A WordPress világraszóló jelentőségét mi sem adja vissza jobban, minthogy a globális piaci részesedése 2021-ben 40%-os, vagyis az interneten fellelhető összes weboldal 40%-a ezeken az alapokon fejlődött. Ami pedig még ennél is fontosabb, hogy az összes e-kereskedelmi rendszer (vagyis webáruház) 26%-a a WordPress hivatalos e-commerce rendszerét, a WooCommerce-t használja. Ez hatalmas szám, adódik a kérdés tehát, hogy merre tart a WordPress, merre tart a webshopipar?
Először 2018-ban, a belgrádi WCEU-n (a WordPress közösség hivatalos fejlesztői konferenciáján) hallottunk a Headless WordPress rendszerek létjogosultságáról, és már akkor is olyan izgalmas iránynak tűnt, ami egyszer majd “leválthatja” az egyre inkább monolitikus óriássá (és ezáltal egyre inkább rugalmatlanná) váló WordPress motort. A következő jelzésértékű dolog – amolyan jóslatszerűség – az volt, amikor a 2020-as WCEU-n (amit a kialakuló Covid-helyzet miatt immáron a digitális térben tartottak a napfényes Porto helyett), már maga Matt Mullenweg, a WordPress teljhatalmú alapítója említette a témát – ekkor kezdtünk mi is komolyabban foglalkozni a “fej nélküli” WordPressel, még cikket is írtunk róla, és Gatsby alapokon futó, villámgyors betöltési sebességű WP-mintaprojektet is fejlesztettünk rá anno.
Ebben a mai cikkben körüljárjuk, hogy mit takar a headless megközelítés, mi is az a Gatsby, és milyen előnyökkel jár a használata. Milyen modern szerver architektúrák segítségével lehetséges stabil és jól működő headless rendszereket kiépíteni? És ha már szerver, kicsit kitekintünk a legmodernebb, felhőben menedzselt, üzleti folyamatokat támogató e-commerce eszközökre is!
Mi az a Headless, és miért szeretjük a fejetlenséget?
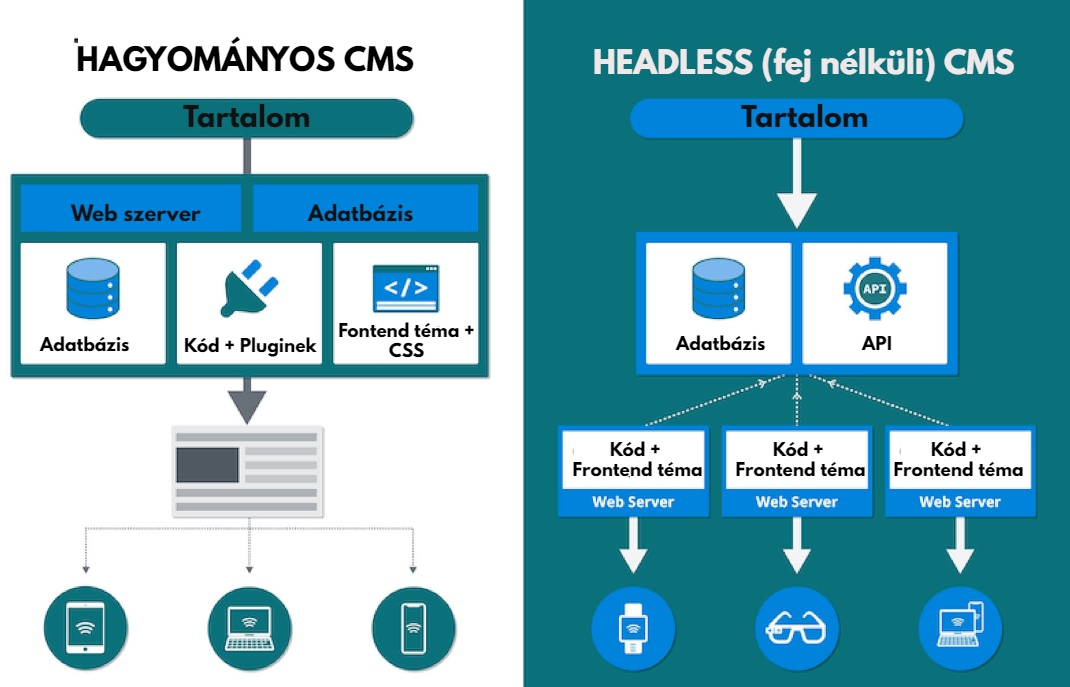
A Headless CMS egy olyan tartalomkezelő rendszer, ami szétválasztott architektúrákat használ, annak érdekében, hogy külön kezelje a frontendet (amit a felhasználók látnak) a backendtől (vagyis esetünkben az admin rendszertől, ahol maga az e-commerce üzleti logika valósul meg és a tartalmakat szerkesztjük). Hagyományosan a CMS (Content Management System, vagyis tartalomkezelő rendszer) mindkét réteg működéséért felelős, míg a “fej nélküli” rendszereknél a CMS csak azért felel, amiben igazán jó (a tartalmak kezeléséért), a prezentációs réteget pedig jóval modernebb (és trendibb), felhasználói élményre optimalizált programnyelveken alapuló rendszerek (mint például a Gatsby) valósítják meg.
Mi a “tradicionális” és a headless WordPress közötti különbség?
Egy kicsit (tényleg kicsit) muszáj beleásnunk magunkat a technikai részletekbe. A legtöbb WordPress installáció témákat használ a tartalmak megjelenítésére a böngészőben. Ezek a téma-fájlok HTML kódok és PHP sabloncímkék egyvelegei, melyek szabályozzák egy adott oldal vagy oldaltípus elrendezését. Ennek az a hátránya, hogy a tartalom csak HTML-ben érhető el, meghatározva és limitálva az egyes sablonok dokumentum szerkezetét, illetve, mivel a WordPress magja PHP programnyelvet használ, ami szerver oldalon rendereli a tartalmakat, a weboldalak teljesítményének (gyorsaság és oldalbetöltés mindenek felett) is lényeges gátakat szab. Ezzel szemben a headless rendszerek a WordPress REST API-ján keresztül végzik a frontend oldali megjelenítést, JSON fájlok formájában, a HTML helyett. Ez egy lényegesen rugalmasabb fejlesztői megközelítés, ami villámgyors oldalbetöltődéseket eredményez, már-már natív mobil applikáció szintű felhasználói élménnyel felvértezve a weboldalakat, webáruházakat. Mindezt úgy, hogy a háttérben továbbra is a jól ismert és (marketing szempontból is) fantasztikus dolgokra képes WordPress/ WooCommerce páros teszi a dolgát.
Mi az a Gatsby, és mik az előnyei?
A Gatsby a modern web találmánya és alapvetően egyfajta statikus site-generátor. Ha az interneten böngészel és rátalálsz egy ősrégi, tisztán HTML alapú weboldalra, az is statikus. Na, de akkor mi ebben az innováció, kérdezhetnénk. Az, hogy a Gatsby képes dinamikus, adatbázis-vezérelt weboldalakat (mint például egy webshop) statikusan megjeleníteni, ehhez pedig 3 fő komponenst használ: React, Webpack és GraphQL. A React napjaink – joggal nevezhetjük így – legtrendibb programnyelve, a Facebook alapja, amit az FB fejlesztői közössége publikál, hasonlóan a GraphQL-hez, amit szintén a Facebook jegyez és ami a háttérből érkező adatok betöltéséért felel. Működési elvét tekintve hasonló a relációs típusú SQL adatbázisokhoz: lekérésekre adattal válaszol.
A Gatsby előnye a gyakorlatban tehát az elképesztő, néhány milliszekundumos oldalbetöltés és a hihetetlenül gördülékeny, maximálisan reszponzív felhasználói élmény. Olyan élményt nyújt a felhasználóknak, amire még 2021-ben (és ‘22-ben) is felkapja a fejét az egyszeri netező: #hátezkomoly.
Biztonság, biztonság és biztonság: ha a Gatsby szolgálja ki a WordPress frontendjét, nincsenek képben aktív webszerverek, nincs elérhető adatbázis, vagyis a támadási felület lényegesen kisebb, mint hagyományos esetben. Ez jelentősen csökkenti a DDoS támadások esetleges sikerességét, és kevesebb teret ad más, nyers erőt (brute force) alkalmazó támadási módszereknek is. Különösen fontos ez, kiindulva csak az idén történt legfontosabb hackertámadásokból (fejre állt az UNIX Autó, terheléses támadások sorozata állami fenntartású webhelyek ellen stb.).
És még egy piros pont: PWA
Csak mellékesen jegyezzük meg, hogy a Gatsby és a kapcsolódó headless technológiák lehetőséget adnak arra, hogy bármely weboldalt viszonylagos egyszerűséggel progresszív webes alkalmazássá (PWA) konvertáljunk. A PWA tulajdonképpen egy mobilalkalmazás, nem pusztán egy weboldal mobilreszponzív verziója. Ez a gyakorlatban úgy működik, hogy a weboldal felajánlja a felhasználónak (közvetlenül a böngészőből, az első megnyitáskor), hogy mentse el a weboldal ikonját a telefonja “asztalára”, mint egy könyvjelzőt. Ezután a user képes lesz a weboldal mobilapp verzióját megnyitni a telefonján, úgy, mintha az egy natív telefonos alkalmazás lenne, mindezt anélkül, hogy le kellene töltenie egy újabb, sokadik appot az AppStore-ból, vagy a Google Play-ből. Mondanom sem kell, hogy egy kiegészítő PWA fejlesztése töredéke a natív app-fejlesztésnek, ugyanakkor funkcionalitása közel egyezik azzal (pl. push notification küldés a WordPress adminból!).
A Headless rendszerek háttérországa
Néhány éve lettünk céges szinten szerelmesek a felhő alapú szerveroldali megoldásokba. Az AWS (Amazon Web Services) a világ legnagyobb szerverszolgáltatója, a piaci részesedést illetően magasan uralja a felhő-iparágat, ahol pedig a másik két szereplő sem kis hal: a Microsoft (Azure) és a Google (Cloud). Azt gondoljuk, hogy az AWS az innováció és a felhasználhatóság kontextusában is kiemelkedik versenytársai közül, ennek megfelelően az elmúlt években törekedtünk arra, hogy AWS partnerekké váljunk. De a rövid kitekintést követően térjünk csak vissza a fejetlenséghez: A headless rendszerek szerver szinten is egyértelműen jövőbe mutató háttérmegoldásokat használnak, úgynevezett serverless architektúrát. Ez a gyakorlatban úgy néz ki, hogy a felhasználó számára, a böngészőben látható megjelenés felépítéséért az AWS Amplify felel, ez látja el a frontend szerverfunkcióját. A backend, vagyis a WordPress admin rendszere pedig felhő alapú EC2-es webszervereken fut. Tehát a két szerverkomponens, ami alkotja a weboldalt az alapoktól szét van választva, ami ismételten előrevetíti a kiemelt felhasználói élmény, a folyamatos stabil működés és a nagyfokú biztonság potenciálját.
Az AWS-en történő fejlesztés a fejlesztői csapatok álma: minden (is) megvalósítható, a használt erőforrások hihetetlen módon paraméterezhetők, személyre szabhatók, a teljesítmény pedig észbontó. Nemigen találni olyan hazai tárhelyszolgáltatót, aki egyáltalán a nyomába érhetne, de a nemzetközi piacról szemezgetve a Kinsta, vagy a WordPress hosztolásra specializált WPEngine is messze elmaradnak azoktól a lehetőségektől, amiket az AWS felhője tud nyújtani.
Az AWS mögött a bolygó legnagyobb webshopja, az Amazon áll: a platform közel 30 éves története során kifejlesztett digitális eszközöket sorra átemelték az AWS megvásárolható, menedzselt szolgáltatásai közé, így teret adva akár az egészen kisméretű webáruházakat üzemeltető csapatoknak arra, hogy ugyanolyan technológiákat használjanak, mint amit az anyaóriás, az Amazon. A fentiek illusztrálására a legjobb példa talán az AWS “Amazon Personalize” szolgáltatása. Ez egy mesterséges intelligencia alapú, valós idejű termékajánló, webshop-perszonalizáló és direkt marketing szolgáltatás, ahol az ML (gépi tanulás) modellek tréningezése és optimalizálása az AWS felhőjében történik, viszont könnyűszerrel implementálható tulajdonképpen bármilyen WordPress/WooCommerce alapú webáruházba.
Összefoglalás
- Minden jel arra mutat, hogy a statikus generátorok és a headless fejlesztői megközelítés a webáruházak jövője.
- A WordPress még mindig a legnépszerűbb CMS, a WooCommerce pedig a legnépszerűbb webshopmotor – ezek a rendszerek töretlenül fejlődnek, stabilak és rendkívül gazdag funkcionalitással rendelkeznek.
- A WordPress és Gatsby egy szuper páros: olyan technológiai alapok, amikkel jövőbe mutató, gyors és biztonságos webáruházak fejleszthetők.
- Az AWS nem csak megfelelő szerveralapokat biztosít a headless rendszereknek, de számos egyéb AI által vezérelt, üzleti logikát kiszolgáló, menedzselt alkalmazás implementálására lehetőséget ad.
Szeretnél kiemelkedni a használt technológiák területén is?
Ha szeretnél kiemelkedni egy zsúfolt, akár túltelített piacon a versenytársaid közül, a legjobb módszer erre egy olyan e-commerce-rendszer bevezetése, ami boldogabbá teszi a felhasználóid életét. Ennek kulcsa pedig a háttérben megbújó innovatív fejlesztői technológiák használatában rejlik. A Netwerk Media ebben tud segíteni Neked! 2010 óta vagyunk a piacon, több száz weboldalt fejlesztettünk már és a cikkben ismertetett technológiák használatában is az elsők között vagyunk itthon. Nézd meg legutóbbi referenciánkat a témában, amit egy mobiltelefon-tokokat értékesítő cégnek készítettünk! Ha tetszett a cikk és mélyebben érdekel a téma, vedd fel velünk a kapcsolatot!
(Támogatott tartalom)