A Kosárérték hasábjain rengeteg mozaikszóval találkozhatunk (GDPR, PSD2, SCA, CTA, BTC, GTM, AR, VR, UI, UX, SEO, AI, HSTS, és még sorolhatnánk), és most itt van egy, amiről az olvasóink nagy része nem is hallott, pedig az eddig sorolt rövidítéseknél sokkal régebbre, 1999-re nyúlik vissza az internet történelmében: WCAG 2, vagyis a World Wide Web Consortium által kiadott Web Content Accessibility Guidelines – Web Akadálymentesítési Útmutató.
Amennyiben betartjuk az ajánlásokat, nem csak könnyebben fogyasztható weboldalakat kapunk eredményül, hanem a használhatóság alapján jobban konvertáló, nagyobb bevételt generáló webshopokat is. Lássuk, milyen elvárásokon alapulnak ezek a követelmények!
A WCAG 2.0 kontraszt- és színkövetelményei
A WCAG 2.0 (Web Akadálymentesítési Útmutató 2.0) széleskörű ajánlásokat foglal magába a webes tartalmak minél könnyebb eléréséhez. Az irányelvek követésével a tartalom elérhető lesz az olyan fogyatékkal élők számára, mint a vakok és gyengénlátók, a siketek és hallássérültek, a tanulási nehézségekkel küzdők, a mozgássérültek, a beszédhibával rendelkezők és a mindezek kombinációjával küzdő emberek. Az irányelvek követésével a webtartalom használhatóbbá válik a mindennapi felhasználó számára is. Forrás: http://www.w3c.hu/forditasok/WCAG20/#intro-layers-guidance
Bevezetés
A kontraszt és a színhasználat tudatos alkalmazása elengedhetetlen az akadálymentes weboldalak létrehozásához. A felhasználóknak, köztük a vakoknak és gyengénlátóknak is képesnek kell lenniük az oldal tartalmának megfelelő fogyasztására. A webes akadálymentességről szóló irányelv (WCAG 2) sok apróbetűs részt és bonyolult megfogalmazást tartalmaz, amely könnyen összezavarhatja a webes tartalmak készítőit. Ez a cikk összefoglalja a WCAG 2 kontraszt és szín követelményeinek megértéséhez szükséges feltételeket és alapelveket.
Színek meghatározása
A színeket több módon is le lehet írni webes környezetben. Például a Kosárérték arculatában használt kéket háromféleképpen lehet meghatározni:
- rgb (18, 112, 255): A színt képező vörös, zöld és kék mennyiség 0 és 255 között van megadva.
- #1270FF: Ez a „hexadecimális” formátum, ahol a piros / zöld / kék értékek a 16-os számrendszer (0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F) hat karakterének kombinációjaként kerülnek meghatározásra. Ezt általában hex kódnak hívják, ez a leggyakoribb formátum a weboldalakon.
- hsl (216°, 100%, 54%): Az árnyalat, a telítettség és a világosság térképe jobban megfelel az embereknek a színek érzékelésének módjára. A szín „világosságának” megváltoztatása megváltoztatja annak kontrasztarányát, így egy másik színt kapunk.Az alfa, azaz a szín átlátszósága szintén befolyásolja a kontrasztot és a színt.
Az alfa értékét 0 (teljesen átlátszó) és 1 (teljesen átlátszatlan) között deklarálhatjuk. Az szöveg alfájának csökkentése általában csökkenti a kontrasztot, mivel engedi, hogy az alapszín átüssön a kontrasztként használt színen. Erről egy korábbi cikkünben bővebben is írtunk.
WCAG 2 Kontrasztarány
A WCAG 2-ben a kontraszt két szín között észlelt fényerő különbségének mérőszáma.
Ezt a fényerő-különbséget 1:1 (pl. fehér szöveg fehér alapon) és 21:1 (pl. fekete szöveg fehér alapon) arányban fejezik ki.
Referenciakeret megadása fehér alapon:
A tiszta vörös (#FF0000) aránya 4:1: Piros szöveg fehér háttéren
A tiszta zöld (#00FF00) aránya nagyon alacsony: 1,4:1: Zöld szöveg fehér háttéren
A tiszta kék (#0000FF) kontrasztaránya 8,6:1: Kék szöveg fehér háttéren
Fontos: Ha a szöveg és a háttér színe fordított, a kontrasztarány változatlan marad.
A WCAG 2 kontraszt (AA) sikerkritériumai
Az AA (alap)szintű követelmények a következők:
A szöveg és a szöveges képek vizuális megjelenítésének kontrasztaránya legalább 4,5:1, kivéve a következőket:
- Nagy szöveg: A nagy méretű szöveg és a képek kontrasztaránya legalább 3:1 kell, hogy legyen.
- Kiegészítő elemek: Az inaktív felhasználói felület részét képező szövegek vagy képek, a folyamat adott pontján még el nem érhető, de megjelenítést igénylő ui elemek, vagy olyan elemek, amelyek tisztán dekorációs célt szolgálnak.
- Logók: A logó vagy a márkanév részét képező szövegnek nincs különösebb kontraszt követelménye.
Íme néhány példa a majdnem pontosan pontosan 4,5:1-es kontrasztjára:
Szürke (#767676), fehér (#FFFFFF)
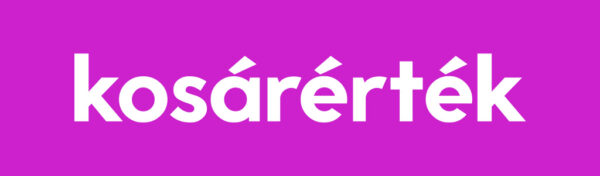
Lila (#CC21CC), fehér (#FFFFFF)
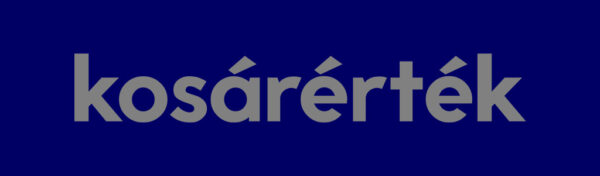
Kék (#000063), szürke (#808080)
Piros (#E60000), sárga (#FFFF47)
Sokunk számára ezen kombinációk némelyike nehezen olvasható. Ezért a 4.5:1 a minimális kontrasztarány. Ezek a kontraszt követelmények vonatkoznak a grafikán belüli szövegre is, amelyet a WCAG 2-ben „szöveges képeknek” hívnak.
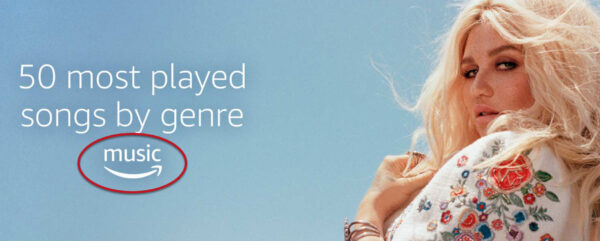
Példa
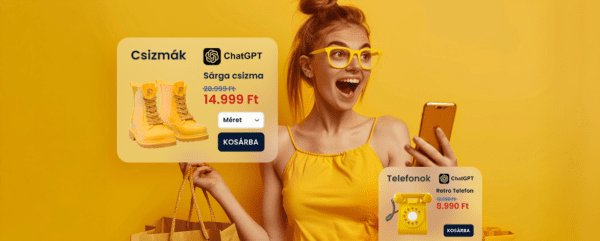
Az alábbi képen a fehér szövegnek nincs elég kontrasztja a WCAG 2 sikerkritériumának teljesítéséhez:
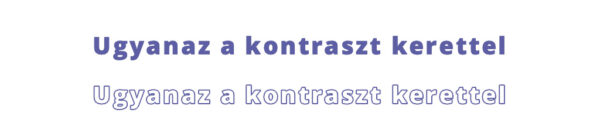
Körvonal és ragyogás
A kövonallal vagy ragyogás effektussal ellátott szövegek befolyásolhatják az észlelt kontrasztot. A WCAG 2 ajánlás kijelenti, hogy a szöveg körvonalának vagy a szegélyének színe is használható a szöveg vagy az előtér színéhez a kontraszt mérésekor.
A szöveg körüli ragyogás háttérként is használható.
Kivételek
Három kivétel van a 4.5:1 kontraszt követelmény alól: nagy szövegek, kiegészítő elemek és logók.
1. Nagy szövegek
A nagy szöveg könnyebben olvasható, így a kontraszt követelménye 3:1-re csökkenthető. A WCAG a nagy szöveget úgy határozza meg, hogy az legalább 18 pont (vagy annál nagyobb), vagy 14 pont (és nagyobb), ha vastag a szöveg.
Például:
Szürke (#949494) 18 pontos szöveg
Lila (#C86ff1) 14 pont + félkövér szöveg
Jegyzet: - A weboldalakon pixelekkel sokkal gyakrabban és érthetőbben adhatunk meg szövegméretet, mint a pontokkal. A pont formátum a nyomtatásból maradt a webre. 18 pont 24 pixelt, 14 pont pedig körülbelül 18,67 pixelt határoz meg. - A CSS-ben az számít vastag betűs szövegnek, ami font-weight: bold vagy font-weight: 700 (vagy annál nagyobb) vastagságot határoz meg. - Ezek a szabályok vonatkoznak a képeken megjelenő szövegre is.
2. Kiegészítő elemek
A WCAG 2.0 négyféle kiegészítő elemet határoz meg, amelyeknek nem kell megfelelniük a kontraszt követelményeinek.
- Inaktív: Az inaktív elemet, mint például a letiltott gombot, vizuálisan azonosítja az alacsony kontrasztú megjelenése.
- Tiszta dekoráció: Dekoratív szöveg, amelyet nem olvasásra terveztek. Erre példa lehet egy könyvespolcra utaló kép vagy illusztráció egy könyvtár honlapján. A könyvek címét nem olvassa el a felhasználó, még akkor sem, ha egyébként lehetősége volna rá.
- Nem látható elemek: Rejtett szövegnek, mint például egy láthatatlan átugrási linknek nem kell teljesítenie a kontraszt követelményeit, amíg az láthatóvá nem válik.
- A kép azon része, amely szöveges vizuálitást tartalmaz: Például egy csoportfotón szereplő személy ingén található névcímkének, nem kell teljesítenie a kontraszt követelményeit.
3. Logók
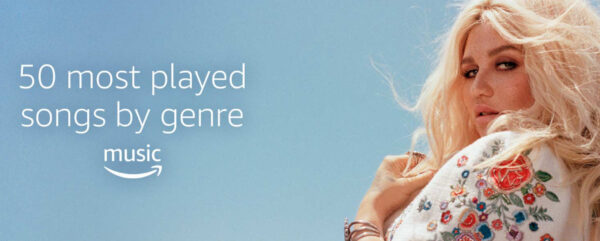
A logó vagy a márkanév részét képező szövegnek nincs kontrasztkövetelménye. Ha visszatekintünk egy korábban használt szöveges kép példájára, az amazon zene logója mentességet élvezne, noha a szöveg nem felel meg a kontraszt elvárásoknak.
Kritériumként nem említett elemek
Néhány fontos elemet nem említenek az WCAG követelményekben:
- Színátmenetek, háttérképek
A színátmenetek feletti szövegnek, a félig átlátszó színeknek és a háttérképeknek is meg kell felelniük a kontraszt követelményeinek, de a WCAG nem nyújt útmutatást a kontraszt mérésére. Javasoljuk általában annak a területnek a kontraszt mérését, ahol a színátmenetből adódóan legalacsonyabb a kontraszt.
- A szín változása hover és fókusz állapotban
A szöveg megváltoztathatja a színét, miközben a felhasználó kapcsolatba lép vele. A CSS felhasználható az interaktív elemek hover állapotának, fókuszálásának vagy aktív állapotának jelzésére. A szöveg színének ilyen változásait nem említi külön a WCAG, tehát a szövegnek minden állapotában meg kell felelnie az említett kontraszt követelményeknek.
A WCAG 2 emelt szintű (AAA) kontraszt sikerkritériumai
Az AAA (továbbfejlesztett) és az AA (alap) szintű sikerkritérium közötti egyetlen különbség az, hogy a kontrasztkövetelmények szigorúbbak. Normál szöveghez 7:1 kontrasztot, nagyméretű szöveg esetén pedig 4,5:1 kontrasztot igényel. Bár gyakran javasoljuk a nagyobb kontrasztot, az egész cikkben az AA szintű megfelelésre koncentrálunk, de az fentebb említett arányszámokkal könnyen megfelelhetünk a továbbfejlesztett kontraszt követelményeknek is.
Nem szöveges kontraszt
A WCAG 2.1-et 2018. júniusában tették közzé. Az új 2.1 sikerkritérium a szöveg kontrasztján túlmutat. A nem szöveges kontraszt (AA szintje) a következőképpen szól:
A következő elemek vizuális megjelenítésének kontrasztaránya legalább 3:1 a szomszédos színekkel szemben:
- Felhasználói felület (UI) alkotóelemei
- Grafikai objektumok, illusztrációk
Az ilyen elemeken alkalmazott kontrasztkövetelmények jelentős különbsége abban rejlik, hogy a nem szöveges kontraszt megköveteli „legalább 3:1 kontrasztot a szomszédos színekhez képest“, ez azt jelenti, hogy a kontrasztot több helyen is meg kell mérni.
Példa:
A felkiáltójeles háromszög alakú ikon figyelmezteti a felhasználót valami fontosra:
Ez a grafika két fontos alakzatból áll – a felkiáltójelből és a háromszögből. Ez azt jelenti, hogy két kontrasztarányt kell figyelembe venni:
- A fehér felkiáltójel és a piros háromszög közötti kontrasztarány, amely meghaladja a 3:1-et
- A piros háromszög és a szürke háttér közötti kontrasztarány, amely kevesebb, mint 3:1.
Ez az ikon nem felel meg a nem szöveges kontraszt kritériumainak.
A felhasználói felület elemei
Kétféle nem szöveges elem létezik, amelyek 3:1 kontrasztúnak kell lennie a kritériumok szerint. Az első a „felhasználói felület komponensei”, amelyek a különálló funkciók vezérlését szolgálják. Például a közösségi média ikonok csoportjában minden ikon külön UI komponens.
Komponensek állapotai
Nem elegendő a felhasználói felület alapértelmezett kontrasztjának mérése. A komponens minden állapotának 3:1 kontraszttal kell rendelkeznie. Az állapot egy komponens átmeneti változása, általában a felhasználói interakció hatására, például ha egy elem hover állpotba kerül.
Példa:
Amikor a felhasználó az egérmutatót a jelölőnégyzet fölé viszi, világosan kék színűre vált (#00B0F0).
Ennek a jelölőnégyzetnek 2,5:1 kontrasztja van hover állapotban, tehát nem sikerül a kritériumnak megfelelően viselkednie.
Kivételt képeznek a natív, böngészőből formázás nélkül elérhető elemek.
Ha a böngésző által biztosított alapértelmezett stílusokat használjuk, akkor ezek a kontrasztkövetelmények nem vonatkoznak a felhasznált elemekre.
Példa:
A Chrome-ban a szövegmező alapértelmezett szegélyének kontrasztja 2,4:1
Ez a körvonal jóval a 3: 1 küszöb alatt van, de mivel ezt a színt a böngésző határozta meg, és a designer nem szabta testre, mentesség vonatkozik rá. Az alacsony alapértelmezett kontraszt miatt javasoljuk a CSS használatát a szövegdobozok és más űrlapbevitel kontrasztjának növelésére.
Az alacsony kontrasztú állapot leggyakoribb példája a böngésző által meghatározott alapértelmezett körvonal, amely akkor jelenik meg, amikor az elem billentyűzet-fókuszban van. Ez a kiemelés a legtöbb böngészőben világoskék vonal. Fehér alapon meglehetősen jó kontrasztot alkot, de bizonyos színeknél kevésbé látható, és világoskék háttérrel szinte láthatatlanná válik. Az ilyen esetek rendkívül megnehezítik a gyengénlátó felhasználók navigációját. Szerencsére a fókusz testreszabható CSS segítségével, így akár háttérszínt is deklaráhatunk a fókuszba került elemnek.
Példa:
A twitteren megjelenő, böngésző által meghatározott fókusz, és egy CSS által generált verzió:
Bár van némi vita arról, hogy ez az alap tulajdonság egy WCAG 2.1 hiba, mégis érdemes odafigyelni rá. A CSS focus (fókusz) és border (szegély) tulajdonságokkal testreszabhatjuk a fókuszjelzőt, így annak legalább 3:1 kontrasztaránya lesz, miközben megfelel a webhely kialakításának és esztétikájának.
Kontraszt a grafikai objektumokon
A sikerkritérium által deklarált nem szöveges elem második típusa a grafikai objektum. Van két kulcsfontosságú kifejezés az ilyen elemekre vonatkozó meghatározásban.
„A tartalom megértését segítő objektum“
Ahhoz, hogy valamit a tartalom megértéséhez szükséges grafikai objektumként definiálhassunk, 3:1 kontrasztaránnyal kell rendelkeznie.
Példa:
A linkre mutató Twitter ikon 3,27:1 kontraszttal rendelkezik, de ha a link tartalmazza a „Twitter” szót (legalább 4,5: 1 kontrasztaránnyal), akkor az ikonra már nincs szükség a tartalom megértéséhez, tehát nincs kontrasztkövetelménye.
“… kivéve, ha a szemléltetés az objektum célja“
Előfordulhat, hogy bizonyos típusú képeket, illusztrációkat alacsonyabb kontrasztban kell bemutatni, hogy azok ne tereljék el a figyelmet a fő elemről. A hőtérképeknek például alacsony kontrasztú színeket kell használniuk, hogy a vizsgált oldal továbbra is jól látható legyen.
Példa:
Színek használata
A WCAG 2 nem tilt semmilyen különleges színt vagy színkombinációt. A korábbi sikerkritériumok megkövetelik, hogy a szöveges és a nem szöveges elemek elegendő kontrasztot kapjanak, de megtiltja a szín használatát önmagában a fontos tartalom vagy információ közlésére. Ez a következőképpen szól:
Színeket önmagukban nem hasznáhatunk információ továbbítására, művelet jelzésére, vagy a vizuális elem megkülönböztetésére szolgáló egyetlen vizuális eszközként. Ez egyszerűbben szólva azt jelenti, hogy önmagában a szín nem közölhet érdemi információt, kell mellé egy kiegészítő elem.
Álljon itt erre egy nagyon egyszerű példa:
Az iskolai feladatok táblázatában a háttér szín azt jelzi, hogy egy feladat hiányzik vagy későn érkezik be. Ez nem feldolgozható vakok számára felolvasó szoftverrel sem, és zavaró vagy értelmezhetetlen lehet bárkinek, aki színvak, vagy színtévesztő.
Ezen probléma feloldásának egyik módja a második oszlop hozzáadása a státusz oszlop személyében (hiányzó, elvégzett, vagy késő). A színt is felhasználhatja az információk megerősítésére, feltéve, hogy a szín nem az egyetlen módja ennek az állapotnak a bemutatására. A színes kiemelések az információkat érthetőbbé teszik azon felhasználók számára, akik látják a színkülönbségeket.
Űrlap tájékoztatások és hibajelzések
Színeket gyakran használnak űrlapokban hiba vagy státusz jelzéséhez.
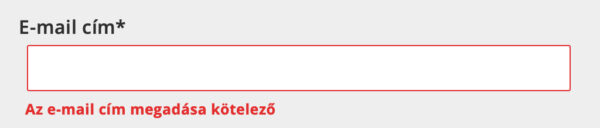
Példa:
Egy üresen hagyott kötelező mezőhöz piros szegély adható figyelemfelhívásként.
A piros szegély önmagában nem elegendő. Az inputnak egy ikonra is szüksége lesz a könnyeb hiba azonosíthatóság érdekében:
Vagy a hibaüzentet egyszerűen ki is írhatjuk az adott mező alá:
A linkek azonosítása csak színekkel
A linkekre WCAG 2 kontraszt- és színszabályai egyszerre érvényesülnek: a linkeket mindig egy választott színnel azonosítjuk. Ez nem vonatkozik az oldal összes link típusú elemére. Például a weboldal fejlécében található menüpontok linkeknek tekintendők, bár a weboldalon található egyéb linkektől eltérnek megjelenítésben. A link követelmény azon elemekre vonatkozik, ahol a törzsszöveg és a hivatkozási szöveg együtt jelenik meg, és csak a színeket használják a linkek azonosításához (azaz az ilyen esetekben az aláhúzás nem játszik szerepet). Az optimális tartalomfogyasztás és használhatóság érdekében alkalmazzuk a linkek aláhúzását. Ellenkező esetben a következőket kell tennünk:
- Győződjünk meg arról, hogy a szövegtörzs és a hivatkozás szövege 3:1 kontrasztot alkot.
- Adjunk meg egy plusz vizuális jelzést (a színen kívül), amely megjelenik az egérmutatón és a billentyűzet fókuszán. Ennek leggyakoribb módja az, hogy aláhúzzuk a linket a hover és a fókusz állapot során.
Ezek a szempontok kiegészítik a szöveges kontraszt követelményét (4,5:1).
Példa:
Az űrlap az alábbi hivatkozási szöveggel ér véget: „Az űrlap elküldésével Ön elfogadja a Felhasználási feltételeket.” A sötétszürke (#2E2E2E) törzsszöveg kontrasztja fehér alapon 13,6:1. A kék (#0079AD) „Felhasználási feltételek” link 4,8:1 kontrasztú, tehát a szöveg elvileg megfelel a kontraszt követelményeinek.
… de csak a 2,8:1 kontraszt van a törzsszöveg és a hivatkozás szövege között. Egy kissé világosabb kék árnyalat (#0081B8) alig 3:1-es kontrasztot eredményezne a link és a törzsszöveg között:
… de így kevesebb, mint 4,5:1 kontrasztja a háttérhez képest! Ezekkel a szöveg- és háttérszínekkel lehetetlen nem aláhúzott hivatkozásokat használni, és a WCAG irányelveinek is megfelelni. Ez egyre nehezebbé válik, ha a linkek hover vagy fókusz állapotban színt váltanak, mert ebben az esetben is törekednünk kell a 4,5:1 kontrasztarányú megkülönböztetésre a háttérhez képest.
Az ajánlások és követelmények átrágása után mutatunk két egyszerű eszközt, amivel a színek kontrasztjait ellenőrizhetjük:
A bejegyzés a Webaim.org WCAG akadálymetesítéssel foglalkozó angol nyelvű cikke alapján íródott.