsítsa a webet és a mobil webet is!”. Nem véletlenül jelent meg az elmúlt években a Core Web Vitals (CWV), ami különböző objektív mérőszámokat rendelt a betöltési sebességhez, a Search Console-ban pedig külön menüpontot is kapott az “Experience” szekcióban.
Ha mobilbarát, de nem reszponzív az oldal, az problémát jelent?
Ha a tartalom megegyezik a két oldalon (mobil és desktop), akkor ebben az esetben sincs óriási probléma, a Google ugyanis elsődlegesen a mobilos tartalmat fogja nézni. Ennek ellenére érdemes lépéseket tenni azért, hogy az oldal ne csak mobilbarát legyen, hanem ezen felül reszponzív is, ez tekinthető ugyanis az ideális technológiai megoldásnak.
Belső linkek problémája
A Google robotja linkeken keresztül tudja felfedezni a webet. Abban az esetben, ha egy oldal desktop és mobil verziója teljesen identikus, akkor a belső és külső linkjeit is ugyanúgy tudja felfedezni a Google. De mi van akkor, ha nem ez a helyzet?
Ilyenkor egyfajta diszparitás alakul ki, vagyis eltér a desktop és a mobil verzió. Ha a Google a mobilost nézi meg, akkor nem azt fogja látni, ami a desktop verzión van, ez pedig hatással lehet arra, hogy mit, hol, milyen gyorsan talál meg.
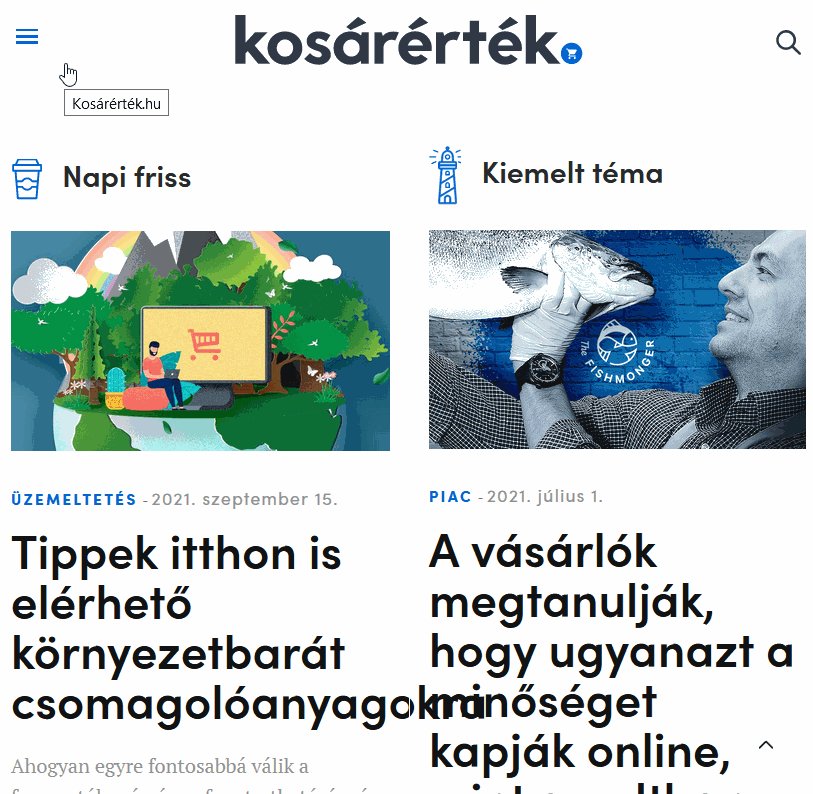
Nagyon sok oldalnál a mobilos verziót és annak navigációját úgy oldják meg, hogy “lebutítják” a desktop oldalt. Ez mindenképpen problémás. Helyette az iparági best practice az, hogy mobilon érdemes a navigáció egy részét valamilyen link widget segítségével a mobiloldal aljára tenni – a teljes törlés helyett. Akár valamilyen carousel illetve lenyíló megoldást is lehet használni, ahogy a Kosárérték oldalon is látható:

Mit hoz a jövő?
A teljes web és ezzel együtt a Google is egyértelműen a mobilos internet felé halad: a trend évek óta töretlen, vagyis nem várható változás ezen a téren. Aki nem szeretne lemaradni és hátrányt szenvedni, annak törekednie kell arra, hogy mobilos és desktop élményben ugyanazt tudja nyújtani – akár a felhasználókról legyen szó, akár a Google robotjáról.
Több organikus látogatót szeretnél a weboldaladon?
Bízd ránk a keresőoptimalizálást A-tól Z-ig!
Minden SEO feladatot késlekedés nélkül, magas minőségben végzünk az InternetSolutions Kft.-nél a SEO audittól a stratégiakészítésen és tanácsadáson át a SEO tartalomfejlesztésig, akár AI támogatással. Írj egy üzenetet, és rövidesen felvesszük veled a kapcsolatot!
"*" a kötelező mezőket jelöli









