A sorozat első cikkében felvázoltuk, miért fontos a konverzióoptimalizálás, mik az alapelvek a CRO során. Ebben a cikkben a főoldal és a listaoldal/kategóriaoldal konverzióoptimalizálásáról fogunk beszélni.
A főoldal
Bár a google shopping és más árösszehasonlító oldalak elterjedésével manapság már nem a főoldal az elsődleges landing page-e egy webshopnak, de nagy eséllyel még mindig a leglátogatottabb egyedi oldal egy webáruházban, akár közvetlen landing page-ként, akár a máshova érkező látogatók navigációjának egyik állomásaként. De mi is a célja a főoldalunknak?
A főoldal célja:
- bizalomépítés,
- az 5mp-es szabálynak való megfelelés,
- az elsődleges márkaüzenet és usp bemutatása.
Elvárt viselkedés a vásárlótól: bízzon bennünk és akarjon, merjen továbblépni listaoldalra vagy termékoldalra. Hogyan tudjuk elérni ezt?
A lényeg legyen “above the fold”
Első alapszabályként amit fontosnak tartunk, azt “above the fold”, azaz a hajtás fölé tegyük. Ez azt jelenti,hogy akár mobilon, akár desktopon nézünk egy oldalt, a legfontosabb mondanivalónk görgetés vagy scrollozás nélkül látszódjon, a vevőnek elsőre feltűnjön.
Egyértelműség, “5 másodperces szabály”
Elsőre legyen egyértelmű, mivel foglalkozik az oldalunk, mit kínálunk a vevőnek. Ez a híres 5 másodperces szabály, amely szerint a vevőnek (vagy bármely, a célcsoportba tartozó látogatónak) 5 mp-en belül egyértelműen értenie kell, mivel foglalkozik az oldal, mit árul. Ha ez nem sikerül, akkor el fog menni máshova, mert nem érti, mit akar az oldalunk. Ennyi időnk van meggyőzni, hogy maradjon, nézzen körül.
USP (Unique selling proposition), azaz egyedi értékajánlat
Ez a webshopoknak az egyik legfontosabb sikertényezője, így ennek a főoldalon is hangsúlyosan meg kell jelennie. Sok szó esik szakmai beszélgetésekben a USP-ről, de kevesen definiálják jól, mi is ez.
A USP a következő kérdésekre kell, hogy választ adjon:
- Milyen terméket vagy szolgáltatást kínálunk a vevőnek? (lásd még : Egyértelműség)
- Milyen előnyöket kínál a termék és/vagy szolgáltatás a vevőnek?
- Ki az ideális vásárlónk?
- Miben más és értékesebb a mi ajánlatunk, mint a versenytársainké?
Ha ezekre a kérdésekre választ ad a USP-nk, akkor jó úton vagyunk.
Pár példa erre, nem csak az e-kereskedelem világából:
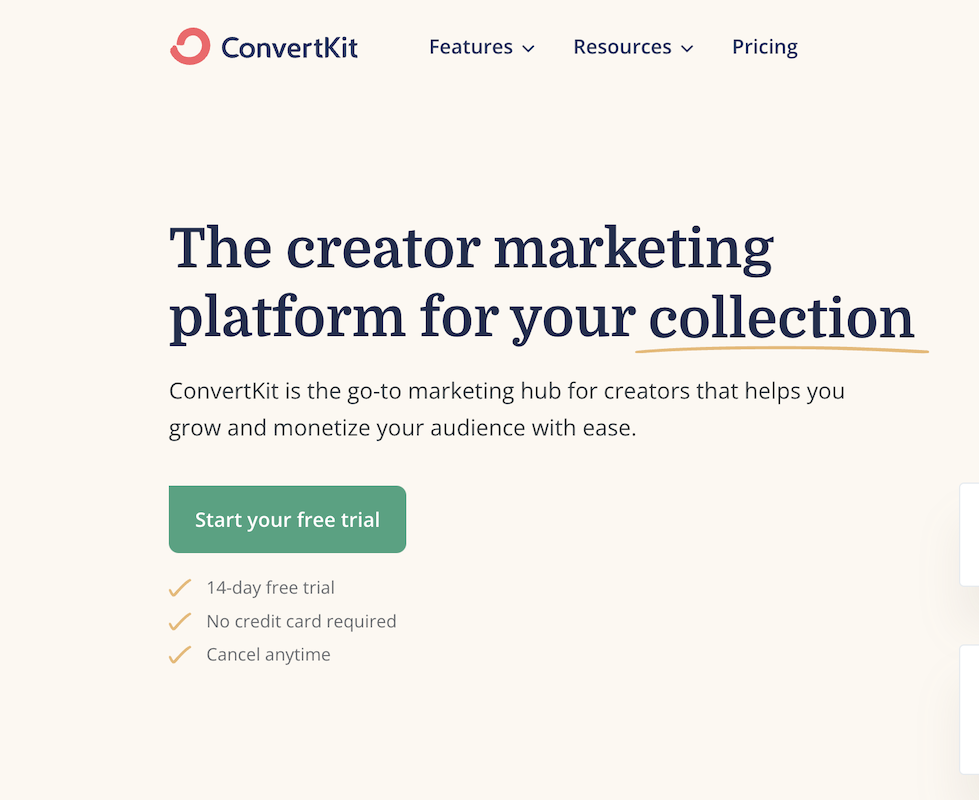
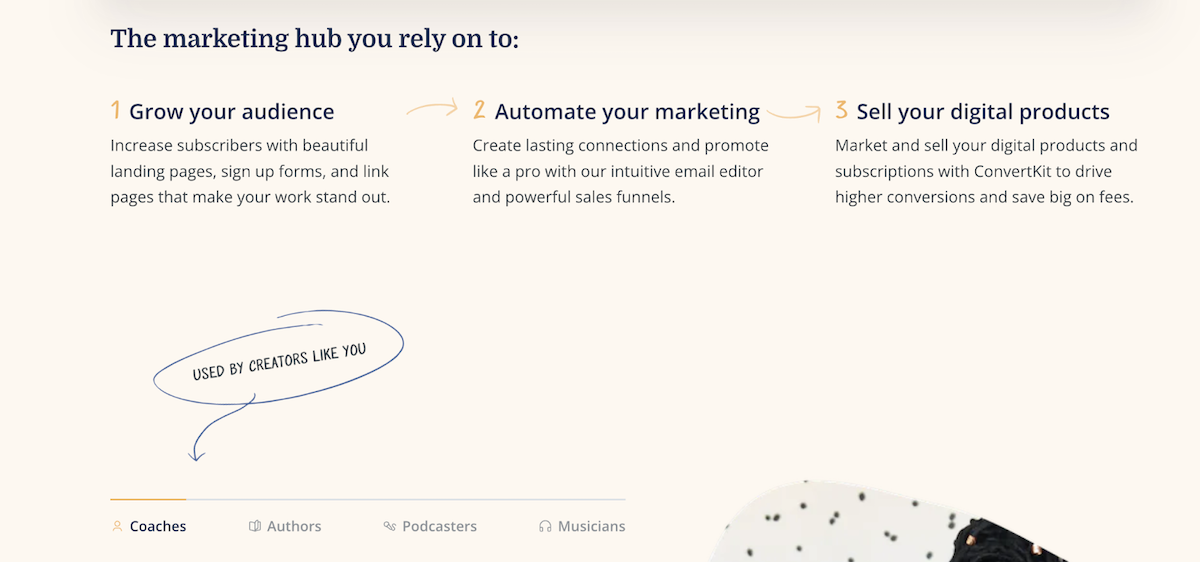
Convertkit
majd lejjebb görgetve:
Egyértelművé teszik, hogy marketingeszközt kínálnak, és az előnyök is láthatóak “above the fold”, majd leszűkítik, ki a fő célcsoportjuk (coach-ok, írók, podcasterek, zenészek, online tartalmat előállító kreatívok). Még egy nagyon sematikus folyamatot is mutat, számozott lépésekkel. Erős értékajánlat, jól megjelenítve.
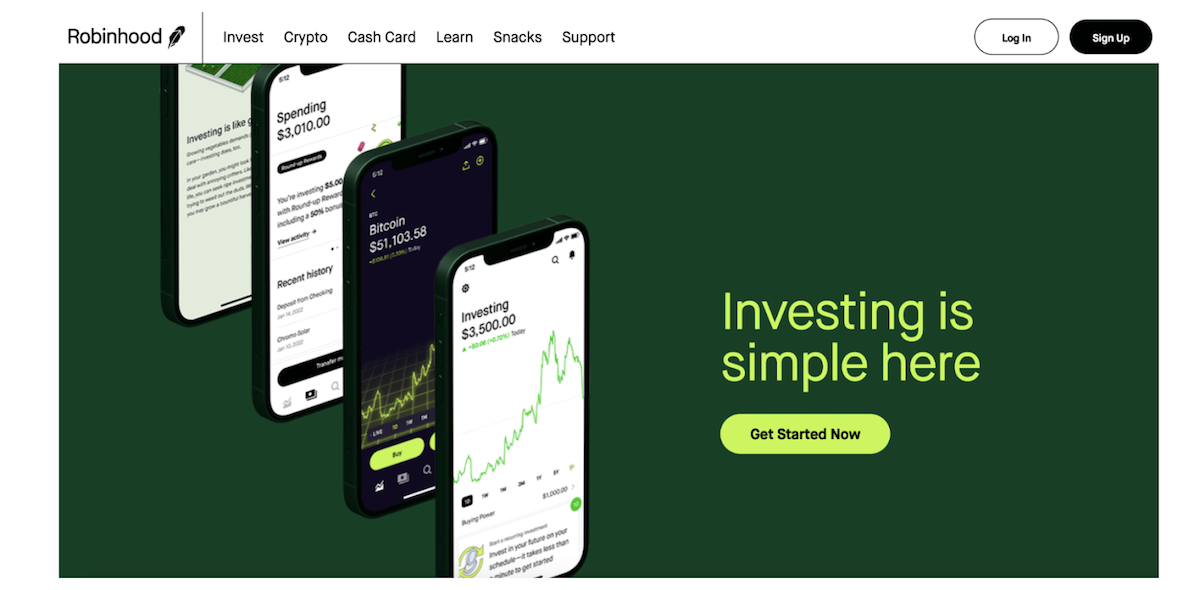
Robinhood
Bár a Robinhood más miatt került a hírekbe a közelmúltban, a USP-jük nagyon erős. A befektetés sokaknak fejfájást okoz, bonyolult és kockázatos, ők pedig az ígérik, hogy náluk egyszerű a befektetés. A célcsoportnak ez egy nagy érték és erős hívószó, hatásos USP – pedig csak pár szó.
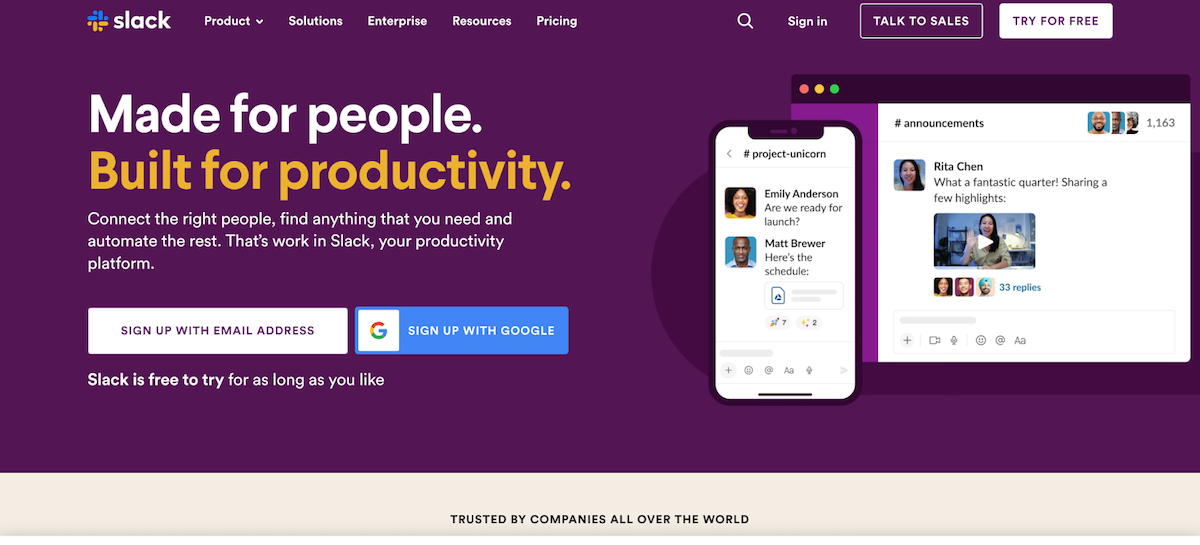
Slack
A Slack is erős USP-vel indít a főoldalán. Kiemeli, hogy emberközpontú, de a hatékonyságot mint célt is hangsúlyozza. Felsorolja röviden a platform előnyeit, majd kiemeli, hogy ingyenesen is használható. Aki a Slack célcsoportja, annak ezek értékes üzenetek és hasznos információk.
M&Ms
Jó példa még az e-kereskedelem korszaka előtti USP-re. Az M&Ms-nél az egyedi ajánlat, hogy nem olvad el a csoki a kezedben, csak a szádban. Egyszerű, egyértelmű és hasznos előny, ráadásul ezt a márka birtokolja, “összenőtt” vele.
A USP-knél fontos, hogy ha lehet, grafikailag is jelenítsük meg az előnyöket, lehetőleg “above the fold”. Ennek célja, hogy egyértelműen és látványosan, képpel/piktogrammal hangsúlyozzuk ki az értékajánlatunkat, hogy a felhasználó rögtön lássa, ha a főoldalra lép.
Néhány magyar példa a USP grafikai megjelenítésére:
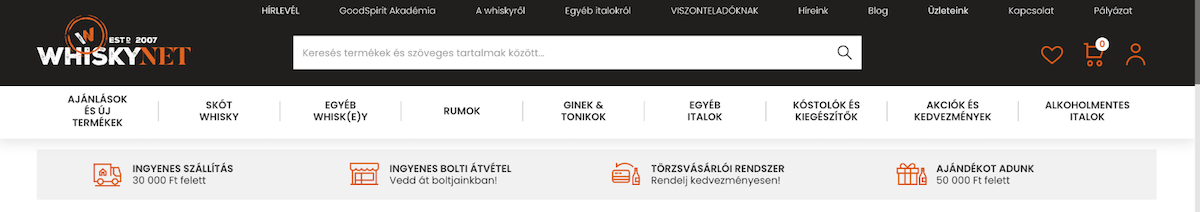
Whiskynet.hu
Egyértelmű és hasznos értékajánlat, főleg az ingyen szállítás “sláger USP” a magyar piacon. Letisztult megjelenés, ráadásul ritka megoldással: a főoldali banner fölött van a USP-ket tartalmazó csík.
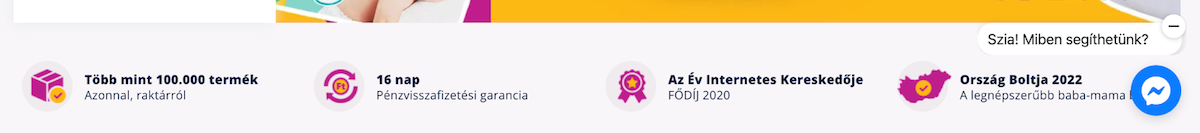
Pelenka.hu
Itt is egyértelmű és letisztult, az oldal és a célcsoport design elvárásainak megfelelő grafikák, és a vevőknek értéket jelentű USP-k jelennek meg. Ráadásul extra hitelességet ad a pelenka.hu által megnyert számos díj megjelenítése (social proof).
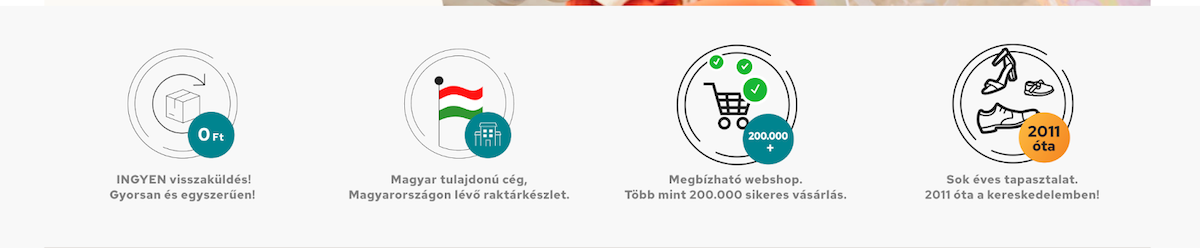
LifeStyleShop.hu
Itt is grafikailag egyértelműen megjelenik a USP, több esetben a hitelességet és a bizalmat próbálja a design és az USP maga is megerősíteni (pl magyar tulajdon, 200K+ rendelés, 2011 óta működő shop).
Navigáció
A navigáció a következő kritkus elem a főoldal hatékonysága és konverzió előkészítő szerepe szempontjából. A navigáció nem csak a főoldalon, hanem a webshop minden részénél kritikusan fontos, hiszen a legtöbb vásárló ezen keresztül fogja megtalálni a keresett terméket. Nézzük meg, mi egy jó navigáció ismérvei:
- A legfontosabb kategóriák legyenek a főkategóriák.
- A kategóriaelnevezések rövidek és lényegre törőek legyenek.
- Az alkategória sorrendje legyen logikus, de lehetőleg a legnépszerűbb alkategóriák legyenek legfelül.
- Lehetőleg ne legyen 2-nél mélyebb kategorizálás (főkategória, alkategória, al-alkategóriák), helyette inkább szűrőkkel és alternatív kategorizálással segítsük a listaoldalakon a vásárlókat, ha egy alkategória nagyon nagy lenne.
- Ha megoldható, legyenek vizuálisan is megjelenítve a kategóriák, piktogrammal vagy jellemző termékképpel.
- Ha egy alkategória több főkategóriában is logikusan megjeleníthető, legyen is ott több főkategória alatt, így a vásárlók könnyebben megtalálják az alkategóriát és benne a termékeket.
- Legyen minden gyűjtő alkategóriában lehetőség az adott alkategória összes termékét megnézni egy terméklistaoldalon, a gyűjtőkategóriára kattintva (“View ALL”)
Pár példa jó navigációra:
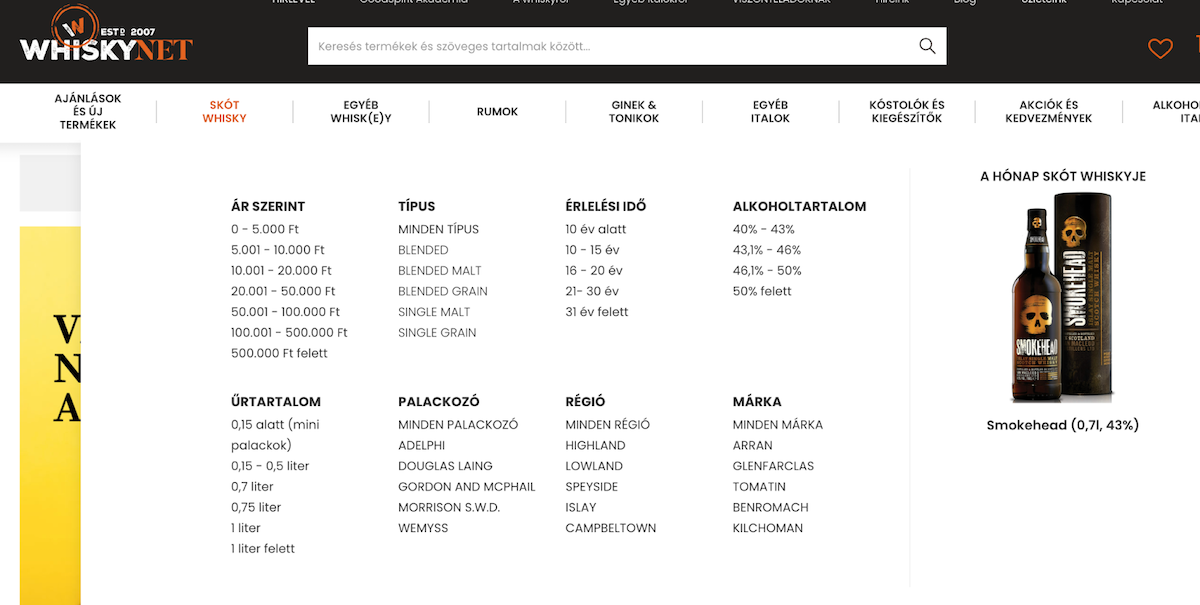
Whiskynet.hu
Sok alkategória, több oldalról megközelíthető ugyanaz a termék. Bizonyos paramétereket én szűrőként, és nem alkategóriaként jelenítenék meg, pl. alkoholtartalom vagy űrtartalom (ez már szakmai “szőrszálhasogatás”, de mindkét megoldás indokolt lehet).
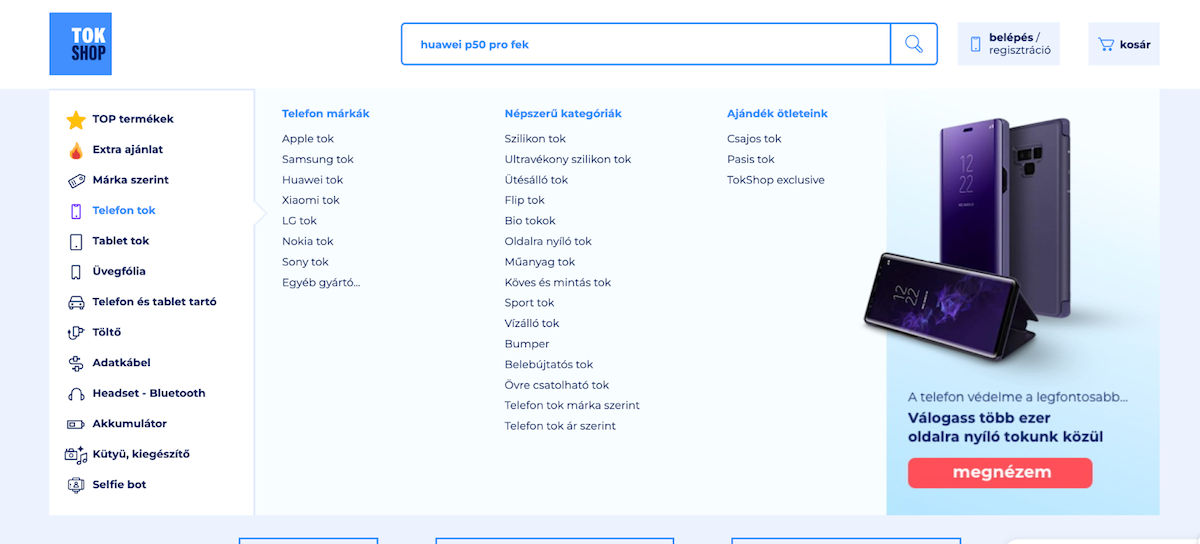
tok-shop.hu
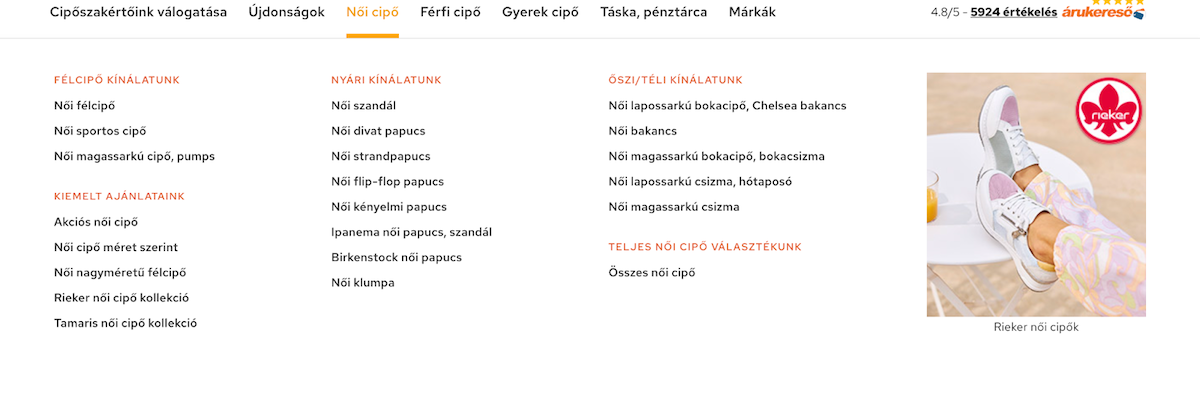
Jól látható főkategóriák vizuális megjelenítéssel, csoportosított alkategóriák több szempont szerint, vizuálisan is kiemelve a főcímeket. A lenyíló “megamenü” jobb oldalán extra banner a még egyértelműbb megjelenítésért, és a vizuális megjelenés erősítése érdekében.
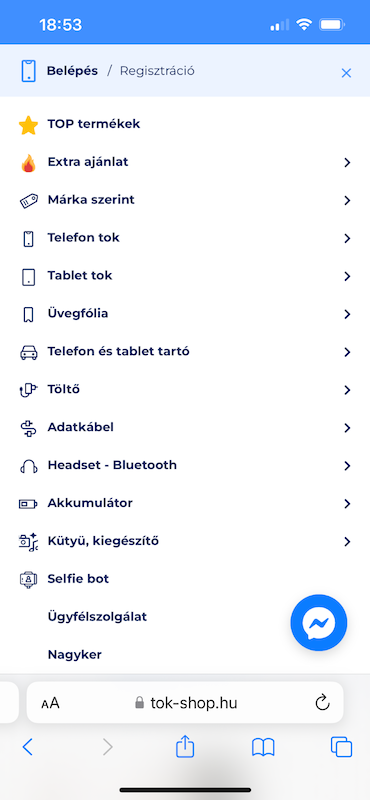
A tok-shop mobilon is jól hozza a logikus és vizuálisan jól áttekinthető, látványos menüt, kis piktorgrammokkal, és a két speciális kategóriánál kiemelkedő színekkel operálva:
 LifeStyleShop.hu
LifeStyleShop.hu
Csoportosított alkategóriák, legnépszerűbbek elől, extra kis banner jobboldalt, fő márkák külön alkategóriákban a könnyebb elérés érdekében.
És pár negatív példa:
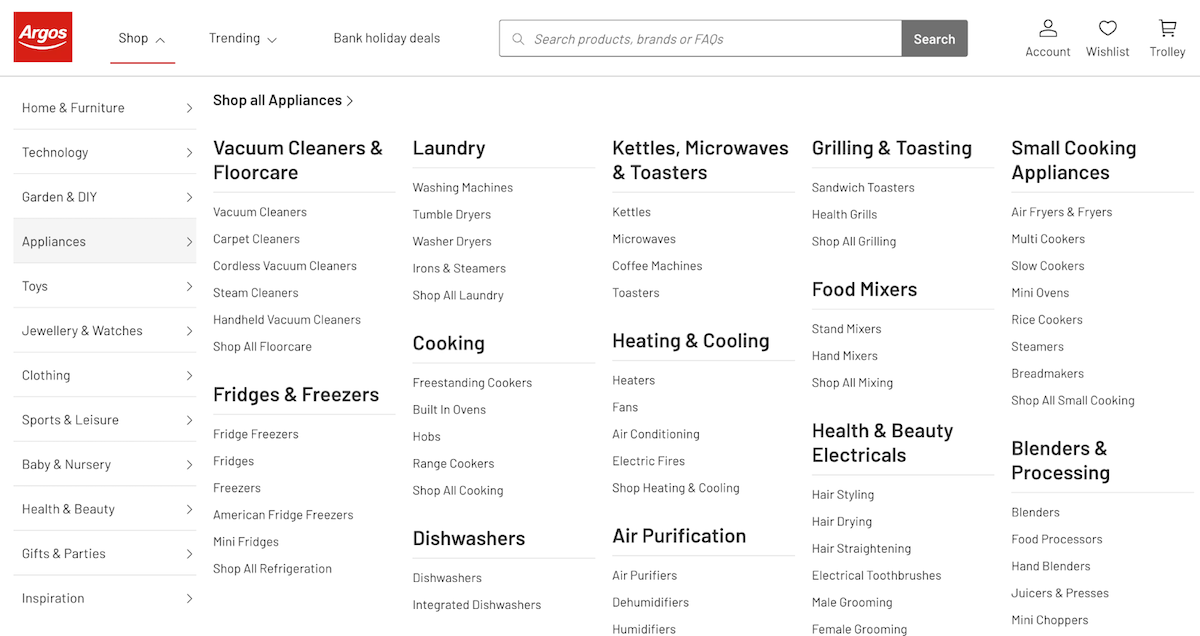
Argos.co.uk
Túl sok alkategória, túl kicsi alkategóriák (pl mini chopper, több fajta mixer, stb,) nehezen átlátható, sok alkategória, elég lett volna csak egy szűrőparaméterként. És a megjelenített alkategória címsorok nem kattinthatóak, pl Laundry vagy Food Mixer vihetne az adott alkategória összes termékét megjelenítő oldalra. Mobilon sem igazán jobb, bár látszólag jobban áttekinthető a kategórialista, de a nagyon sok és túl részletes alkategória itt is nehézkessé teszi a navigálást.
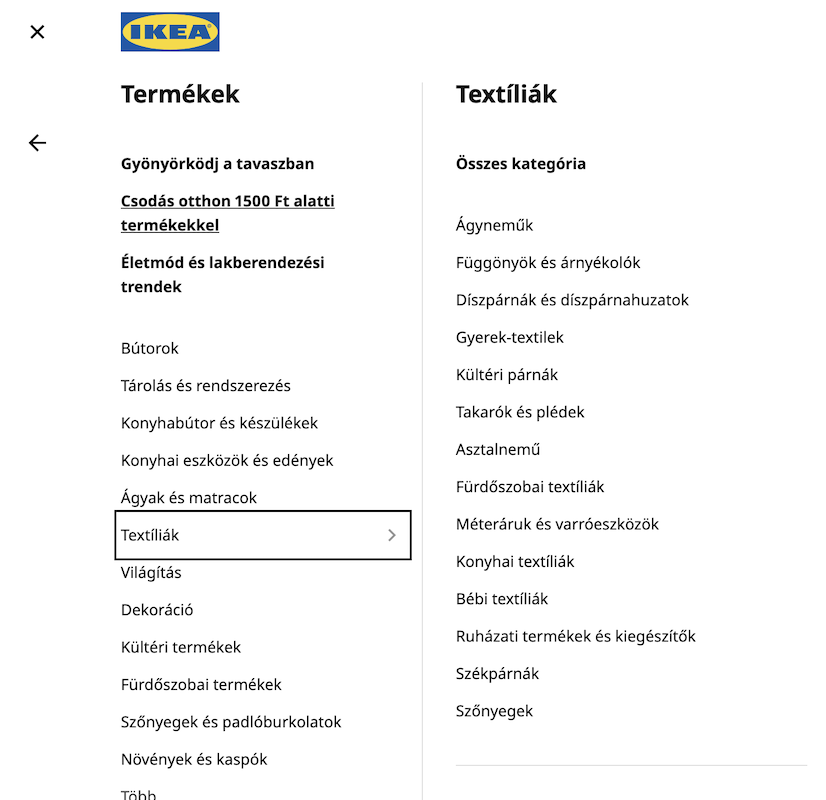
Ikea
Túlzottan szétszedett kategóriák., pl. textil főkategórián belül nem indokolt ennyi alkategória, kevés termék lesz számos kategóriában. Ezt szűrővel, 3-4 nagyobb alkategóriában jobban meg lehet jeleníteni.
Főoldali banner/slider
Régóta téma, hogy a főoldalon érdemes-e nagy bannert kitenni, és ha igen, egyet vagy többet, esetleg rotálót. Itt nincs egyértelmű válasz, érdemes tesztelni többféle verziót. A saját tapasztalatom az, hogy az egyértelműség és az 5 másodperces szabály miatt egy jó főoldali banner sokat tud lendíteni egy főoldal hatékonyságán, látványvilágán, de láttam már ellenpéldákat is. Mindenesetre ezt a területet is alaposan körbe kell járni a főoldal optimalizálása során.
További tényezők egy jó főoldalhoz
Social proof
A vásárlók jellemzően egymásnak sokkal jobban hisznek, mint a kereskedőnek, így a vásárlói vélemények megjelenítése nagyon hatékony bizalomerősítő eszköz. Mindig legyen valamilyen valamilyen külső megerősítés, hogy a weboldalról érdemes rendelni, pl. Trustindex vagy arukereso.hu “megbízható bolt”, google értékelések. facebook vélemények, stb. Lehet külön kiemelni pár vásárlói értékelést (ha igazolhatóan valósak) vagy lehet aggregált pontszámot vagy csillagot kitenni (iparági standard az 1-5 csillag).
Pro Tipp: ha kattintható a social proof plecsni, akkor overlay/pop-up-hoz nyisson, ne vigye el a nehezen, drágán megszerzett vevődet más oldalra!
Kiemelt termékek és/vagy kategóriák a főoldalon
Érdemes a legvonzóbb és legnépszerűbb kategóriákat kiemelni a főoldalra a főbanner és USP-k alá, a social proof alá vagy fölé.
Pro tipp: Legyen emberi arc az oldalon, pl a főbannerben, vagy valahol máshol az oldalon. Bár régi “trükk”, de az emberi természet sajátosságai miatt a mai napig működik, bizalmat gerjeszt embert látni a kreatívokon.
Pszichológiai megerősítés
Legyen minél több jó bizalomerősítő jel (“trust signal”) az oldalon, pl a korábban említett értékelések, díjak, szervezeti tagságok. Ha régi a shop, akkor “X éve a vásárlók szolgálatában” jellegű üzenetek. Ezzel is eloszlatjuk a potenciális vásárlók félelmét az oldalon vásárlással kapcsolatban.
Erős (akár prediktív), feltűnő kereső
A keresés is egy fontos funkció, nem csak a főoldalon, hanem mindenhol. Sok vásárló rögtön kereséssel indít, és az is iparági tapasztalat, hogy a keresést indítók sokkal nagyobb arányban konvertálódnak vásárlókká, és jellemzően nagyobb kosárértéket is “produkálnak”, pláne, ha jó és releváns találatokat kapnak. Ez főleg a nagyobb ismert problématudattal függ össze: aki keres, jobban tudja, mire van szüksége, és ha megtalálja, nagyobb eséllyel meg is veszi – szemben azzal, aki inkább csak böngészik.
A főoldali konverzióoptimalizálásnak még sok egyéb tényezője van, de ha a fentiek nagy részét megfogadják és optimalizálják a webáruházak, akkor a vásárló élménye is nagyságrendeket nőhet, és nem mellékesen a webshopok bevétele, nyereségessége is szintet ugorhat. A cikksorozat következő részében a listaoldali optimalizálást fogjuk részletesen áttekinteni.
















 LifeStyleShop.hu
LifeStyleShop.hu