A Looker Studio használatára buzdító Tippek és trükkök cikksorozatunk második részében bemutatjuk, hogy az MNB oldaláról miként tudjuk lekérni az egyes devizákhoz tartozó árfolyamot. Így a kimutatásokban, ha forint alapú megjelenést választunk, akkor mindig az aktuális árfolyamnak megfelelő konverziót tudjuk elvégezni. Jól jöhet mindez a webshop-mindennapokban!
Akkor kezdjünk is neki azzal, hogy: Mire lesz szükségünk?
Ez is érdekelhet
- MNB napi árfolyamok végpontra
- Google Drive / Google Sheet / Google Apps Script
- Looker Studió
MNB deviza árfolyam
Első lépésben az árfolyamok forrását nézzük meg. Az alábbi oldalon találjuk az MNB napi deviza árfolyamait, a részletes lekérdezési adatokat pedig itt. Szerencsére az MNB a fejlesztőkre is gondolt, és elérhető egy publikus SOAP végpont is, amit itt találunk. “Részletes” leírást pedig itt találunk hozzá.
Google Drive / Google Sheet / Gooogle Apps Script
-
Táblázat létrehozása
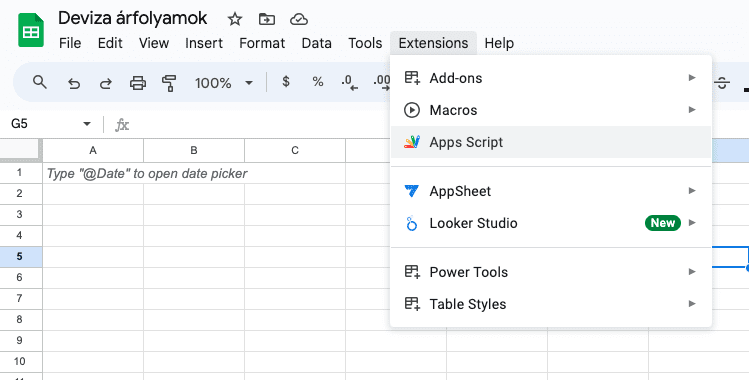
Google Drive mappánkban hozzunk létre egy üres táblázatot és nevezzük át “Deviza árfolyamokra” majd kattintsunk a Kiegészítő (Extensions) menüben található Apps Script menüpontra.
1.Ábra – Üres táblázatban Apps Script menüpont
-
Forráskód létrehozása
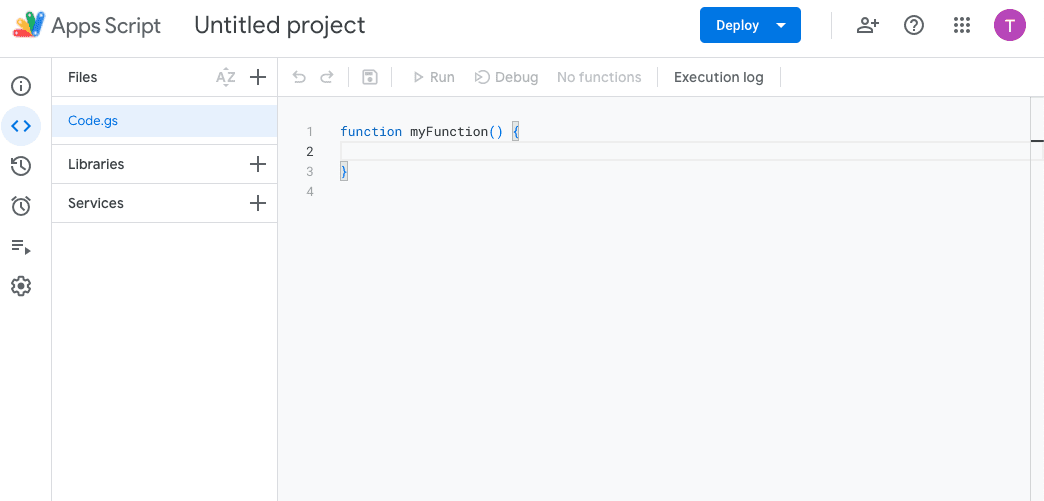
Kattintás után az alábbi felület fog fogadni:
2. Ábra üres projekt az Apps Script felületén
Másoljuk ki az alábbi kódot és illesszük be a szerkesztő részbe (minden adatot felülírva):
function getCurrency( currency ) {
// ha nincs currency megadva, akkor USD legyen a default
currency = currency || „USD”;
// SOAP kérés törzsének összeállítása
var payload = ‘<?xml version=”1.0″ encoding=”utf-8″?>’;
payload += ‘<soap:Envelope xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xmlns:xsd=”http://www.w3.org/2001/XMLSchema” xmlns:soap=”http://schemas.xmlsoap.org/soap/envelope/”>’;
payload += ‘<soap:Body>’;
payload += ‘<GetCurrentExchangeRates xmlns=”http://www.mnb.hu/webservices/” />’;
payload += ‘</soap:Body>’;
payload += ‘</soap:Envelope>’;
// kérés opciói: legyen POST, a post adat legyen a fenti szöveg és 2 header beállítása a SOAP kéréshez…
var options = {
„method”: „post”,
„payload”: payload,
„headers”: {
‘SOAPAction’: „http://www.mnb.hu/webservices/GetCurrentExchangeRates”,
‘Content-Type’: ‘text/xml; charset=utf-8’
}
};
// SOAP kérés elküldése…
var result = UrlFetchApp.fetch(‘http://www.mnb.hu/arfolyamok.asmx’, options).getContentText();
// Ha megjött a válasz, akkor kiszedjük belőle az eredményt.
var str = result.match(/<GetCurrentExchangeRatesResult>(.+)<\/GetCurrentExchangeRatesResult>/)[1];
// Mivel htmlentity-vel kódolva van, így azt visszaalakítjuk (< helyett < legyen)
var decode = XmlService.parse(‘<d>’ + str + ‘</d>’);
var strDecoded = decode.getRootElement().getText();
// ezután a dekódolt xml-ből kinyerjük a szükséges sort ami egyébként pl. így néz ki: <Rate unit=”1″ curr=”GBP”>364,04</Rate>
var regexp = new RegExp(‘<Rate unit=”\\d+” curr=”‘+ currency +‘”>([^<]+)</Rate>’);
var rate = strDecoded.match(regexp);
// ha nincs találat, akkor error
if(!rate) {
throw new Error(„Ismeretlen currency: „ + currency);
}
var eredmeny = rate[1];
// egyébként visszaadjuk az értéket
return rate[1];
}
-
Átalakítás
Az eredeti forráskód a prog.hu oldalról származik. Annyi átalakítás történt, hogy időközben az Xml osztály át lett nevezve XmlService-re.
Az állományt nevezzük át a Files fül alatt getCurrency.gs-re. Projektünket pedig a bal felső sarokban getCurrencyre.
Services fül alatt adjuk hozzá a legmagasabb elérhető verziószámmal a Sheets szolgáltatást. Amennyiben mindennel végeztünk akkor hasonló végeredmény látható mindenkinél:
3. Ábra – beállítások után az Apps Scipt projekt felülete
- Ütemezés
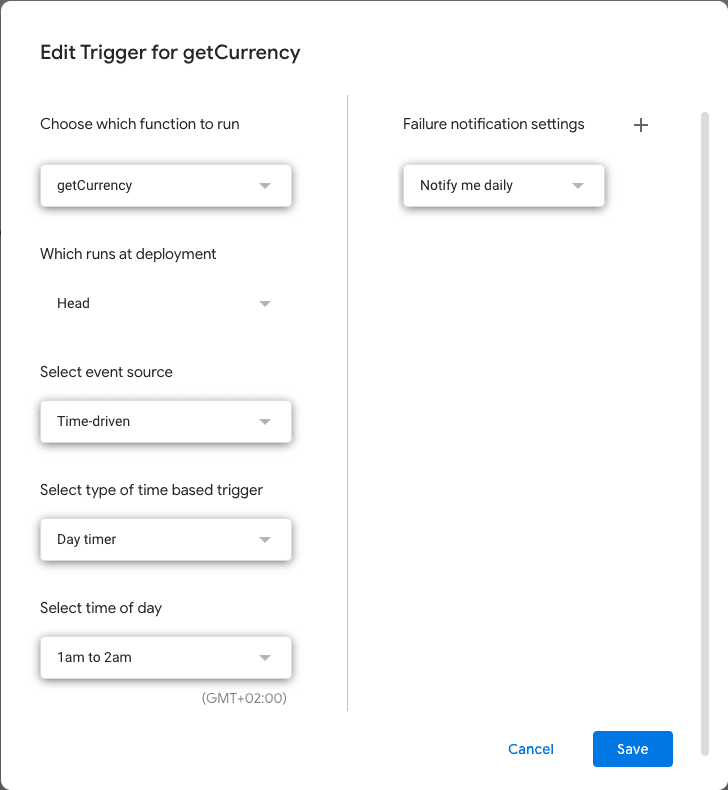
Bal oldalon található Triggers ikonra kattintva állíthatunk be ütemezéseket. Én két ütemezést állítottam be:
- Időszakos futást minden hajnalban (4. ábra)
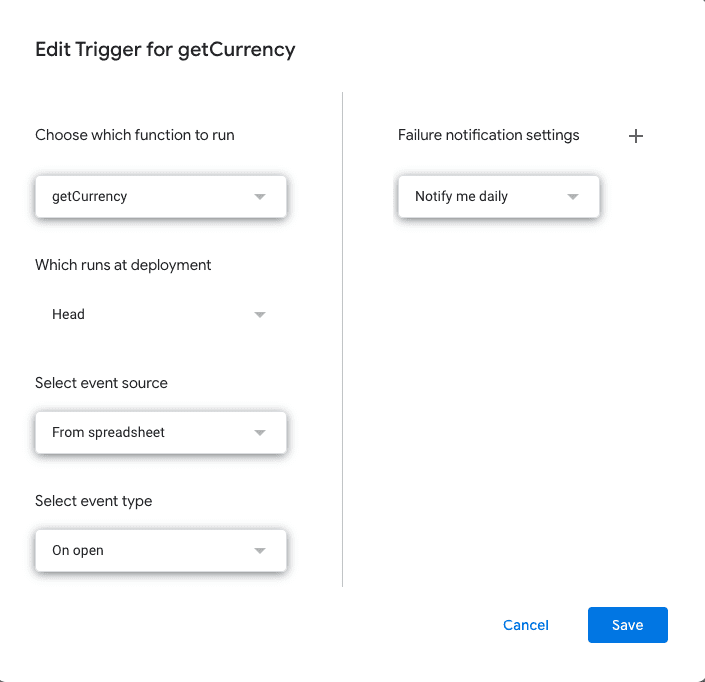
- Táblázat megnyitásakor (5. ábra)
4.Ábra – Ütemezés beállítása, hajnali időszakra
5.Ábra Ütemezés beállítása táblázat megnyitásakor
- Publikálás
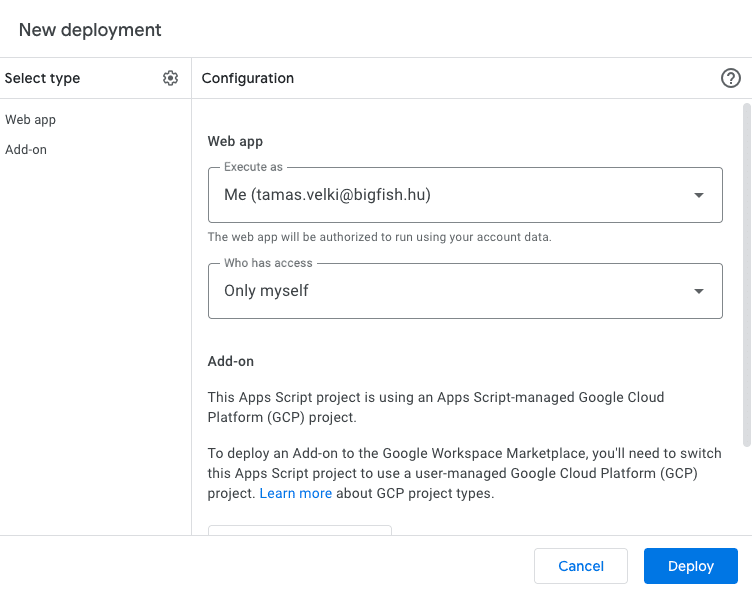
Beállítások után kattintsunk a Deploy gombra és állítsuk be, hogy ki futtassa a web app-ot és ki érheti el.
6.Ábra – deloy képernyőn tudjuk beállítani az elkészült web app jogosultságait
- Táblázatban függvény beillesztése
Üres táblázatunkhoz térjünk vissza és az egyik cellába írjuk be az alábbi függvény hívást:
=REGEXREPLACE(getCurrency(„EUR”), „,”, „.”)
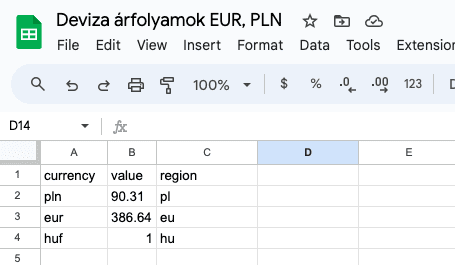
Amennyiben mindent jól végeztünk, akkor rövid időn belül megjelenik az adott devizához tartozó forint árfolyam. Nálam a Looker Studio miatt szükség volt currency, value és region mezőkre is, így az én táblázatom így néz ki:
7.Ábra – Kész táblázat – korábbi értékekkel.
- Looker Studio
Looker Studio-ban új adatforrásként kell felvenni a táblázatot:
- Resource
- Manage added data sources
- Add a data source
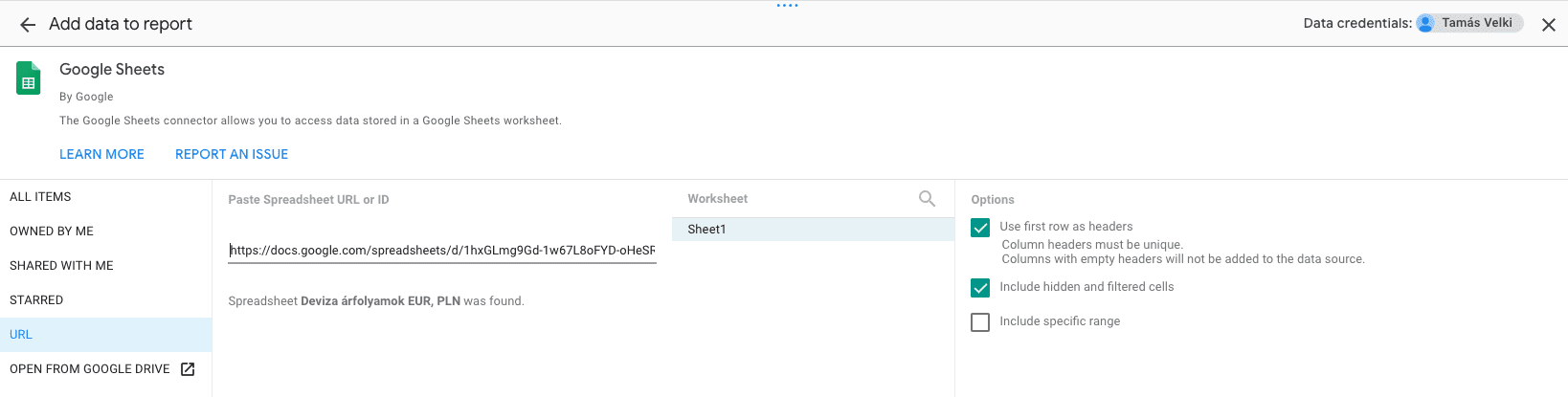
- Connect to data fülön Google Sheets kiválasztása
8.Ábra – táblázat felvétele adatforrásként Looker Studio-ban
Ezután már a jól megszokott formában tudjuk használni a táblázatban található adatokat.
Összefoglaló
Ebből a kis példából jól látható, hogy mennyi mindenre fel tudjuk használni a Google ökoszisztémát egyes problémák megoldására. A feladatot persze tovább lehet bontani, eltárolni a napi árfolyamokat, hogy azok Looker Studioban is elérhetők legyenek stb. Arra figyeljünk, hogy mindenhol legyen jogosultsága a futtató felhasználónak olvasásra/írásra, különben vagy az adatok nem fognak frissülni vagy a Looker Studio-ban nem fogjuk látni a táblázatot.
Sok sikert mindenkinek!