Egy weboldal tulajdonosaként vagy felelős üzemeltetőjeként mindig szeretnénk tudni, hogy weblapjainkat úgy alakítottuk-e ki, hogy az célközönségünk számára releváns, jól olvasható és egyszerűen használható. E-kereskedőként és webshopgazdaként ez hatványozottan igaz, hiszen jórészt ezen múlik a bevételünk, és nem akarjuk, hogy a befektetett pénz, idő és energia kárba vesszen.
A hőtérkép (heatmap) diagnosztikai eszközök egy csoportja, amelyek a felhasználók egérmozgását (szemmozgását, kattintásait) naplózva lehetővé teszik, hogy meghatározzuk, a weboldal mely területeire fókuszálnak a látogatók. Egyúttal megtudhatjuk azt is, mely elemek nem esnek útba számukra, mik azok, amelyeket kihagynak vagy akár teljesen elkerülik a figyelmüket.
Lebegés: merre mozog az egérkurzor?
Az egérmozgást rögzítő és annak adatait elemző hőtérkép képes pontosan megmutatni, hogyan mozgatja a felhasználó a kurzort, amikor a weboldalon navigál vagy olvas valamit. Ha az látszik, hogy ez a mozgás lebeg valamely elem körül, az arra enged következtetni, hogy a látogatók mélyen bizonytalanok az oldal ezen területét illetően. Ezeket a részeket érdemes egyszerűsíteni, kicsit átgondolni és szükség szerint átalakítani, hogy a felhasználó számára vonzóbbak, kattintásbarátak legyenek.
Kattintás: jó helyre klikkel a látogató?
A kattintásokat figyelő hőtérkép megmutatja, mely linkek azok, amelyekre a látogatók nagyobb gyakorisággal hajlamosak rákattintani, és melyek azok, amiket figyelmen kívül hagynak. Vannak gombok, amik fontosabbak a többinél, nyilván a Kosár és a Fizetés ilyenek. Ha az látszik, hogy ezeket ritkán kattintják, az komoly tervezési problémát jelez, ami által nagy bajba kerülhet az internetes kereskedő. A weboldal gombjainak áthelyezésével vagy vizuális átalakításával megakadályozható, hogy a kevésbé fontosak elvonják a figyelmet azoktól, amikre sok kattintás szeretnénk. Mind azt akarjuk, hogy a Kosár gomb sötétvörös legyen a hőtérképen.
Görgetés: jó helyen van az a kocsi?!
A görgetést naplózó hőtérkép azt mutatja meg, mennyire hajlamosak egy adott oldalon legörgetni a felhasználók. Megtudhatjuk, mennyi ideig és milyen hosszan gördítik le az adott lapot, valamint azt, hogy mely típusú felhasználók azok, akik inkább legörgetnek. Az így készült statisztika segít a webhely navigációs jellemzőinek javításában és a fontos információk vagy gombok megfelelő pozicionálásában. Az alapvetően mobilos böngészés korában, amikor a legtöbb weboldal hosszú vagy végtelen gördítésre optimalizál, ez az eszköz kiemelt fontosságot kaphat.
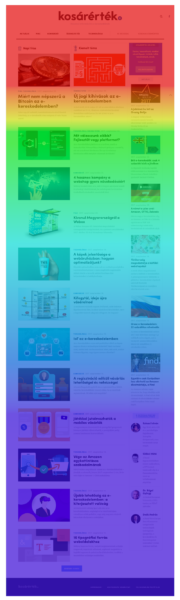
A Kosárérték nyitólapjának görgetés hőtérképe
 |
 |
Checkout: gondok vannak a folyamatban?
Általános és visszatérő probléma az online kereskedelemben a rengeteg kosárelhagyás. Ennek egyik oka lehet, hogy a fizetési folyamat túl hosszadalmas a vásárlók igényeihez képest. Az űrlaptesztelő hőtérképek lehetővé teszik, hogy megtudjuk, a checkout mely részei kényelmesek a felhasználók számára, és mi késztet arra egyeseket, hogy kosarukat eldobva kiálljanak a sorból a kassza előtt. Ha a vevők túl sok időt töltenek a fizetőoldalon, az tervezési hibára utal: a térképek lehetővé teszik ezek kijavítását. Akár az egész fizetőfolyamat átalakítása is szükséges és célszerű lehet, ha a felhasználók nehezen olvashatónak vagy időrablónak találják azt. Ha sikerül felhasználóbarát checkoutot kialakítani, az jelentősen növelheti a konverziós arányt, így a webshop bevételeit is.
Promóció: mit érdemes és miért?
A hőtérképek segíthetnek a promóciók tervezésénél. Ha tudjuk, mire fókuszálnak és mit hagynak figyelmen kívül a látogatóink, akkor az is egyértelművé válik, mit kell népszerűsítenünk. Ezáltal a „hogyan” típusú kérdésekre is könnyebben választ adhatunk.