A digitális terméktervezésben az utóbbi években egyre nagyobb hangsúlyt kap a felhasználói élmény és a felhasználói felület tervezése. 2021 túlmegy a szigorú minimalizmus és a zökkenőmentes felhasználói élmény sztárolásán, és minden korábbinál erősebben elmossa a határokat a valóság és a digitális világ között. A rohamos technológiai fejlődés és számos egyéb esemény – köztük a 2020-as pandémiás helyzet – újabb kihívások elé állította a piacot. A következőkben a magyar viszonyokat is érintő, UX/UI szektort erősen befolyásoló 10 trendet vizsgáljuk meg közelebből.
1. Az asztali- és a mobilalkalmazások fontossága
Minden asztali alkalmazásnak – akár a legkomplexebbeknek is – szükségessé vált, hogy létezzen mobilalkalmazás megfelelője. Az emberek apránként mindent a mobiltelefonjaikról intéznek: arról rendelnek ételt, foglalnak időpontot a fogorvoshoz, parkolnak, stb. Az, hogy a webalkalmazások működjenek mobilon, már nem pluszt jelent, hanem alapvető elvárássá válik. Főként a SaaS (Software as a Service, magyarul szolgáltatott szoftver) szolgáltatásoknál lesz ez egyre inkább követelmény a felhasználók részéről.
2. Hibrid környezetben a UI és UX
Ahogyan a világ lassan kilábal a járványból, a vállalkozásoknak meg kell birkózniuk a hibrid környezet kihívásaival. Már nem elegendő csupán a fizikális, vagy csak a digitális világban helytállni, hanem mindkét környezetben sikeresen tudni kell kapcsolatba lépni a fogyasztókkal.
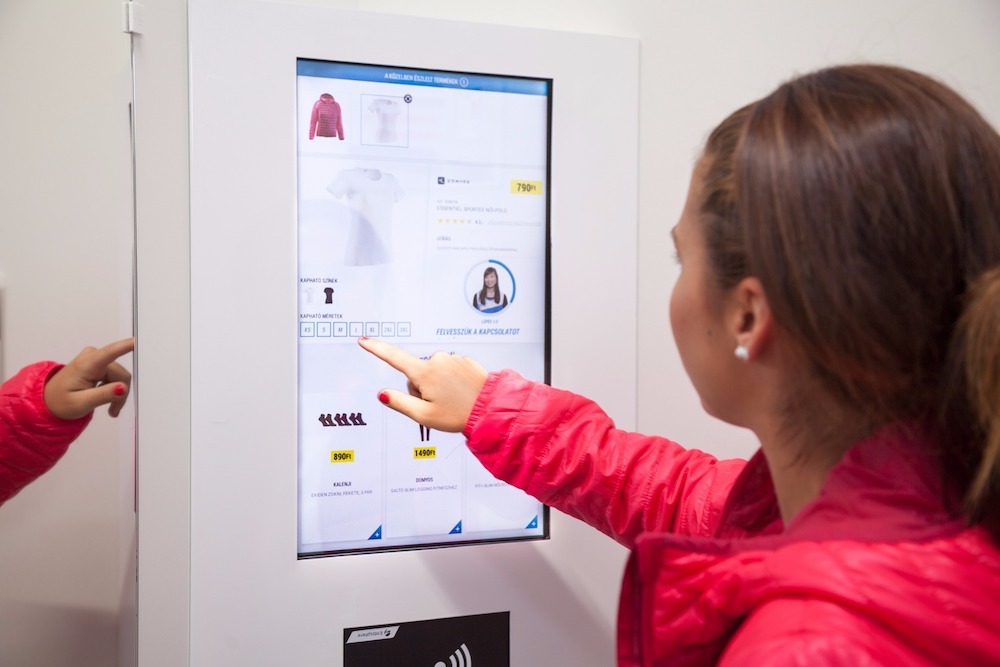
A Decathlon több fejlesztése is a fizikai és digitális világ sikeres kombinálását mutatja. Az okos próbafülkékben például a vásárló egy hatalmas képernyőn láthatja az éppen próbált ruhadarab adatait, variációit és értékeléseit, illetve amennyiben rossz méretet vitt be, még arra is lehetősége van, hogy egy másikat kérjen az eladóktól. Ilyen kérés esetén az adott osztályon dolgozó eladók üzenetet kapnak a telefonjukra, és a kérést először elfogadó a próbafülkéhez viszi a kért méretet, így a vásárlónak nem kell fel-le öltöznie a próbához.
Ezen kívül a Nyugati téri boltban található még:
- lábtartás-vizsgáló felület,
- okos tükör, mellyel a termékek egyéb színvariációit nézhetjük meg magunkon,
- érintőképernyős kioszk a termékválaszték ellenőrzésére, illetve rendelésre,
- okospad, ami termék információkat jelenít meg a rá helyezett termékről.

3. Mesterséges intelligencia (AI) és gépi tanulás (ML), mint támogató területek
A mesterséges intelligencia és a gépi tanulás értékes információkat szolgáltat a UX tervezéshez. A gépi tanulás a mesterséges intelligencia részhalmaza: olyan módszerek és algoritmusok, melyek révén a rendszerek képesek adatelemzés útján minták felismerésére, sőt, a példaadatok alapján, minimális emberi beavatkozással döntések meghozására is. Számos területen alkalmazhatók, köztük a felhasználói élmény fejlesztésére is. A mesterséges intelligencia és a gépi tanulás kiegészíti a UX kutatásokat, elősegítve egy holisztikus megközelítést, melyben a “Mit?” és a “Miért?” kérdésre is választ kaphatunk.
A felhasználók adatainak elemzésén keresztül könnyebben azonosíthatók minták és viselkedésmódok, ezáltal lehetővé válik a felhasználók viselkedésének előrejelzése, optimalizált termék- vagy szolgáltatásjavaslatok nyújtása. Gondoljunk csak az adaptív interfészekre, melyek idomulnak a felhasználók igényeihez, vagy az automatizált ügyfélszolgálatokra! Rengeteg időt lehet megspórolni azzal, ha a kérdések megválaszolását nem egy ember végzi, hanem az ügyfélszándék felmérése révén virtuális segítségnyújtás zajlik.
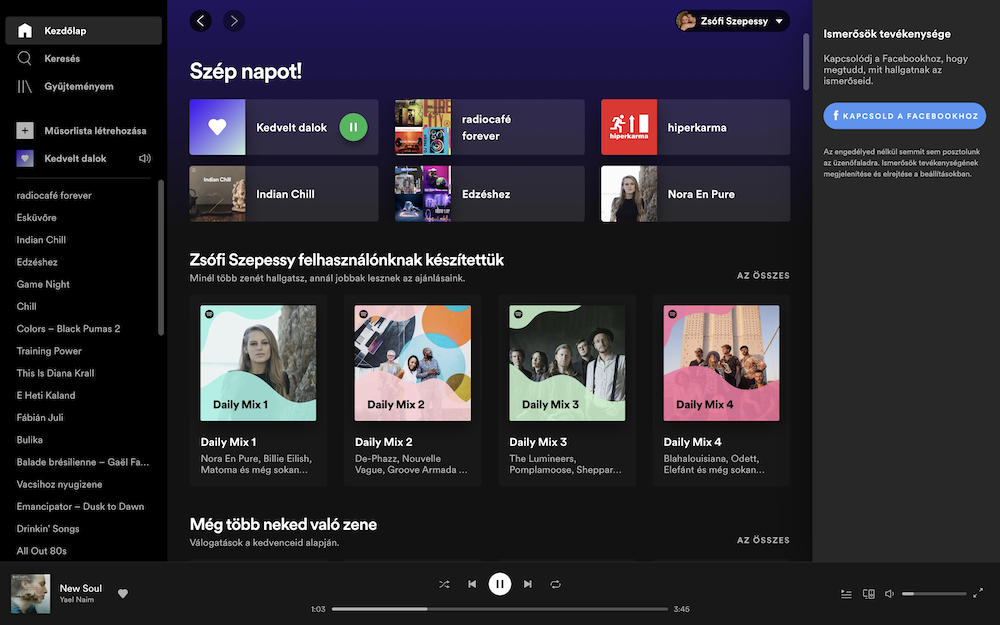
A Netflix felülete például idomul a felhasználó szokásaihoz, és olyan filmeket ajánl, amelyek a megnézettekhez hasonlók. A Spotify is tanul a felhasználó viselkedéséből: a gyakran hallgatott zenékhez hasonlókat javasol, és napi mixeket készít, melyek igazodnak a felhasználó feltételezett ízléséhez.

4. Elmozdulás az inkluzív design felé
Az inkluzív, azaz a befogadó tervezés olyan szemlélet, amely a felhasználók sokszínűségét veszi „normálisnak”. Ha a design az emberek segítésére és a problémamegoldásra fókuszál, akkor nincs helye hátrányos megkülönböztetésnek. A befogadó tervezés a terméktervezésre fókuszál, és azt vallja, hogy a különböző típusú felhasználók figyelembevétele a tervezés során lehetővé teszi egy olyan design megalkotását, mely a legtöbb csoport igényeit képes lefedni.
De miért is fontos ez? A speciális igényű felhasználók száma egyrészt növekvő tendenciát mutat, másrészt bárkinek lehet akár szituációfüggő, átmeneti korlátozottsága. Gondoljunk például egy eltérő kultúrából, tudásból vagy átmenetileg megváltozott egészségügyi állapotból fakadó korlátozottságra. A hangalapú vezérlés például segítségére lehet egy törött kezű felhasználónak is, nem csupán egy tartósan fennálló képességzavarral küzdő egyénnek.
A Honda “Ashirase” névre hallgató, cipőbe épített navigációs rendszere egy okostelefon-alkalmazásból és egy mozgásérzékelővel ellátott rezgőberendezésből áll, melyek segítségével biztonságosabbá és stresszmentesebbé teszi a gyaloglást a látássérültek számára. A berendezés a lábfej rezgetésével mutatja az utat, mégpedig úgy, hogy a rezgés iránya jelzi, hogy merre kell haladnia a felhasználónak. Ezen kiegészítő berendezés segítségével az alkalmazás mind a látássérültek, mind az egészséges látással rendelkezők számára elérhetővé válik.

5. Figyelemfelkeltő tipográfia
Majdnem minden évben megjelennek új tipográfiai trendek, változik a méret, a típus és az elhelyezés. 2021-ben továbbra is a nagyobb méretű tipográfia hódít, népszerűek az óriás üzenetek. A felhasználók egyre kevesebb időt töltenek el az oldalakon, a fő üzenet kiemelése, tömör és gyors átadása egyre fontosabb. A részletek, leírások megmaradnak ugyan – hitelesség, tájékoztatás, SEO és egyéb okokból – de az információk hierarchiáját a tipográfiának egyértelműen közvetítenie kell.

6. Mikrointerakciók alkalmazása
A jól átgondolt és megtervezett mikrointerakciók kulcsfontosságúak a hatékony UX/UI alkalmazásához A mikrointerakciók segítenek a hibák elkerülésében, visszajelzéseket adnak, így a felhasználó biztos lehet benne, hogy bizonyos feladatokat elvégzett (és milyen sikerességgel végzett el), így nem ismétli meg azokat. Ezenkívül alkalmasak akár a brand kommunikálására is, illetve jelezhetik azt is, hogy a rendszer további cselekvést vár a felhasználótól.
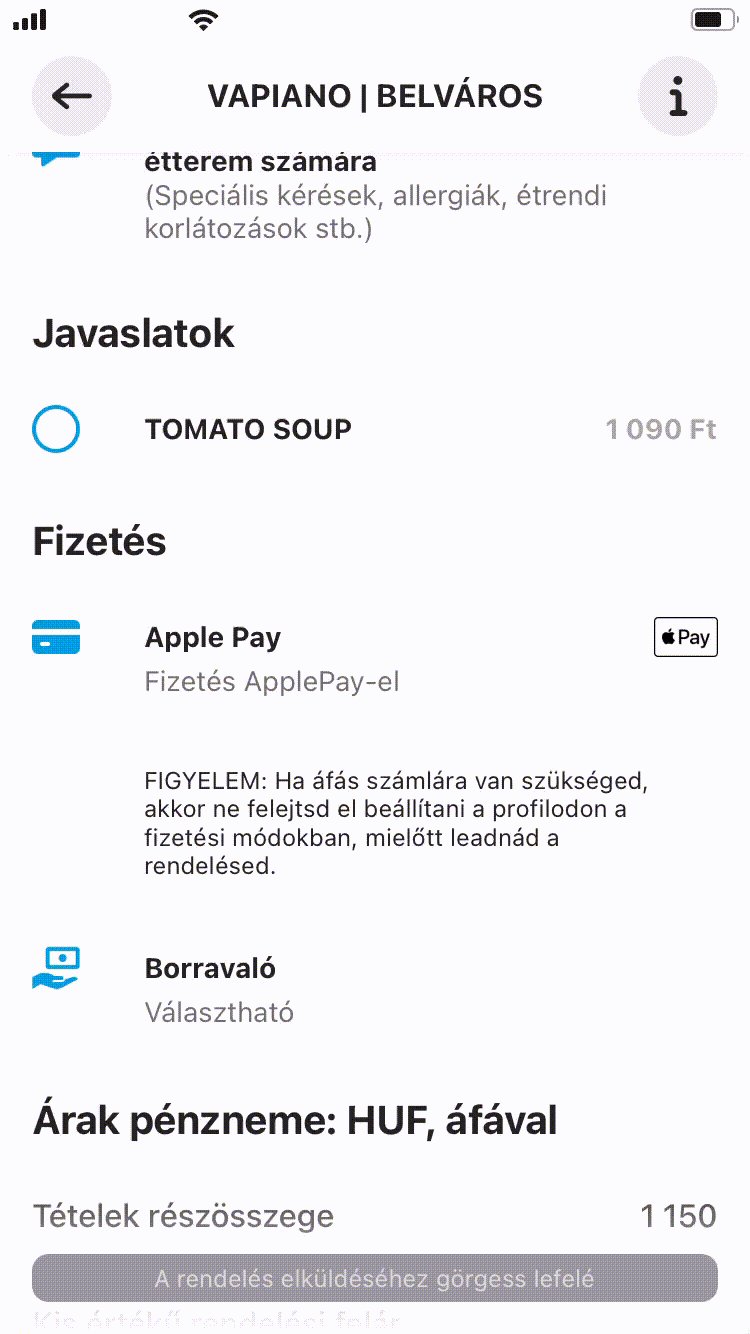
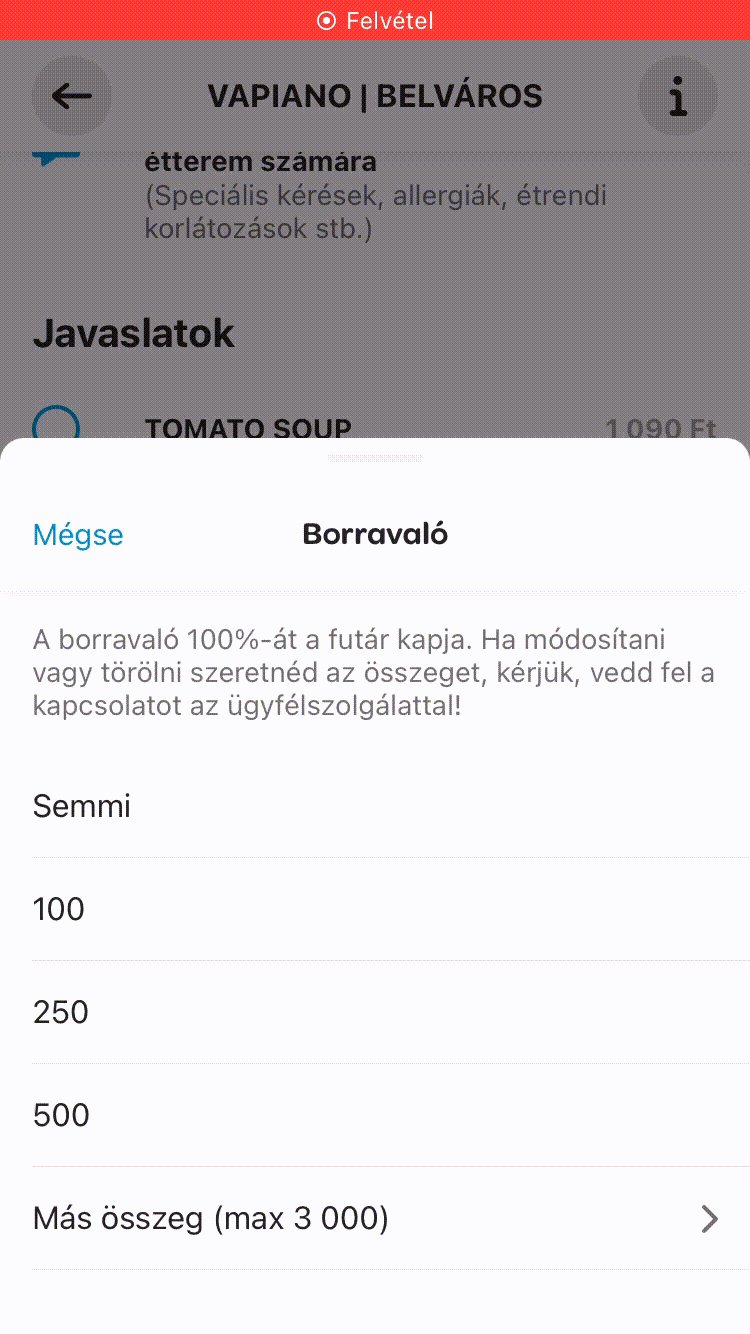
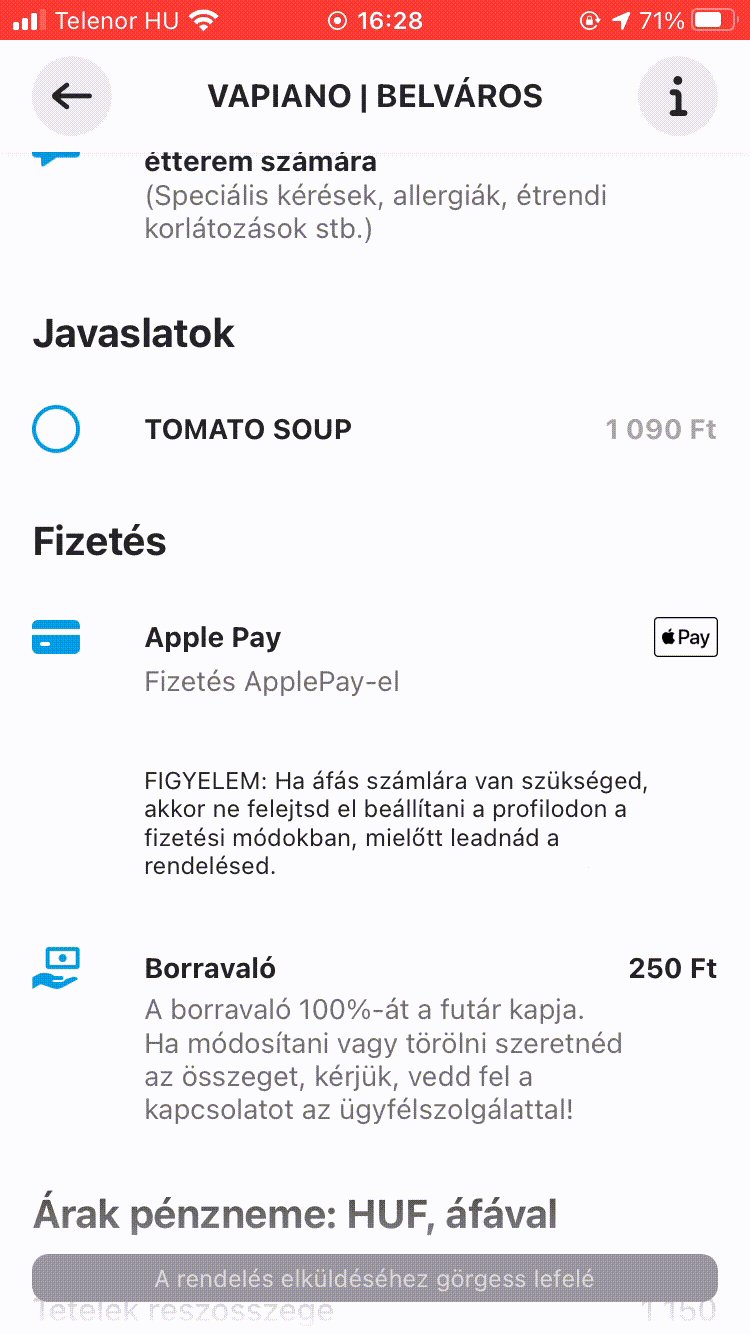
Manapság már nagyon nehéz meglepni a felhasználókat, és a hatalmas animációk nem is mindig sülnek el jól, így érdemesebb kis, finoman animált elemeket használni akár a felhasználók bátorítására, akár visszajelzés céljából. Például ha a felhasználó borravalót állít be a Wolton, apró kék szivecskés animáció jelzi a sikeres beállítást, így az egyértelmű visszajelzés mellett egy kis “jutalmazásban” is részesülünk.

7. Generatív tervezés és mesterséges intelligencia
A generatív tervezés és az AI megváltoztatja a játékszabályokat: nagy mennyiségű adat elemzése, rendszerezése, és új adatok generálása válik lehetővé valós időben. A generatív tervezés lehetővé teszi nagyszámú megoldási variáció létrehozását és tesztelését. Míg a tradicionális tervezés sok iterációt, visszacsatolást és akár újrakezdést igényel, addig a generatív tervezés több ezer lehetőséget és potenciális megoldást tár fel már a tervezés kezdetén. Az időigényes iteratív folyamatokat így algoritmusok váltják fel, melyek már megvalósítható megoldásokat javasolnak.
8. Intelligens varázslók és AI-alapú ajánlások
Az intelligens varázslók olyan lépésekből álló folyamatok, melyek végigvezetik a felhasználót az egyes lépésekben meghozott döntéseitől függően, és megjelenítik a döntések mentén értelmezhető javaslatokat. Ahogyan a távmunka egyre inkább a munkavégzés megszokott formájává válik, a felfedezési, tanítási folyamatok leegyszerűsödnek. Az új funkciókról a felhasználókat minél gyorsabban, egyszerűbben kell tájékoztatni az oldalakon. Beágyazott AI-nak és ajánlásoknak kell végigkísérniük a felhasználót a folyamatokban, hogy egyéb segítség nélkül megtalálják a számukra fontos információkat. Egy jól megtervezett, önálló tájékozódásra és betanulásra alkalmas varázsló tehermentesíti az ügyfélszolgálatot és az ügyféltámogatás lebonyolításáért felelős dolgozókat, így jelentős emberi erőforrás spórolható meg.
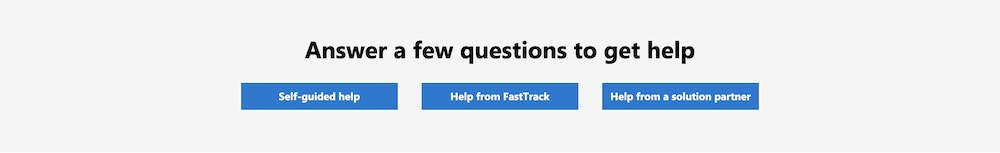
A Microsoft 365 felfedezése például lehetséges intelligens varázsló segítségével is, mely néhány vezett kérdés után megmutatja a válaszaink alapján kalkulált legmegfelelőbb eredményt. A varázsló tartalmaz képzési terveket is. A témakör kiválasztása után csupán néhány kérdés megálaszolása szükséges ahhoz, hogy megtaláljuk a keresett információkat.

9. Hangalapú kezelőfelületek (VUI)
A beszéd az egyik legtermészetesebb módja az emberi interakcióknak, és talán az egyik legegyszerűbb, ez által legkényelmesebb is. A pandémiás helyzet még jobban felerősítette az érintésmentes technológiák fejlődését, így a hangalapú technológiák is előtérbe kerültek. A hangalapú kezelőfelületek (Voice User Interface) lehetővé teszik az ember és eszköz közötti, hangra épülő interakciót. A tisztán hangalapú rendszerek UX szempontból aggályosnak bizonyulhatnak, mivel a látás az elsődleges érzékszervünk. Szerencsésebbnek mondhatóak az olyan hibrid megoldások, ahol a hangalapú kezelőfelületek vizuális támogatással egészülnek ki. Ez utóbbira példa a Siri vagy az Amazon Alexa.
Jelenleg a legtöbb ilyen hangalapú beszélgetés egykörös, azaz kérdés-válasz párokból áll, de a jövőt a többkörös beszélgetés jelenti. Párbeszédalapú felület tervezésekor elengedhetetlen, hogy megértsük, mit is vár el egy felhasználó, ami igencsak nagy kihívást jelenthet, hiszen egy emberek közti egyszerű beszélgetés mögött is rengeteg mögöttes tartalom bújhat meg, mely például a beszélgetés kontextusának ismeretéből fakad. A hangfelismerő technológiák alkalmazása esetén tehát a tervezésnél számolni kell – akár egy rövid eszmecserében is – szinte minden lehetséges kontextuális tényezővel és feltevéssel, ami szinte lehetetlen.
Mi az, amire érdemes odafigyelni a tervezéskor? Először is megfelelően tájékoztatni kell a felhasználót a lehetőségeiről, mivel egy hangalapú kezelőfelületnél a felhasználó számára elérhető opciók nem láthatóak előre, úgy mint egy grafikus felületen. Az is fontos, hogy amíg a felhasználó a grafikus felületeknél pontosan tudja, hol van éppen, milyen funkciót használ, addig a hangalapú kezelőfelületek esetében ezzel nincs tisztában. A választott funkció megnevezésének válaszba szövése például kiküszöbölheti a problémát. Ha például megkérdezem Sirit, hogy hol van a hozzám legközelebbi étterem, a válaszban megismétli, amire rákérdeztem: “A legközelebbi étterem, amit találatam, a … “, majd következő kérdésben feltételezi, hogy szeretném elérni az éttermet foglalás céljából, vagy odanavigálni, így ezt a két további lehetőséget ajánlja fel. Limitálni kell a felhasználó választási lehetőségeit 2-3 opcióban, vagy csoportosítani, ha sok a lehetőség. Egy hosszú lista megértése és megjegyzése megerőltető mentális feladat lehet, és ez igen frusztráló, főleg, ha csak egy egyszerű céllal indult neki a felhasználó párbeszédnek. Az is segítheti a megfelelő megértést, ha a felhasználók a kéréseikhez, utasításaikhoz példákat társítanak, így segítve a kontextus értelmezését. Az utolsó, de egyik legfontosabb a vizuális visszajelzések alkalmazása. A felhasználók hamar frusztráltakká válhatnak, ha nem biztosak abban, hogy a hangalapú kezelőfelület megértette, hogy szeretnének vele interakcióba lépni.
10. Kiterjesztett valóság
Olyan technológiákat értünk ide, melyek a valóságot virtuálisan kibővítik, vagy új valóságokat teremetenek a tér 360 fokos kihasználásával. Ilyenek például a 360, a VR, az AR és az MR. A felhasználók igénylik az újabb és újabb technológiai megoldásokat, melyek révén újfajta interakcióba léphetnek a termékekkel, szolgáltatásokkal. A kiterjesztett valóság hatalmas lehetőség többek között a tervezéssel, gyártással, oktatással és online értékesítéssel foglalkozó cégeknek, hiszen szélesebb körű észlelést biztosít a felhasználók számára.
A Volkswagen több területen is előszeretettel alkalmazza a kiterjesztett valóságra épülő technológiákat. Mind a fejlesztésben, mind pedig a tervezésben is értékes támogató eszköz lett az AR. Nem kell például egy-egy megoldás teszteléséhez azt a valóságban legyártani és fizikálisan tesztelni, hanem elegendő a szoftver segítségével készült modellt szimulációval ellenőrizni. Ezzel a Volkswagen időt és jelentős költségeket takarít meg. A kiterjesztett valóság azonban nem csak a mérnök eszköze, hanem a felhasználóké is. A szélvédőre vetített navigáció újabban már a valódi útra vetítve jeleníti meg az utasításokat és az információkat, a vezetőülésen kívül pedig kiváló marketingeszköz. A VW Brazíliában egy helyi ügynökséggel közösen készített olyan alkalmazást, mellyel konfigurálhatjuk a kiválasztott modellt kívül-belül körbejárhatjuk, megismerhetjük a legfontosabb tulajdonságait, de még vezethetjük is azt.

Az IKEA virtuális lakberendezőjével a felhasználónak lehetősége van a boltban kapható termékeket kényelmesen átnézni, a saját kanapéjukról. Az alkalmazásban a felhasználók rengeteg lehetőség közül választhatnak: konfigurálhatják a berendezéseket, a fal színét, a szöveteket, anyagokat, sőt, még a napszakot is beállíthatják, hogy olyan környezetben lássák az összeválogatott lakberendezési tárgyakat, amilyenben szeretnék. Az elkészített terveket magukkal vihetik az okostelefonjukon, megoszthatják, vagy éppen felhasználhatják konkrét vásárlás lebonyolításához.

A cikk a következő írások felhasználásával készült: